Flutter PWA安装插件pwa_install的使用
Flutter PWA安装插件pwa_install的使用
PWA Install 插件简介
PWA Install 是一个小型的Flutter包,它允许你提示移动网络用户将你的Flutter应用作为渐进式Web应用程序 (PWA) 按需安装。一个非常基础的例子可以在这里找到:PWA Install。
出厂即用(Out-of-the-Box)
从1.20版本开始,所有Flutter应用程序都可以被安装为PWAs。结合所有基于Chromium的浏览器对PWA的支持,很明显,设计您的Flutter应用程序以适应移动浏览器可能是最有效的方式,以便触及广泛的受众。
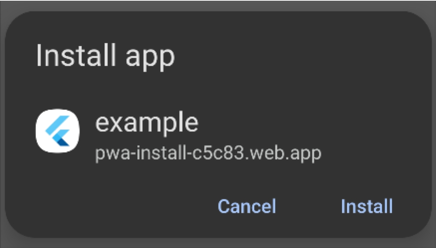
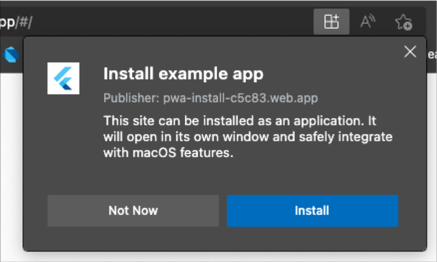
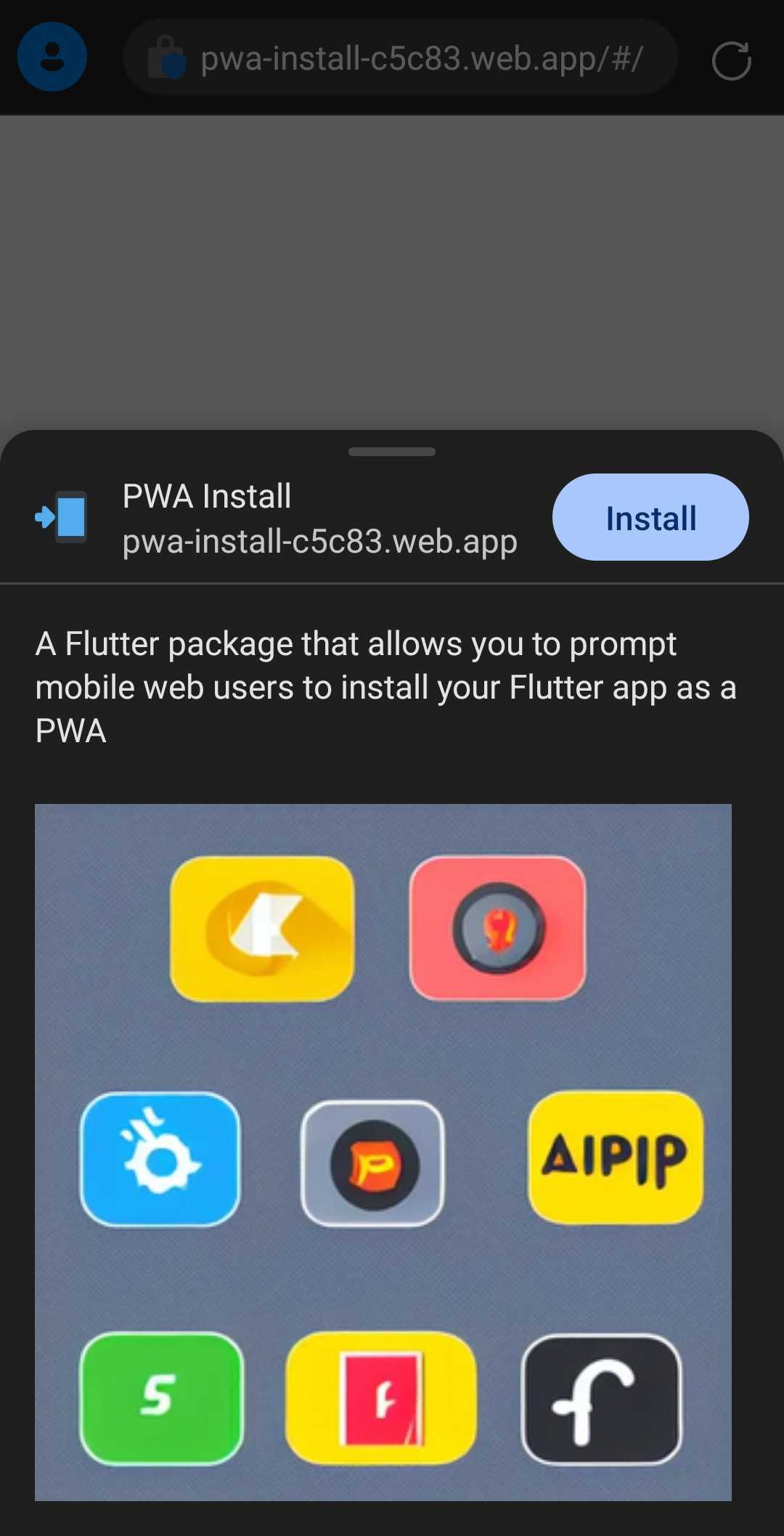
当在支持的浏览器中打开Flutter应用程序时,用户会看到如下的安装提示:
| Mobile Prompt | Web Prompt |
|---|---|
 |
 |
这是很棒的功能,但有一个问题。浏览器只会向首次打开你应用的用户显示安装提示。如果用户刷新页面或返回仍在浏览器历史记录中的应用,则不会再次显示该提示。
PWA Install Package
通过这个包,你可以按需(例如,在按钮点击时)提示用户将你的应用程序作为PWA进行安装。此包的工作原理是捕获Web浏览器用于安装PWA的beforeinstallprompt事件。事件会在你的应用程序启动时被捕获,并可在之后任何时间调用。
设置
1. 更新 index.html
添加以下 <script> 标签到 web/index.html 文件的 <body> 中:
<!-- Capture PWA install prompt event -->
<script>
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
deferredPrompt = e;
});
function promptInstall(){
deferredPrompt.prompt();
}
// Listen for app install event
window.addEventListener('appinstalled', () => {
deferredPrompt = null;
appInstalled();
});
// Track how PWA was launched (either from browser or as PWA)
function getLaunchMode() {
const isStandalone = window.matchMedia('(display-mode: standalone)').matches;
if(deferredPrompt) hasPrompt();
if (document.referrer.startsWith('android-app://')) {
