Flutter箭头图标与布局插件widget_arrows的使用
Flutter箭头图标与布局插件widget_arrows的使用
widget_arrows 插件可以帮助开发者在Flutter应用中轻松地绘制指向其他组件的箭头,这使得用户界面更加直观和易于理解。下面将详细介绍如何使用这个插件,并提供一个完整的示例代码。
一、功能介绍
- 绘制箭头:可以在不同组件之间绘制箭头,帮助指示关系或引导用户注意。
- 灵活配置:可以设置箭头的颜色、显示/隐藏状态、起点和终点等属性。
- 动画效果:箭头具有平滑的出现和消失动画,提升用户体验。

二、安装方法
首先,在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter:
sdk: flutter
widget_arrows: ^latest_version # 请替换为最新的版本号
然后运行命令 flutter pub get 来下载并安装该包。
三、使用说明
1. 导入库
在 Dart 文件顶部导入 widget_arrows 库:
import 'package:widget_arrows/widget_arrows.dart';
2. 创建 ArrowElement 组件
使用 ArrowElement 来定义带有箭头的组件。你可以指定 id(用于标识此元素)、targetId 或 targetIds(指向的目标元素)、sourceAnchor 和 targetAnchor(箭头两端的位置)以及 color 等样式属性。
3. 包裹在 ArrowContainer 中
为了使箭头能够正确渲染,需要将所有包含 ArrowElement 的组件包裹在一个 ArrowContainer 内部。
4. 控制箭头显示
通过改变 show 属性的值来控制箭头是否显示。通常可以通过按钮点击事件或其他交互方式来切换这个布尔值。
四、完整示例代码
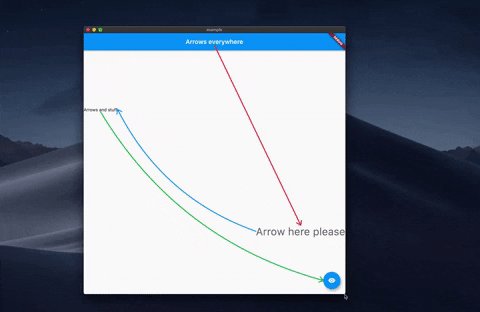
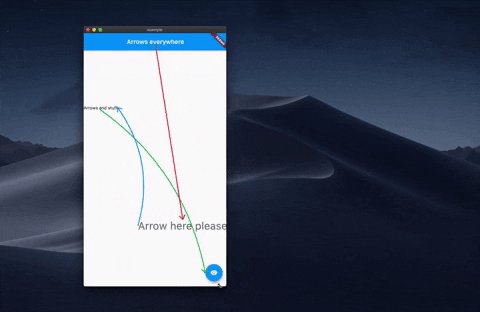
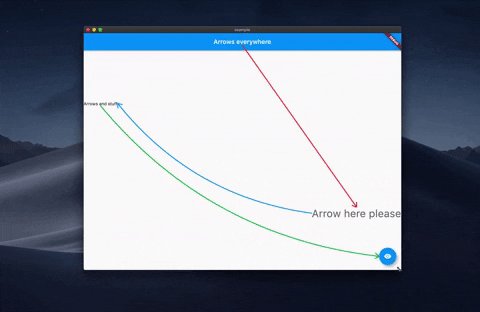
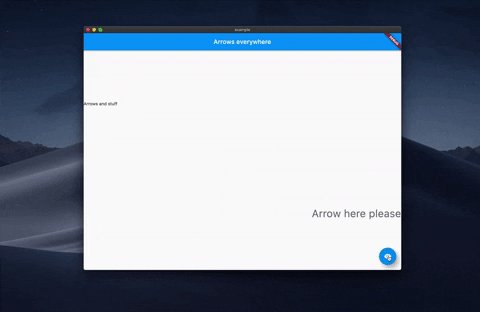
以下是一个完整的例子,展示了如何利用 widget_arrows 插件创建一个简单的Flutter页面,其中包含了多个带有箭头连接的文本框和浮动操作按钮。
import 'package:flutter/material.dart';
import 'package:widget_arrows/widget_arrows.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
home: MyHomePage(),
);
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool showArrows = true;
@override
Widget build(BuildContext context) => ArrowContainer(
child: Scaffold(
appBar: AppBar(
title: ArrowElement(
show: showArrows,
color: Colors.red,
id: 'title',
targetId: 'text2',
targetAnchor: Alignment.topCenter,
sourceAnchor: Alignment.bottomCenter,
child: Text('Arrows everywhere'),
),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Align(
alignment: Alignment.centerLeft,
child: ArrowElement(
show: showArrows,
id: 'text',
targetIds: ['fab', 'title'],
sourceAnchor: Alignment.bottomCenter,
color: Colors.green,
child: Text('Arrows and stuff'),
),
),
Align(
alignment: Alignment.centerRight,
child: ArrowElement(
show: showArrows,
id: 'text2',
targetId: 'text',
targetAnchor: Alignment.centerRight,
child: Text(
'Arrow here please',
style: Theme.of(context).textTheme.headlineMedium,
),
),
),
],
),
),
floatingActionButton: ArrowElement(
id: 'fab',
child: FloatingActionButton(
