HarmonyOS 鸿蒙Next Text里面ForEach到底怎么进行判断啊?
HarmonyOS 鸿蒙Next Text里面ForEach到底怎么进行判断啊?
Text() {
ForEach(item[‘commentModel’][‘commentText’], (titem: string) => {
if (titem === ‘图片’) {
Span(‘1111’).fontSize(14);
} else {
Span(‘222’).fontSize(14);
}
}, (titem: string,index:number) =>{
return titem+index;
})
}现在报错 is not callable 我想对commentText进行判断 输出span或者spanimage?各位有没有例子发上来看看啊。
更多关于HarmonyOS 鸿蒙Next Text里面ForEach到底怎么进行判断啊?的实战教程也可以访问 https://www.itying.com/category-93-b0.html
检查你的数据item['commentModel']['commentText']
我这边写了一个没问题
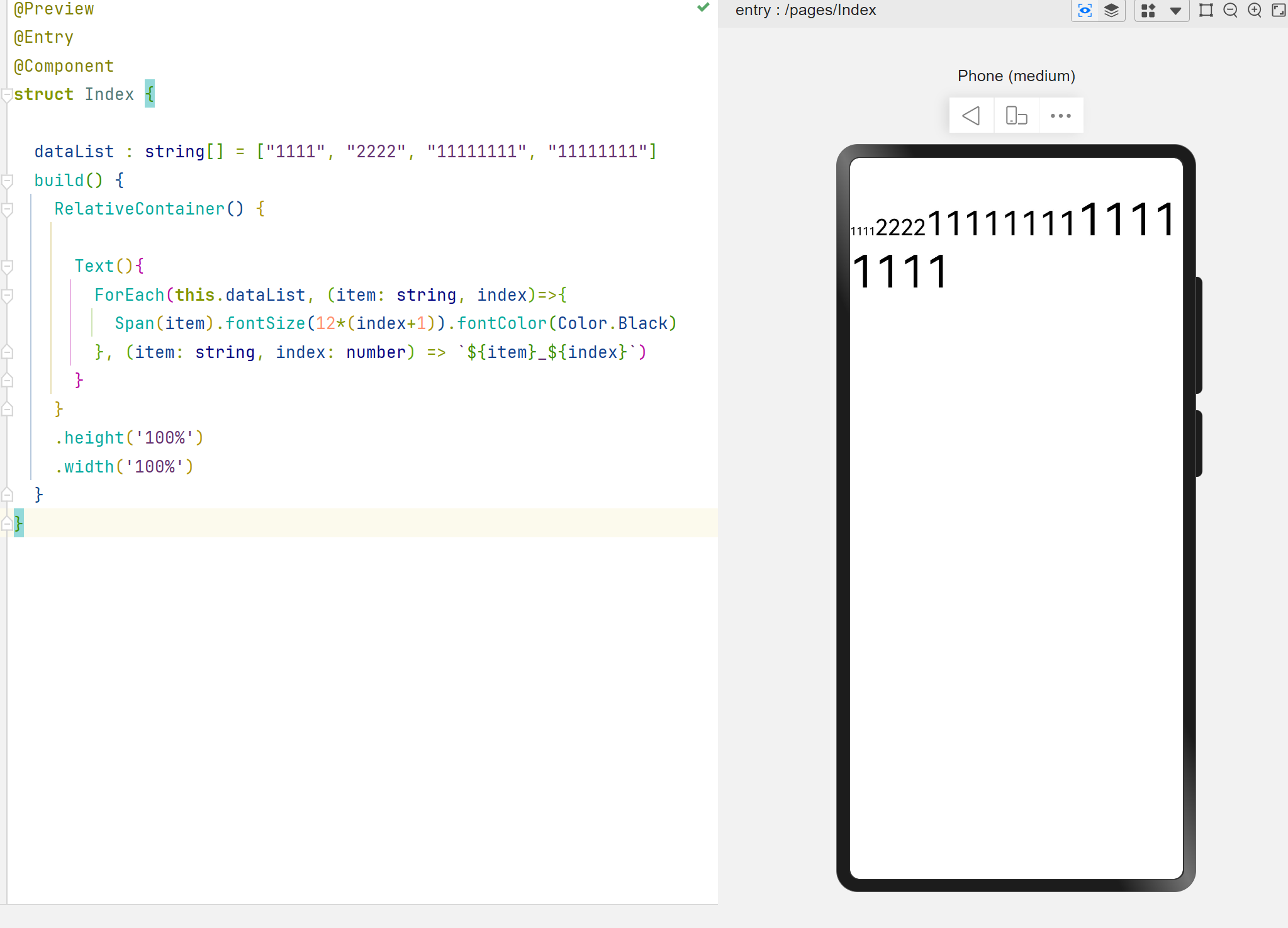
@Preview
@Entry
@Component
struct Index {
dataList : string[] = [“1111”, “2222”, “11111111”, “11111111”]
build() {
RelativeContainer() {
<span class="hljs-title class_">Text</span>(){
<span class="hljs-title class_">ForEach</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-property">dataList</span>, <span class="hljs-function">(<span class="hljs-params">item: string, index</span>)=></span>{
<span class="hljs-title class_">Span</span>(item).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">12</span>*(index+<span class="hljs-number">1</span>)).<span class="hljs-title function_">fontColor</span>(<span class="hljs-title class_">Color</span>.<span class="hljs-property">Black</span>)
}, <span class="hljs-function">(<span class="hljs-params">item: string, index: number</span>) =></span> <span class="hljs-string">`<span class="hljs-subst">${item}</span>_<span class="hljs-subst">${index}</span>`</span>)
}
}
.<span class="hljs-title function_">height</span>(<span class="hljs-string">'100%'</span>)
.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>)
}
}

更多关于HarmonyOS 鸿蒙Next Text里面ForEach到底怎么进行判断啊?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
Text() { ForEach(itemSon.commentTextArr, (titem: string,index:number) => { if (titem === ‘’) { // +itemSon.textAnnexArr[index]+’@2x.png’ ImageSpan($r(‘app.media.1_33x33_’)) .width(‘50px’) .height(‘50px’) .objectFit(ImageFit.Fill) // Span(‘1111’).fontSize(15); } else { Span(titem).fontSize(15); } }) } .fontSize(15) .fontColor($r(‘app.color.grey_fontColor’)) .width(‘100%’)
请问一下 第二个参数index 为什么我调试的时候是未定义呢?我这个应该没错啊,我不理解。
demo给全一点,commentTextArr这个是数组吗?index不太可能undefined
在HarmonyOS鸿蒙系统的Next Text组件中,ForEach 语句通常用于遍历集合中的元素。要对 ForEach 中的元素进行判断,可以通过在 ForEach 的项模板中使用条件渲染来实现。
以下是一个基本的示例,展示了如何在 ForEach 中进行条件判断:
<ForEach items="{{yourItemList}}" item="item">
<If condition="{{item.conditionField}}">
<!-- 当 item.conditionField 为 true 时渲染的内容 -->
<Text>{{item.displayField}}</Text>
</If>
<Else>
<!-- 当 item.conditionField 为 false 时渲染的内容 -->
<Text>条件不满足</Text>
</Else>
</ForEach>
在上述代码中,yourItemList 是要遍历的集合,item 是集合中的当前元素。conditionField 是用于判断的条件字段,根据它的值来决定渲染哪部分的内容。
请确保 yourItemList 和 item 中的字段(如 conditionField 和 displayField)在数据模型中已正确定义,并且数据已正确绑定到页面上。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







