HarmonyOS 鸿蒙Next Icon自适应背景颜色案例
HarmonyOS 鸿蒙Next Icon自适应背景颜色
介绍
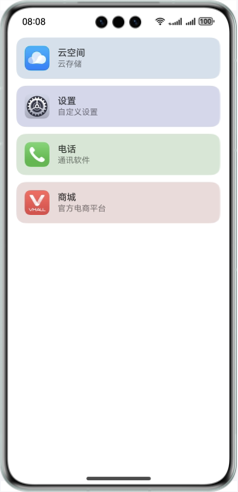
本示例将介绍如何根据图片设置自适应的背景色。
demo详情链接
https://gitee.com/scenario-samples/main-color

更多关于HarmonyOS 鸿蒙Next Icon自适应背景颜色案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,实现Icon自适应背景颜色可以通过以下方式实现:
HarmonyOS提供了丰富的UI组件和样式控制能力,允许开发者为Icon设置动态背景颜色。这通常涉及到使用XML布局文件或ArkTS(ArkUI TypeScript)脚本进行界面设计。在ArkTS中,你可以通过监听系统主题变化或使用环境变量来动态调整Icon的背景颜色。
具体来说,可以使用@Color装饰器来引用颜色资源,并在代码中根据条件逻辑改变这些颜色的值。例如,你可以根据当前的主题模式(如浅色模式或深色模式)来选择不同的颜色。此外,HarmonyOS还提供了@Environment装饰器来获取当前的环境信息,如亮度级别,这也可以用来调整Icon的背景颜色。
如果你正在使用XML布局文件,则可以通过定义不同的样式和主题,并在运行时通过代码或系统设置来切换这些样式和主题,从而实现Icon背景颜色的自适应。
总之,HarmonyOS提供了多种工具和API来实现Icon背景颜色的自适应,开发者可以根据自己的需求选择合适的方法。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








