新手关于onClick方法参数的疑问 HarmonyOS 鸿蒙Next
新手关于onClick方法参数的疑问 HarmonyOS 鸿蒙Next

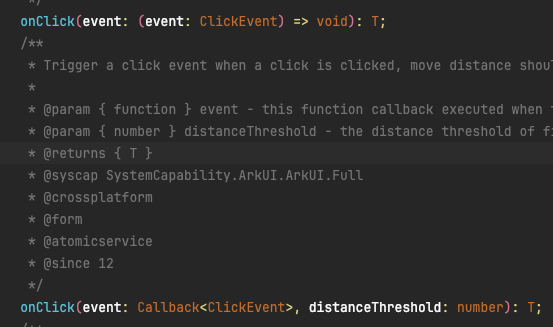
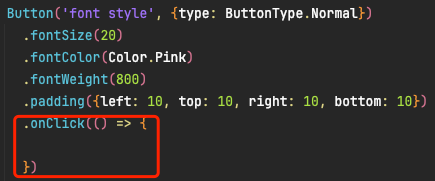
从IDE中查看方法定义如上图,event参数为非可选参数,但是为什么传参时可以采用如下无参调用形式?

哪位大佬辛苦帮忙详细解答下
更多关于新手关于onClick方法参数的疑问 HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
event参数表示当识别到点击动作时执行此函数回调,当无需要执行的回调函数时,可使用无参调用的方式
更多关于新手关于onClick方法参数的疑问 HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
就是用不到,就不用写。哪怕写了,没用,编译的时候也会被干掉。
function call(callback: (text: string) => void) { callback('一定不为空') }
call(() => { console.log(‘不需要就不用写’) })
在HarmonyOS鸿蒙Next中,onClick方法通常用于处理用户点击事件。关于onClick方法参数的疑问,主要涉及两个方面:事件源和事件信息。
在鸿蒙系统中,onClick方法的参数往往包括一个指向事件源(如按钮)的引用,以及一个封装了事件详细信息的对象。事件源通常是触发点击事件的组件,例如一个按钮(Button)或是一个视图(View)。这个参数允许开发者在onClick方法内部识别是哪个组件被点击,从而执行相应的逻辑处理。
事件信息对象则包含了事件的详细信息,如点击位置、点击时间等。这些信息对于某些复杂的点击处理逻辑可能非常有用,但在大多数情况下,开发者可能只关心事件源。
在鸿蒙的开发框架中,onClick方法的参数可能会根据具体的UI框架和组件库有所不同。例如,在某些情况下,onClick方法可能只接受一个事件源参数,而在其他情况下,它可能接受一个包含事件源和事件信息的复合对象。
为了准确了解在你的项目中onClick方法的具体参数形式,建议查阅你所使用的鸿蒙UI框架或组件库的官方文档。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








