HarmonyOS 鸿蒙Next 云开发之云函数实现首页预加载
HarmonyOS 鸿蒙Next 云开发之云函数实现首页预加载
HarmonyOS云开发之云函数实现预加载
- 预加载
概述:AGC预加载服务可以让应用在安装状态下提前加载应用首页数据到本地进行缓存,有效提升应用页面首开速度。另外,预加载服务仅以原始二进制数据进行缓存,应用使用预加载服务时不需要修改原有数据格式,获取缓存后可直接进行解析,并且可以对隐私、敏感数据进行加密。
主要功能:

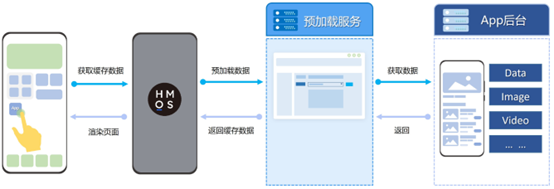
工作原理:
1、预加载服务根据配置的数据预加载策略或周期性的从应用后台获取数据。
2、预加载服务将获取的数据在本地进行缓存。
3、应用使用获取的缓存数据,进行页面渲染。

典型应用场景:提升应用首开速度
- 开发准备
1、创建项目与应用
2、开通预加载服务
3、开通云函数服务
- 开发云函数(端云一体化方式)
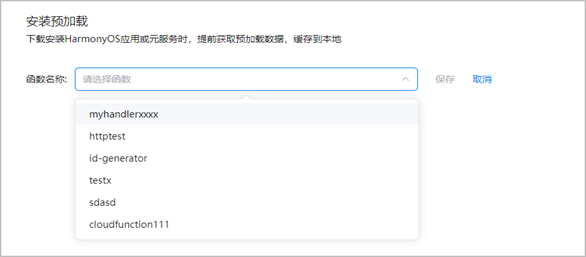
1、配置预加载
前提条件:
- 已开通预加载服务。
- 已创建云函数。若通过端云一体化方式开发云函数,您还需完成函数部署。
绑定云函数:
- 登录AGC,点击“我的项目”
- 在项目列表中点击需要关联云函数的项目
- 在左侧导航栏选择“云开发(Serverless)> 预加载”,进入预加载页面,点击“修改”

- 下拉框选择实现预加载的云函数名称,即完成配置。

2、实现预加载
前提条件
- DevEco Studio版本:DevEco Studio NEXT Developer Beta1及以上
- HarmonyOS版本:HarmonyOS NEXT Developer Beta1及以上
调用云函数实现安装预加载
- 在项目中导入CloudFoundation中的cloudFunction组件。

- 在“entry/src/main/module.json5”文件中添加网络权限

- 获取函数名和版本调用云函数。
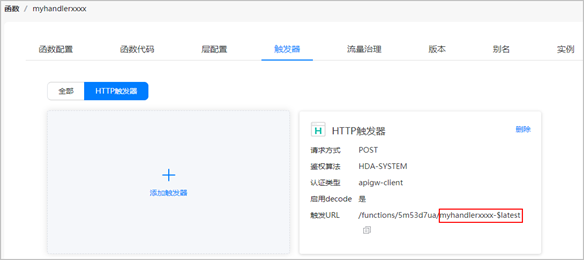
- 进入AGC云函数的触发器页面
- 查看“触发URL”的后缀,获取触发器的标识,格式为“函数名-版本号”

- 使用call()方法调用实现预加载的云函数
- name:云函数的名称
- version:云函数的版本,默认为最新版本’$latest’
- timeout:对云函数设置超时时长,单位为毫秒
- loadMode:加载模式。PRELOAD:使用预加载模式加载;NORMAL(默认值):使用普通模式加载
| import { AbilityConstant, UIAbility, Want } from ‘@kit.AbilityKit’; import { hilog } from ‘@kit.PerformanceAnalysisKit’; import { window } from ‘@kit.ArkUI’; import { cloudFunction } from ‘@kit.CloudFoundationKit’; export default class EntryAbility extends UIAbility { functionPreload() { let promise = cloudFunction.call({ name: “function_name”, // 预加载缓存数据的云函数名称 timeout: 3 * 1000, // 获取缓存数据的超时时间 loadMode: cloudFunction.LoadMode.PRELOAD // 获取缓存数据必须设置为PRELOAD }); promise.then((data: cloudFunction.FunctionResult) => { // 接口调用成功处理缓存的应用数据 hilog.info(0x0000, ‘testTag’, ‘get preload cache successfully’); let getStr = data.result; // data.result即是缓存的应用数据 // todo 处理getStr }).catch((err: Error) => { hilog.error(0x0000, ‘testTag’, ‘fail to get preload cache: %{public}s’, err.message); this.functionNormal(); // 使用普通方式获取应用数据 }) } functionNormal() { hilog.info(0x0000, ‘testTag’, ‘promise start’); let promise = cloudFunction.call({ name: “function_name”, timeout: 5 * 1000, loadMode: cloudFunction.LoadMode.NORMAL // 默认为NORMAL, 接口会调用云函数从云服务器获取应用数据 }); promise.then((data: cloudFunction.FunctionResult) => { hilog.info(0x0000, ‘testTag’, ‘call function successfully’); let getStr = data.result; // data.result即是缓存的应用数据 // todo 处理getStr }).catch((err: Error) => { hilog.info(0x0000, ‘testTag’, ‘fail to call function: %{public}s’, err.message); }) } onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void { hilog.info(0x0000, ‘testTag’, ‘%{public}s’, ‘Ability onCreate’); this.functionPreload(); // 在应用启动时调用函数获取应用数据 } } |
- 最佳实践
官方文档地址:
更多关于HarmonyOS 鸿蒙Next 云开发之云函数实现首页预加载的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 云开发之云函数实现首页预加载的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next云开发环境中,实现首页预加载功能主要通过云函数提前准备数据并在应用启动时快速呈现。以下是实现步骤概述:
-
云函数定义: 在云开发控制台,定义一个云函数,用于获取并处理首页所需的数据。确保云函数逻辑高效,以便快速返回结果。
-
云函数调用: 在客户端(如鸿蒙应用),通过云开发SDK在启动时异步调用该云函数。使用异步调用可以避免阻塞UI线程,提升启动速度。
-
数据缓存: 云函数返回的数据可以在本地进行缓存(如SQLite、文件存储等),以便在无网络或网络不佳时也能快速展示。
-
UI更新: 一旦云函数返回数据,立即更新首页UI组件,展示预加载的内容。使用鸿蒙的UI框架确保界面渲染高效。
-
错误处理: 处理云函数调用过程中可能出现的错误,如网络问题、云函数执行异常等,确保应用稳定性。
通过上述步骤,鸿蒙应用可以在启动时快速呈现首页内容,提升用户体验。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








