HarmonyOS 鸿蒙Next 嵌套swiper
HarmonyOS 鸿蒙Next 嵌套swiper
嵌套swiper效果
介绍
本示例主要实现一个嵌套swiper场景,主要实现类似于抖音的视频滑动效果,实现用户视频的垂直滑动,同时某一个视频若是多张图片,实现横向滑动。
使用说明
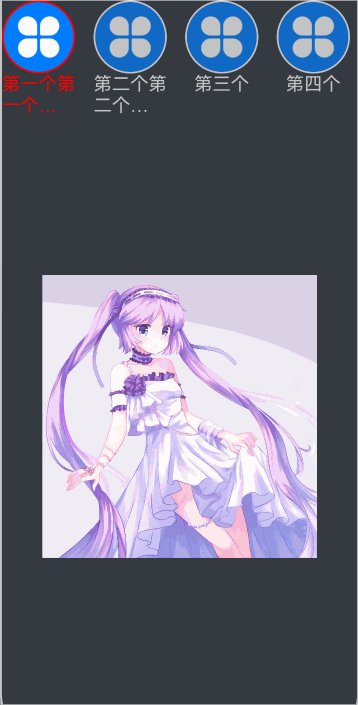
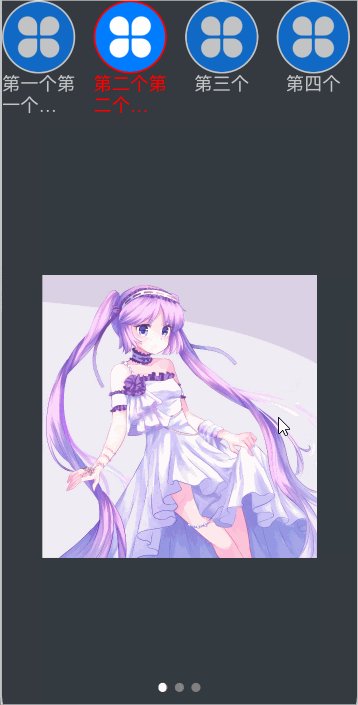
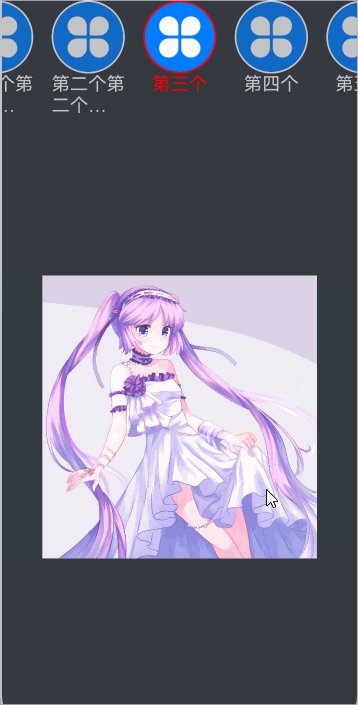
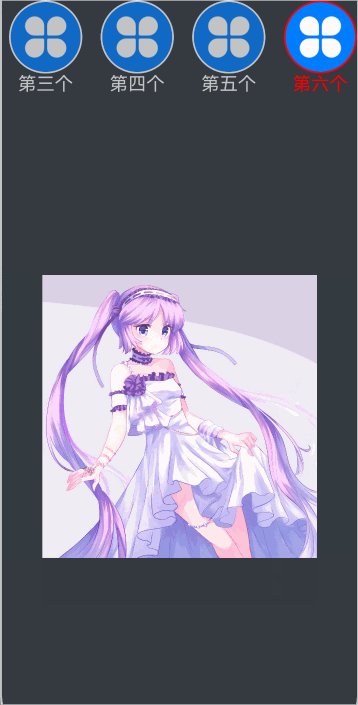
- 进入应用,点击屏幕拖动可实现向上/下滑动的效果,滑动时顶部的用户列表也会切换。
- 视频列表第二项有多张图片,可横向滑动。
实现效果

实现思路
嵌套swiper
首先页面分为上下两部分,上面为用户列表,下面为视频列表。 用户列表使用List组件实现,用ForEach进行循环渲染。
视频列表使用swiper组件实现,首先遍历用户列表展示第一层的swiper,如果当前用户下的VideoList有多个,则嵌套第二层swiper。当第一层swiper的index变化时,调用List的scrollToIndex方法让用户列表随之变化。
在第二层swiper中如果imgList有值,说明当前视频为多张图片,则嵌套第三层swiper,从而实现图片横向滑动。
核心代码如下,源码参考: https://gitee.com/scenario-samples/swiper-nested-scroll
更多关于HarmonyOS 鸿蒙Next 嵌套swiper的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 嵌套swiper的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,实现嵌套swiper效果,可以通过以下方式进行代码编写。假设你已经有一个基本的HarmonyOS项目结构,以下是关键代码片段:
- 布局文件 (
*.xml):
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_parent"
ohos:orientation="vertical">
<Swiper
ohos:id="$+id:outer_swiper"
ohos:width="match_parent"
ohos:height="0vp"
ohos:weight="1">
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_parent">
<Swiper
ohos:id="$+id:inner_swiper"
ohos:width="match_parent"
ohos:height="match_parent">
<!-- 子项内容 -->
</Swiper>
</DirectionalLayout>
<!-- 更多外层swiper内容 -->
</Swiper>
</DirectionalLayout>
- 逻辑代码 (
*.java或*.ets,但这里不直接写Java或ETS代码,只说明逻辑):
- 获取
outer_swiper和inner_swiper的引用。 - 设置相应的swiper适配器,处理滑动事件。
注意:确保内外swiper的滑动方向不会冲突,如外层垂直,内层水平,或反之。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








