HarmonyOS 鸿蒙Next 碰一碰发起APPLinking应用实践分享|逸校园开发实践
HarmonyOS 鸿蒙Next 碰一碰发起APPLinking应用实践分享|逸校园开发实践
if (canIUse(‘SystemCapability.Collaboration.HarmonyShare’)) {
// 支持一碰分享的能力.
}
集成开发环境:DevEco Studio NEXT Beta1及以上版本。
Share Kit支持三种卡片模板:
纯图片布局,沉浸式大卡布局和白卡上下布局,区分方式为是否仅传递预览图(thumbnailUri)字段,以及预览图宽高比。
二、确认碰一碰卡片布局:
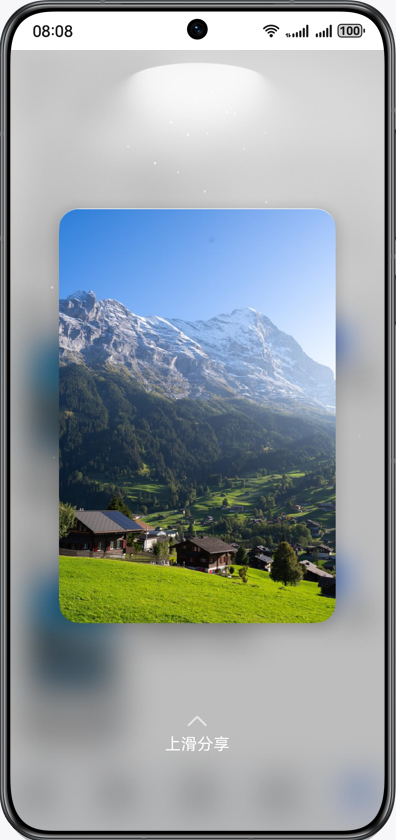
纯图片布局:
纯图片布局只包括预览图。
当分享数据为文件、图片等无需添加标题及描述的场景,推荐使用此卡片模板。
- 使用方法:
构造分享数据时,仅传递预览图(thumbnailUri)字段,即可生成此卡片模板。
布局要求
预览图:支持最小宽高比1:4,超出部分将被裁剪。

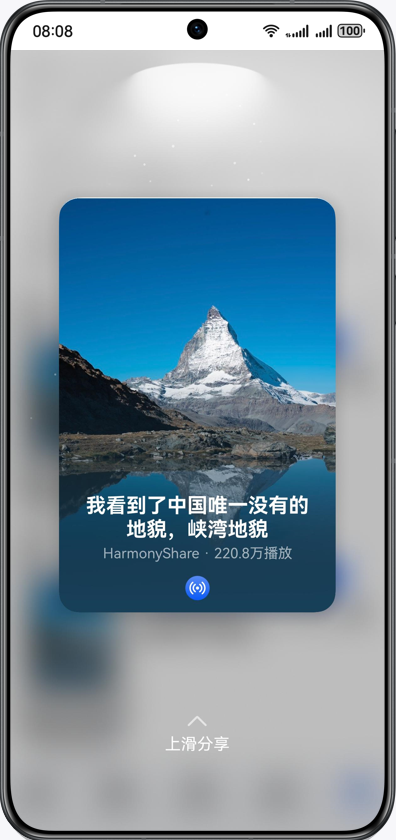
沉浸式大卡布局:
沉浸式大卡布局包括预览图、标题、描述、应用图标。当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
- 使用方法:需同时满足以下2个条件:
- 构造分享数据时,需同时传入标题(title)、描述(description)字段和预览图(thumbnailUri)字段。
- 预览图宽高比小于1:1。
- 布局要求
- 预览图:支持最小宽高比1:4,超出部分将被裁剪。
- 标题:最大可显示2行,当文本超过2行时,未能正常在屏幕显示的文本用省略号代替。如果标题末尾有重要信息显示,需应用自行控制字数约20个中文左右。
- 描述:仅可显示1行,文本超过1行时,未能正常在屏幕上显示的文本用省略号代替。
- 应用图标:无需配置,系统将默认获取应用图标用于显示在卡片底部。

白卡上下布局:
白卡上下布局包括预览图、标题、描述、应用图标。当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
- 使用方法:需同时满足以下2个条件:
- 构造分享数据时,需同时传入标题(title)、描述(description)字段和预览图(thumbnailUri)字段。
- 预览图宽高比大于1:1。
- 布局要求
- 预览图:仅显示在卡片上方,不会铺满整个卡片。
- 标题:最大可显示2行,当文本超过2行时,未能正常在屏幕显示的文本用省略号代替。如果标题末尾有重要信息显示,需应用自行控制字数约20个中文左右。
- 描述:仅可显示1行,文本超过1行时,未能正常在屏幕上显示的文本用省略号代替。
- 应用图标:无需配置,系统将默认获取应用图标用于显示在卡片底部。