onPressed: () => setState(() {
showArrows = !showArrows;
}),
tooltip: 'hide/show',
child: Icon(Icons.remove_red_eye),
),
),
),
);
}
在这个例子中,我们创建了一个应用程序,它包含了一个标题栏、两个居中的文本框以及一个浮动的操作按钮。当点击按钮时,会切换箭头的可见性,从而实现动态展示或隐藏箭头的效果。
希望这篇帖子能帮助你更好地理解和使用 widget_arrows 插件!如果你有任何问题或建议,请随时留言交流。
更多关于Flutter箭头图标与布局插件widget_arrows的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter箭头图标与布局插件widget_arrows的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于在Flutter中使用箭头图标与布局插件 widget_arrows 的示例,以下是一个具体的代码案例。这个案例将展示如何使用 widget_arrows 插件来创建带有箭头图标的布局。
首先,确保你已经在你的 pubspec.yaml 文件中添加了 widget_arrows 依赖:
dependencies:
flutter:
sdk: flutter
widget_arrows: ^最新版本号 # 请替换为实际的最新版本号
然后,运行 flutter pub get 来获取依赖。
以下是一个简单的 Flutter 应用示例,展示了如何使用 widget_arrows 插件:
import 'package:flutter/material.dart';
import 'package:widget_arrows/widget_arrows.dart'; // 导入widget_arrows包
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Arrow Icons and Layout',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ArrowIconsAndLayoutPage(),
);
}
}
class ArrowIconsAndLayoutPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Arrow Icons and Layout Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Using widget_arrows to create arrow icons and layouts:',
style: TextStyle(fontSize: 20)),
SizedBox(height: 16),
// 示例1: 使用ArrowIcon
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ArrowIcon(
arrowType: ArrowType.left,
color: Colors.blue,
size: 30,
),
Text('Left Arrow'),
SizedBox(width: 16),
ArrowIcon(
arrowType: ArrowType.right,
color: Colors.blue,
size: 30,
),
Text('Right Arrow'),
],
),
SizedBox(height: 32),
// 示例2: 使用ArrowWidget进行布局
ArrowWidget(
arrowType: ArrowType.down,
color: Colors.green,
size: 40,
child: Container(
width: 200,
height: 100,
color: Colors.lightGrey,
alignment: Alignment.center,
child: Text('Arrow Below', style: TextStyle(color: Colors.black)),
),
),
],
),
),
);
}
}
在这个示例中:
- 我们首先导入了
widget_arrows包。 - 创建了一个简单的 Flutter 应用,其中包含一个
ArrowIconsAndLayoutPage页面。 - 在页面上,我们展示了如何使用
ArrowIcon小部件来创建左右箭头图标。 - 展示了如何使用
ArrowWidget小部件来创建一个带有向下箭头的布局,箭头下方有一个灰色的容器。
请注意,ArrowType 枚举包含了不同的箭头类型(如左、右、上、下等),你可以根据需要选择适合的箭头类型。此外,ArrowIcon 和 ArrowWidget 的其他属性(如 color 和 size)也可以根据需求进行调整。
确保你已经正确安装了 widget_arrows 插件,并根据需要调整代码中的版本号和属性。