appLaunchedAsTWA();
} else if (navigator.standalone || isStandalone) {
appLaunchedAsPWA();
} else {
window.appLaunchedInBrowser();
}
}
</script>2. 调用 PWAInstall().setup()
可以在 main.dart 中调用以下方法,在调用 runApp() 之前。PWAInstall() 是以单例模式实例化的,因此可以直接使用类。
Future<void> main() async {
// Add this
PWAInstall().setup(installCallback: () {
debugPrint('APP INSTALLED!');
});
runApp(MaterialApp(home: App()));
}3. 检查是否启用了安装提示
在调用 promptInstall_() 方法前,可以使用 PWAInstall().installPromptEnabled 来检查安装提示是否可用。
installPromptEnabled 为 true 如果:
- ✅ 应用是在浏览器中启动的(如果应用已经在作为一个PWA运行,提示安装PWA是没有意义的)
- ✅
beforeinstallprompt事件被捕获。
如果 installPromptEnabled 为 false,promptInstall_() 将不起作用,因此在尝试调用提示之前应该检查此标志。
4. 调用 PWAInstall().promptInstall_()
最后,调用 PWAInstall().promptInstall_() 显示安装提示。
提示配置
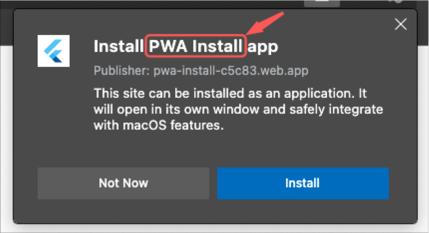
应用名称
可以通过更新 web/manifest.json 文件中的 “name” 字段来更改提示中显示的应用名称。

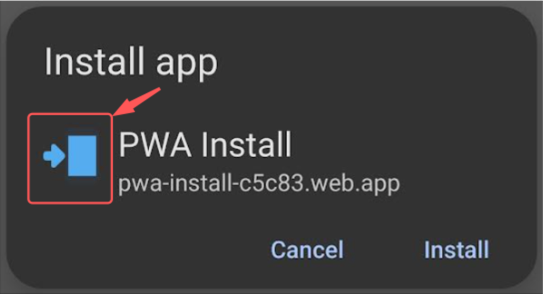
应用Logo
提示中显示的logo也来自 web/manifest.json 文件。
- (可选)使用像favicon.io这样的网站生成你的Web图标。
- 将你的logo添加到
web/icons文件夹中。 - 在
index.html文件的<head>标签中添加以下行:
<link rel="icon" type="image/png" sizes="32x32" href="/icons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/icons/favicon-16x16.png">
截图
除了名称和logo外,还可以向 manifest.json 文件中添加可选的截图。
"screenshots": [{
"src": "images/app_screenshot.webp",
"platform": "windows",
"label": "PWA is the way!"