三、开发碰一碰分享App Linking直达应用
前提条件:APP已接入APP Linking
开发步骤:
1. 导入相关模块。
import { uniformTypeDescriptor as utd } from ‘@kit.ArkData’;
import { systemShare, harmonyShare } from ‘@kit.ShareKit’;
import { fileUri } from ‘@kit.CoreFileKit’;
2. 定义碰一碰分享事件监听/取消监听方法(收到碰一碰分享事件回调后,需尽快调用sharableTarget.share()方法发起分享,超过3秒可能会失败)。
private immersiveCallback(sharableTarget: harmonyShare.SharableTarget) {
const contextFaker: Context = getContext(this);
let filePath = contextFaker.filesDir + ‘/exampleKnock1.jpg’;
let shareData: systemShare.SharedData = new systemShare.SharedData({
utd: utd.UniformDataType.HYPERLINK,
content: ‘https://sharekitdemo.drcn.agconnect.link/ZB3p’,
// 根据title,description,thumbnailUri会生成不同的卡片模板,具体可参考配套卡片模板章节。
thumbnailUri: fileUri.getUriFromPath(filePath),
title: ‘碰一碰分享卡片标题’,
description: ‘碰一碰分享卡片描述’
});
sharableTarget.share(shareData);
}
private immersiveListening() {
harmonyShare.on(‘knockShare’, this.immersiveCallback);
}
private immersiveDisablingListening() {
harmonyShare.off(‘knockShare’, this.immersiveCallback);
}
3. 进入可分享页面时,注册碰一碰分享监听事件;离开可分享页面(包括应用退至后台等场景)时,取消碰一碰分享监听事件。
// Entry Component 代码片段
onPageHide(): void {
let context = getContext(this);
context.eventHub.emit(‘onBackGround’);
}
aboutToAppear(): void {
this.immersiveListening();
let context = getContext(this);
context.eventHub.on(‘onBackGround’, this.onBackGround);
}
aboutToDisappear(): void {
this.immersiveDisablingListening();
let context = getContext(this);
context.eventHub.on(‘onBackGround’, this.onBackGround);
}
private onBackGround() {
this.immersiveDisablingListening();
}
四、开发TIPS:
可以根据业务需要选择合适的页面开启碰一碰分享,相关代码如下:
- 当进入可分享页面时,使用harmonyShare.on()方法注册碰一碰监听事件,
- 当离开可分享页面(包括应用退至后台等场景)时,使用harmonyShare.off()方法取消碰一碰监听事件。
aboutToAppear(): void {
if (canIUse(‘SystemCapability.Collaboration.HarmonyShare’)) {
this.immersiveListening();
}
let context = getContext(this);
context.eventHub.on(‘onBackGround’, this.onBackGround);
}
onPageHide(): void {
let context = getContext(this);
context.eventHub.emit(‘onBackGround’);
}
aboutToDisappear(): void {
if (canIUse(‘SystemCapability.Collaboration.HarmonyShare’)) {
this.immersiveDisablingListening();
}
let context = getContext(this);
context.eventHub.on(‘onBackGround’, this.onBackGround);
}
private onBackGround() {
if (canIUse(‘SystemCapability.Collaboration.HarmonyShare’)) {
this.immersiveDisablingListening();
}
} 碰一碰卡片预览图除了文档的读取方法还可以从资源文件读取:
private async immersiveCallback(sharableTarget: harmonyShare.SharableTarget) {
const contextFaker: Context = getContext(this);
let resourceMgr = contextFaker.resourceManager;
let imageData = await resourceMgr.getMediaContent($r(“app.media.temp”)) //从资源文件读取分享缩略图
let shareData: systemShare.SharedData = new systemShare.SharedData({ utd: utd.UniformDataType.HYPERLINK, content: ‘https://www.app.temp’, // 根据title,description,thumbnailUri会生成不同的卡片模板,具体可参考配套卡片模板章节。 thumbnail: imageData, title: ‘快来体验逸校园’, description: ‘一站式掌握校园生活!’ }); sharableTarget.share(shareData);}private immersiveListening() { harmonyShare.on(‘knockShare’, this.immersiveCallback);}private immersiveDisablingListening() { harmonyShare.off(‘knockShare’, this.immersiveCallback);} 五、效果:

更多关于HarmonyOS 鸿蒙Next 碰一碰发起APPLinking应用实践分享|逸校园开发实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 碰一碰发起APPLinking应用实践分享|逸校园开发实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next 碰一碰发起APPLinking应用实践分享答复
在HarmonyOS鸿蒙Next系统中,碰一碰功能为应用间的交互提供了全新的方式。对于逸校园的开发实践而言,通过碰一碰功能发起APPLinking,可以极大地提升用户体验,实现快速、便捷的应用跳转和信息共享。
实现碰一碰发起APPLinking的关键在于配置正确的NFC标签信息以及接收端的APP处理逻辑。在鸿蒙系统中,开发者需要利用系统提供的NFC API接口,编写代码来读取NFC标签中的信息,并根据这些信息执行相应的跳转操作。
具体来说,发送端(即碰一碰的发起方)需要在NFC标签中写入包含目标应用信息(如包名、页面参数等)的特定格式数据。接收端(即目标应用)则需要监听NFC标签的读取事件,解析读取到的数据,并根据解析结果跳转到指定的页面或执行相应的操作。
值得注意的是,由于鸿蒙系统的不断更新迭代,具体的API接口和参数可能会有所变化。因此,开发者在实现该功能时,需要参考最新的鸿蒙系统开发者文档,以确保代码的正确性和兼容性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








