HarmonyOS 鸿蒙Next 布局后的点击事件
HarmonyOS 鸿蒙Next 布局后的点击事件
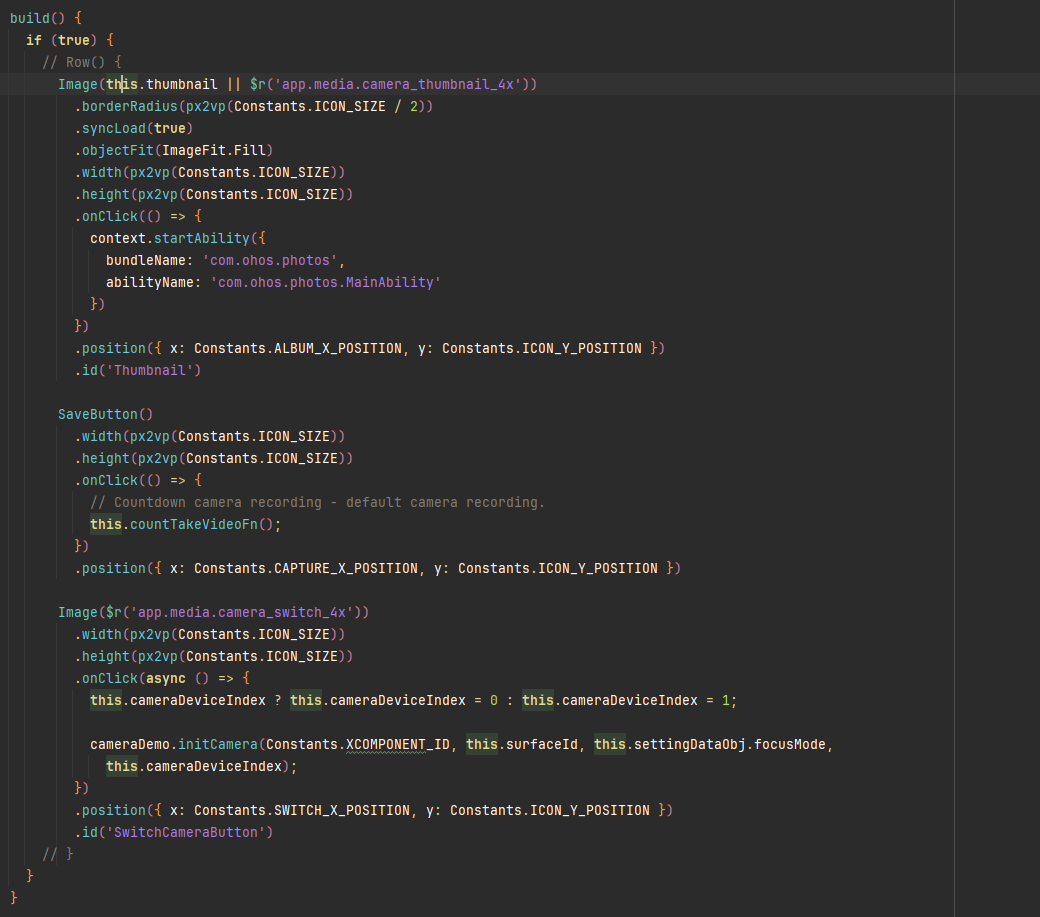
在build中放置3个按钮,如果我把这三个按钮放置在一个Row布局中,点击事件不会触发。如果把Row布局替换成if (true)的代码块中,则可以正常触发。Row布局是需要设置什么参数来把事件传递到子控件上么?

更多关于HarmonyOS 鸿蒙Next 布局后的点击事件的实战教程也可以访问 https://www.itying.com/category-93-b0.html
这边构造了一个简单的demo,点击对应组件,点击事件正常触发,可以给一个复现demo具体定位一下
@Entry
@Component
struct Window {
@State message: string = 'Hello Window';
@State fontColor: string = "#ffe35d5d"
build() {
Row() {
Image($r('app.media.startIcon'))
.height(60)
.width(60)
.onClick(() => {
this.fontColor = "#ff030303"
})
.position({x: 10, y: 10})
.id("testImage")
Button(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor(this.fontColor)
.onClick(() => {
this.fontColor = "#ff0fdbc3"
})
.position({x: 80, y: 10})
Image($r('app.media.banner'))
.height(60)
.width(60)
.onClick(() => {
this.fontColor = "#ffcc09ee"
})
.position({x: 320, y: 10})
.id("test")
}
}
}
更多关于HarmonyOS 鸿蒙Next 布局后的点击事件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
试出来了,在index的build里面再包一层同时设置全屏就会有问题。 build() { Stack() { Window(); } .height(‘100%’) .width(‘100%’) }
这个主要是因为子组件Image等,有设置position导致的。position表示绝对定位,设置子元素左上角相对于父容器左上角偏移位置,不支持在宽高为零的布局容器上设置。当父容器为RelativeContainer时不生效。可以对row父组件设置一下宽高就可以正常触发点击事件
多谢,全部改成相对布局和设置宽高我都试过了,都可以
在HarmonyOS鸿蒙Next系统中,处理布局后的点击事件通常涉及为界面元素(如按钮、图片视图等)设置事件监听器。以下是如何实现这一功能的基本步骤:
-
定义布局文件:在XML布局文件中定义你的UI元素,并为其分配唯一的ID。例如,一个按钮可以这样定义:
<Button ohos:id="$+id:my_button" ohos:width="match_parent" ohos:height="wrap_content" ohos:text="Click Me" /> -
在JavaScript代码中设置点击事件:在对应的JS文件中,通过ID获取UI元素,并为其设置点击事件监听器。例如:
import prompt from '[@ohos](/user/ohos).prompt'; export default { onInit() { this.$element('my_button').onClick(() => { prompt.showToast({ message: 'Button clicked!' }); }); } } -
确保组件正确加载:确保在
onInit生命周期方法中设置事件监听器,以保证组件已经加载完成。
这样,当用户点击按钮时,就会触发你定义的点击事件,并显示一个Toast消息。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







