HarmonyOS 鸿蒙Next:类似这种二维数组的,又要绑定选中事件的,用ObservedArray和@ObjectLink不知道行不行啊,图片那块用什么实现好一些啊
HarmonyOS 鸿蒙Next:类似这种二维数组的,又要绑定选中事件的,用ObservedArray和@ObjectLink不知道行不行啊,图片那块用什么实现好一些啊

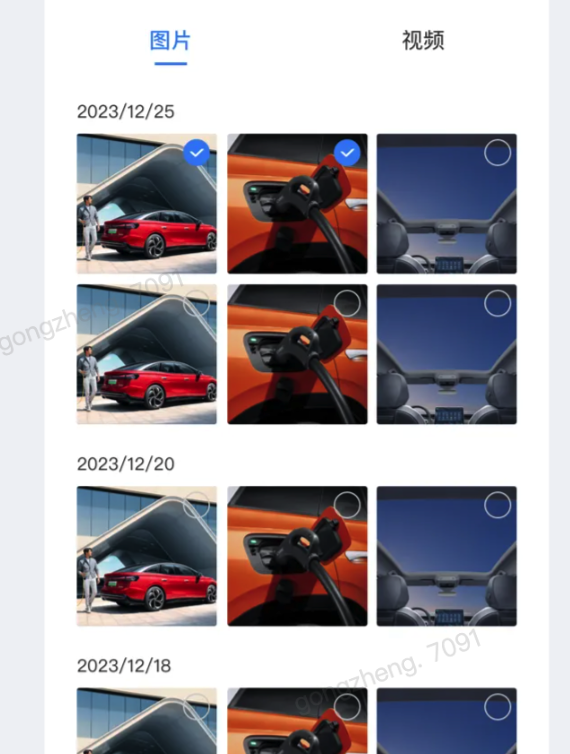
一维数组用ObservedArray和@ObjectLink是好的,但是这种二维的不知道好不,现在数据也不好弄,另外下面这些图片用什么实现好一些啊,Flex还是什么的
更多关于HarmonyOS 鸿蒙Next:类似这种二维数组的,又要绑定选中事件的,用ObservedArray和@ObjectLink不知道行不行啊,图片那块用什么实现好一些啊的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:类似这种二维数组的,又要绑定选中事件的,用ObservedArray和@ObjectLink不知道行不行啊,图片那块用什么实现好一些啊的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
还没调接口,暂时不知,不过应该也差不多,
用户需要分享文件、保存图片、视频等用户文件时,开发者可以通过系统预置的文件选择器(FilePicker),实现该能力。通过Picker访问相关文件,将拉起对应的应用,引导用户完成界面操作,接口本身无需申请权限。picker获取的uri只具有临时权限,获取持久化权限需要通过FilePicker设置永久授权方式获取。 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/select-user-file-V5
在HarmonyOS鸿蒙Next中,处理二维数组并绑定选中事件,可以使用ObservedArray和@ObjectLink。ObservedArray用于存储和观察数组数据的变化,而@ObjectLink用于数据绑定,使得UI能够实时反映数据的变化。对于二维数组,你可以将每一行视为一个独立的ObservedArray对象,或者使用一个更复杂的对象结构来管理这些数据。
选中事件可以通过为相应的UI组件(如List或Grid)添加事件监听器来实现。例如,使用onItemClick或类似的事件处理器来捕捉用户的选择动作。
图片的实现方面,推荐使用HarmonyOS提供的Image组件。这个组件支持多种图片格式,并允许通过URL、文件路径或资源ID来加载图片。你可以将图片与数据项关联,通过数据绑定机制来动态显示图片。
示例代码(简化):
<List>
<ListItem>
<Image source="{{item.imagePath}}" />
<Text text="{{item.text}}" />
</ListItem>
</List>
在JavaScript或TS文件中,通过ObservedArray管理数据,并绑定到List组件上。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








