Flutter页面翻页效果插件page_flip的使用
Flutter页面翻页效果插件page_flip的使用
Page Flip Widget
Page Flip 是一个Flutter插件,它可以帮助你在应用中为Widgets添加页面翻页效果。此插件由Shivam Mishra @shivbo96创建。
如果你喜欢这个插件并希望支持开发者,可以点击 Buy Me A Coffee。
使用方法
将此包作为库使用
-
依赖于它
在
pubspec.yaml文件中添加如下代码:dependencies: page_flip: ^最新版本号 -
安装它
你可以通过命令行安装:
$ flutter pub get或者你的编辑器可能支持
flutter packages get,请查阅你所用编辑器的相关文档以了解更多。 -
导入它
现在可以在Dart代码中使用:
import 'package:page_flip/page_flip.dart';
示例
下面是一个简单的示例,演示如何使用PageFlipWidget来创建具有翻页效果的页面。该例子包括一个浮动操作按钮,允许用户跳转到指定页面(例如第5页)。
import 'package:flutter/material.dart';
import 'package:page_flip/page_flip.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: PageFlipDemo(),
debugShowCheckedModeBanner: false,
);
}
}
class PageFlipDemo extends StatefulWidget {
@override
_PageFlipDemoState createState() => _PageFlipDemoState();
}
class _PageFlipDemoState extends State<PageFlipDemo> {
final GlobalKey<PageFlipWidgetState> _controller = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Page Flip Demo'),
),
body: PageFlipWidget(
key: _controller,
backgroundColor: Colors.white,
lastPage: Container(color: Colors.white, child: const Center(child: Text('最后一页!'))),
children: <Widget>[
for (var i = 0; i < 10; i++) DemoPage(page: i),
],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.looks_5_outlined),
onPressed: () {
_controller.currentState?.goToPage(5);
},
),
);
}
}
class DemoPage extends StatelessWidget {
final int page;
DemoPage({required this.page});
@override
Widget build(BuildContext context) {
return Container(
color: Colors.primaries[page % Colors.primaries.length],
child: Center(
child: Text(
'页面 ${page + 1}',
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
);
}
}
在这个例子中,我们定义了一个PageFlipDemo组件,它使用了PageFlipWidget来展示多个DemoPage实例。每个DemoPage都显示不同的背景颜色和文本内容。此外,还有一个浮动操作按钮用于导航到特定页面。
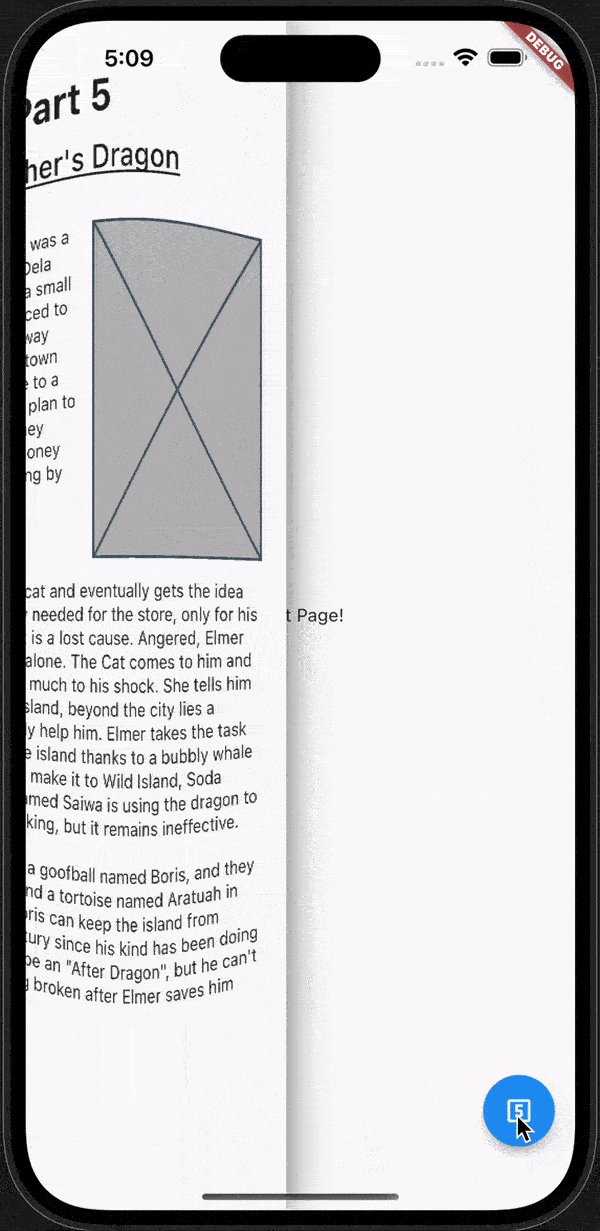
截图
以下是使用page_flip插件实现的效果截图:





更多信息
更多关于Flutter页面翻页效果插件page_flip的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter页面翻页效果插件page_flip的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用page_flip插件来实现页面翻页效果的代码示例。page_flip插件允许你创建类似于实体书籍翻页效果的动画。
首先,确保你已经在pubspec.yaml文件中添加了page_flip依赖项:
dependencies:
flutter:
sdk: flutter
page_flip: ^2.0.0 # 请检查最新版本号
然后运行flutter pub get来获取依赖项。
接下来是一个简单的示例,展示如何使用PageFlipBuilder来创建翻页效果:
import 'package:flutter/material.dart';
import 'package:page_flip/page_flip.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Page Flip Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PageFlipDemo(),
);
}
}
class PageFlipDemo extends StatefulWidget {
@override
_PageFlipDemoState createState() => _PageFlipDemoState();
}
class _PageFlipDemoState extends State<PageFlipDemo> with SingleTickerProviderStateMixin {
PageController _pageController;
@override
void initState() {
super.initState();
_pageController = PageController(initialPage: 0);
}
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Page Flip Demo'),
),
body: Center(
child: PageFlip(
pageController: _pageController,
builder: (context, pageIndex) {
return Container(
color: pageIndex % 2 == 0 ? Colors.blueGrey : Colors.amber,
alignment: Alignment.center,
child: Text(
'Page ${pageIndex + 1}',
style: TextStyle(fontSize: 24, color: Colors.white),
),
);
},
itemCount: 5, // 总页数
duration: Duration(milliseconds: 500), // 动画持续时间
curve: Curves.easeInOut, // 动画曲线
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 跳转到下一页
if (_pageController.page! < _pageController.pageCount! - 1) {
_pageController.animateToPage(
_pageController.page!.toInt() + 1,
duration: Duration(milliseconds: 500),
curve: Curves.easeInOut,
);
}
},
tooltip: 'Next Page',
child: Icon(Icons.arrow_forward),
),
);
}
}
在这个示例中:
- 我们创建了一个简单的Flutter应用,并在
pubspec.yaml中添加了page_flip依赖项。 PageFlipDemo是一个有状态的Widget,它包含一个PageController来控制翻页效果。PageFlip组件接受一个PageController、一个用于构建页面的builder函数、页面总数itemCount、动画持续时间duration和动画曲线curve。- 页面内容是通过
builder函数生成的,在这个例子中,我们简单地根据页面索引设置背景颜色和文本。 - 一个
FloatingActionButton被添加到页面底部,用于手动跳转到下一页。
运行这个代码,你会看到一个带有翻页效果的页面,并且可以通过点击浮动按钮来翻页。你可以根据需要自定义页面内容和动画参数。









