Flutter数据分析与监控插件ambilytics的使用
Flutter数据分析与监控插件ambilytics的使用
简介
Ambilytics 是一个用于所有Flutter平台(Android、iOS、macOS、Web、Windows和Linux)的数据分析与监控插件。它解决了Firebase Analytics不支持Windows和Linux的问题,通过GA4 Measurement Protocol为这两个平台提供支持,并创建了一个统一的接口来抽象化与两个不同分析后端的交互。

功能特性
- 统一的分析接口:适用于所有Flutter平台。
- 无缝交互:与Firebase Analytics和GA4 Measurement Protocol协同工作。
- 自动事件跟踪:
app_start自定义事件在初始化时发送,包含平台名称参数。- 当配置了
AmbilyticsObserver时,会发送screen_view事件(针对Firebase平台)以及screen_view_cust事件(通过Measurement Protocol,可配置为所有平台或仅限Windows/Linux)。
- 自定义事件跟踪。
- 导航观察者配置:可以将
showDialog()操作注册为导航事件。 - 单点禁用分析:根据用户偏好设置(例如复选框)禁用分析功能。
配置步骤
Firebase配置
从头开始配置
-
准备命令行工具:
- 安装Firebase CLI并登录。
- 安装FlutterFire CLI并将CLI添加到PATH中。
-
配置每个目标平台:
- 进入Flutter项目目录并运行
flutterfire configure。 - 对于macOS,编辑
macos\Runner\DebugProfile.entitlements和macos\Runner\Release.entitlements文件,添加com.apple.security.network.client权限。 - 修改生成的
firebase_options.dart文件以初始化Ambilytics。
- 进入Flutter项目目录并运行
-
启用Google Analytics:
- 在Firebase控制台中选择项目,点击
Analytics->Dashboard,然后点击Enable Google Analytics按钮完成链接。
- 在Firebase控制台中选择项目,点击
添加到已有项目
如果您的Flutter应用已经在使用Firebase Analytics,则只需启用Measurement Protocol,并替换原有的FirebaseAnalytics.logEvent()调用为sendEvent(),同时将FirebaseAnalyticsObserver替换为AmbilyticsObserver。
Measurement Protocol配置
为了使Windows和Linux能够发送必要的数据,需要在Google Analytics中创建一个新的Web流来接收通过Measurement Protocol发送的事件。
- 登录Google Analytics控制台,选择正确的属性。
- 创建新的Web流,输入任意URL并命名(如’Windows-Linux’),复制
Measurement ID和API Secret,并在init()方法中提供这些值。
使用Ambilytics
示例代码
以下是一个完整的示例应用程序,展示了如何集成和使用Ambilytics:
import 'package:ambilytics/ambilytics.dart' as ambilytics;
import 'package:flutter/material.dart';
import 'firebase_options.dart';
void main() async {
// 初始化Firebase Analytics或GA4 Measurement Protocol
var disable = false; // 根据用户偏好设置是否禁用分析
await ambilytics.initAnalytics(
measurementId: 'G-6R363DDKTZ',
apiSecret: 'uzUv6h_iRS6hEt_sIVtTTA',
disableAnalytics: disable,
firebaseOptions: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
navigatorObservers: ambilytics.isAmbilyticsInitialized
? [
ambilytics.AmbilyticsObserver(
routeFilter: ambilytics.anyRouteFilter,
alwaySendScreenViewCust: true,
),
]
: [],
routes: {
'/': (context) => HomeScreen(
title: 'Home',
analyticsError: ambilytics.initError,
),
'/color/red': (context) => const ColorScreen(),
'/color/yellow': (context) => const ColorScreen(),
},
);
}
}
class HomeScreen extends StatefulWidget {
final String title;
final Exception? analyticsError;
HomeScreen({required this.title, required this.analyticsError});
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
// 发送自定义事件
ambilytics.sendEvent('counter_clicked', null);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
if (widget.analyticsError != null)
Text(
'Analytics Error: ${widget.analyticsError}',
style: TextStyle(color: Colors.red),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
class ColorScreen extends StatelessWidget {
const ColorScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Color Screen"),
),
body: Center(child: Text("This is a color screen")),
);
}
}
此代码片段展示了如何初始化Ambilytics,配置导航观察者以跟踪页面视图变化,并发送自定义事件(如按钮点击)。此外,还处理了可能发生的初始化错误。
报告查看
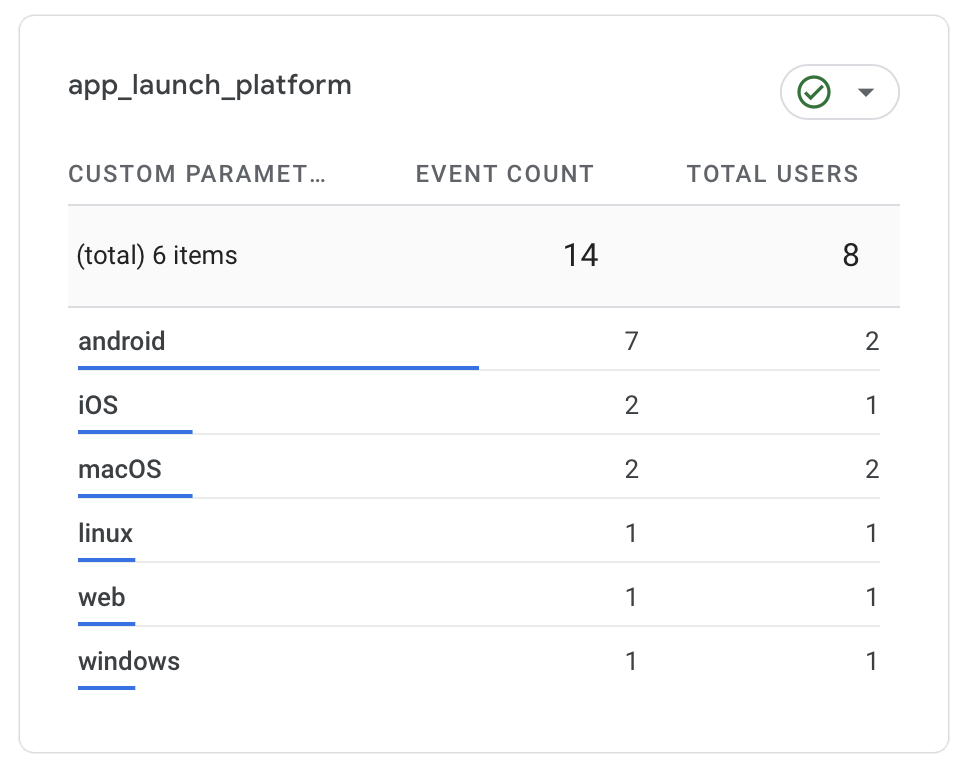
您可以在Google Analytics Console和Firebase Console中查看报告。对于自定义事件及其参数,默认情况下只能在实时视图中看到。要将其添加到其他报告中,需创建自定义维度。
常见问题及故障排除
- 构建macOS/iOS项目失败:尝试删除
Podfile.lock并运行pod repo update。 - Android构建失败:更新
com.google.gms:google-services版本。 - 无数据出现在Google Analytics报告中:请耐心等待最多一天的时间让数据同步。
- macOS客户端无数据:确保已正确修复网络权限设置。
通过上述指南,您可以顺利地将Ambilytics集成到您的Flutter项目中,并实现跨多个平台的数据分析与监控。
更多关于Flutter数据分析与监控插件ambilytics的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter数据分析与监控插件ambilytics的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,作为IT专家,以下是如何在Flutter项目中集成并使用ambilytics插件进行数据分析与监控的示例代码案例。ambilytics是一个假定的Flutter插件名称,用于说明目的,实际插件可能会有所不同。以下是一个基本的集成指南和示例代码。
1. 添加依赖项
首先,在你的pubspec.yaml文件中添加ambilytics插件的依赖项(注意:这里ambilytics是假设的插件名,实际使用时请替换为真实插件名):
dependencies:
flutter:
sdk: flutter
ambilytics: ^latest_version # 替换为实际插件的最新版本号
然后运行flutter pub get来安装依赖。
2. 初始化插件
在你的应用的主入口文件(通常是main.dart)中,初始化ambilytics插件。
import 'package:flutter/material.dart';
import 'package:ambilytics/ambilytics.dart'; // 假设的插件导入路径
void main() {
WidgetsFlutterBinding.ensureInitialized();
// 初始化ambilytics插件
Ambilytics.instance.init(
apiKey: 'your_api_key', // 替换为你的实际API密钥
enableLogging: true, // 是否启用日志记录
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
3. 使用插件进行数据记录
在你的应用逻辑中,使用ambilytics插件记录用户行为或数据。例如,在按钮点击事件中记录事件:
import 'package:flutter/material.dart';
import 'package:ambilytics/ambilytics.dart'; // 假设的插件导入路径
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _trackButtonClick() {
// 记录按钮点击事件
Ambilytics.instance.trackEvent(
eventName: 'button_click',
properties: {
'button_name': 'submit_button',
'screen_name': 'home_screen',
},
);
// 也可以记录自定义属性或用户信息
Ambilytics.instance.setUserProperty(
propertyName: 'user_level',
propertyValue: 'premium',
);
print('Button clicked and event tracked.');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo Home Page'),
),
body: Center(
child: ElevatedButton(
onPressed: _trackButtonClick,
child: Text('Click Me'),
),
),
);
}
}
4. 监控页面视图
为了监控页面视图,你可以在页面的生命周期方法中记录页面视图事件。例如,在StatefulWidget的initState和dispose方法中:
class MySecondPage extends StatefulWidget {
@override
_MySecondPageState createState() => _MySecondPageState();
}
class _MySecondPageState extends State<MySecondPage> {
@override
void initState() {
super.initState();
// 记录页面视图事件
Ambilytics.instance.trackPageView(
pageName: 'second_page',
properties: {
'entry_point': 'from_home_screen',
},
);
}
@override
void dispose() {
// 清理资源(如果有的话)
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: Text('This is the second page.'),
),
);
}
}
总结
以上是一个基本的Flutter项目中使用ambilytics(假设插件名)进行数据分析与监控的示例代码。实际使用时,请替换为真实插件的依赖项、导入路径和API密钥。此外,根据具体插件的文档,可能还需要配置其他选项或处理更多功能。








