HarmonyOS 鸿蒙Next怎么触发页面刷新
HarmonyOS 鸿蒙Next怎么触发页面刷新
我在AboutToAppear中准备的页面即将展示的数据,在这个页面中有一个图标,用来选择页面要展示的数据,那我现在勾选了另外要展示的数据通过这个图标,我该怎么做可以刷新这个页面要展示的数据呢,是要怎么实现再次进入AboutToAppear函数吗?还是应该通过其他方案来做
8 回复
感谢各位的答复,最终我的解决方案是,用state类型绑定数据,然后再onaccept事件,先清空一次数据源,然后重新获取一次,就达到效果了
更多关于HarmonyOS 鸿蒙Next怎么触发页面刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
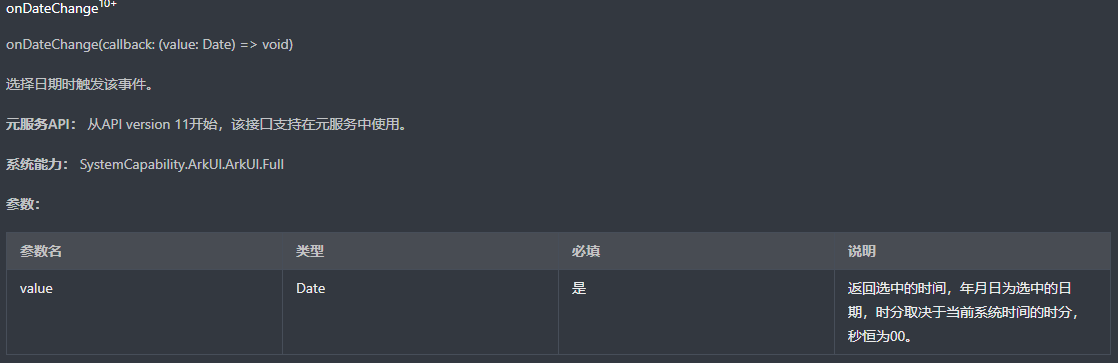
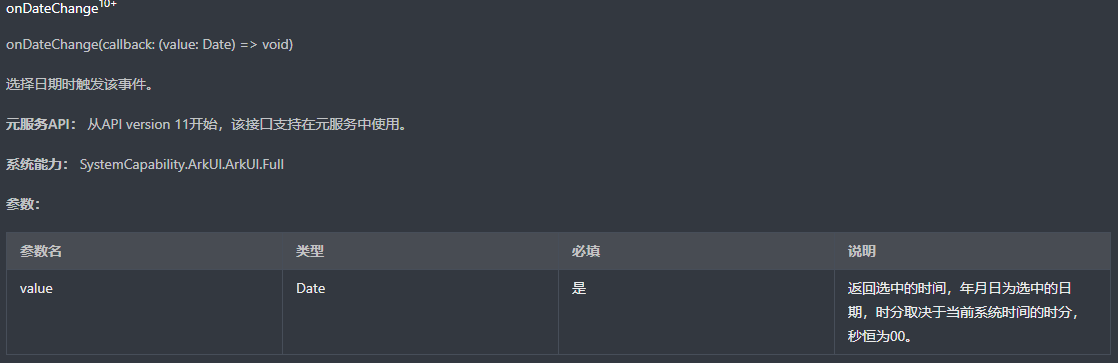
你的需求是不是从日期选择器里面选择了一个日期,然后想要触发刷新?那么在DatePicker()的.onDateChange属性方法里面重新获取数据就可以了。

既然有勾选的动作,那可以通过勾选事件直接更新数据
其实是一张图片,然后触发了一个datepicker对话框,是说这个对话框的onaccept事件来入手吗
onpageshow
我试试,是说这个时间再次尝试直接获取新数据就行吗
在HarmonyOS 鸿蒙Next系统中,触发页面刷新通常依赖于组件的状态管理和数据绑定机制。以下是几种常见的方法:
-
数据绑定:如果页面上的数据是通过数据绑定展示的,那么当数据发生变化时,页面会自动刷新。可以通过修改绑定数据源的属性来触发页面刷新。
-
状态管理:使用全局状态管理工具(如ArkUI中的
@State或@Link)来管理页面状态。当状态发生变化时,页面会自动重新渲染。 -
组件方法调用:对于某些自定义组件,可以通过调用组件的特定方法来触发其内部状态的更新,从而刷新页面。
-
事件机制:利用HarmonyOS的事件机制,通过发送事件来通知页面或组件进行刷新。例如,可以使用
@Event装饰器定义事件,并在事件处理函数中更新页面状态。 -
强制刷新:在某些特殊情况下,如果上述方法无法满足需求,可以尝试使用强制刷新方法(如重新加载页面或组件)。但这种方法通常不推荐,因为它可能导致性能问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。