}],注意,截图并不是在每个浏览器中都会出现。添加后,新的安装提示将如下所示:

示例代码
下面是一个完整的示例代码,展示了如何使用 pwa_install 插件:
import 'package:flutter/material.dart';
import 'package:pwa_install/pwa_install.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
PWAInstall().setup(installCallback: () {
debugPrint('APP INSTALLED!');
});
runApp(MaterialApp(home: App()));
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeView(),
title: 'PWA Install',
);
}
}
class HomeView extends StatefulWidget {
const HomeView({Key? key}) : super(key: key);
@override
State<HomeView> createState() => _HomeViewState();
}
class _HomeViewState extends State<HomeView> {
String? error;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Version: 6'),
Text('Launch Mode: ${PWAInstall().launchMode?.shortLabel}'),
Text('Has Install Prompt: ${PWAInstall().hasPrompt}'),
if(PWAInstall().installPromptEnabled) ElevatedButton(
onPressed: () {
try {
PWAInstall().promptInstall_();
} catch (e) {
setState(() {
error = e.toString();
});
}
},
child: const Text('Install')),
if (error != null) Text(error!)
],
),
));
}
}支持与反馈
如果你有任何问题或需要帮助,可以参考支持页面,或者通过其他方式联系作者获取帮助。
更多关于Flutter PWA安装插件pwa_install的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter PWA安装插件pwa_install的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用pwa_install插件来添加PWA(Progressive Web App)安装功能的代码示例。
1. 添加依赖
首先,你需要在你的pubspec.yaml文件中添加pwa_install插件的依赖:
dependencies:
flutter:
sdk: flutter
pwa_install: ^0.3.0 # 请检查最新版本号并替换然后运行flutter pub get来安装依赖。
2. 配置Flutter Web
确保你的Flutter项目已经配置为支持Web。你可以通过运行flutter config --enable-web来启用Web支持(如果尚未启用)。
3. 使用pwa_install插件
在你的Flutter应用中,你可以使用pwa_install插件来显示PWA安装提示。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:pwa_install/pwa_install.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter PWA Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final PwaInstall _pwaInstall = PwaInstall();
@override
void initState() {
super.initState();
_initializePwa();
}
Future<void> _initializePwa() async {
// 检查浏览器是否支持PWA安装
if (await _pwaInstall.isSupported) {
// 检查是否已经安装PWA
if (!(await _pwaInstall.isInstalled)) {
// 显示安装按钮或提示
_pwaInstall.deferredPrompt?.prompt();
// 监听安装事件
_pwaInstall.onInstalled.listen((_) {
print('PWA 已安装');
// 可以在这里处理安装后的逻辑,比如隐藏安装按钮
});
// 监听用户取消安装事件
_pwaInstall.onUserDismissed.listen((_) {
print('用户取消了PWA安装');
// 可以在这里处理用户取消安装的逻辑
});
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter PWA Demo'),
),
body: Center(
child: Text('这是一个Flutter PWA示例'),
),
);
}
}4. 配置manifest.json和service-worker.js
为了让PWA正常工作,你还需要在web目录下配置manifest.json和service-worker.js文件。Flutter的PWA支持通常会自动生成这些文件,但你可以根据需要自定义它们。
manifest.json 示例:
{
"name": "Flutter PWA Demo",
"short_name": "FlutterPWA",
"start_url": ".",
"display": "standalone",
"background_color": "#ffffff",
"description": "A Flutter PWA demo application.",
"icons": [
{
"src": "icons/Icon-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/Icon-512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}service-worker.js 通常由Flutter工具链自动生成,但你可以根据需要修改它。
5. 构建和运行
最后,使用flutter build web构建你的Flutter Web应用,并将其部署到一个支持HTTPS的服务器上。然后,你可以通过浏览器访问你的应用,并测试PWA安装功能。
请注意,上述代码示例可能需要根据你的具体需求进行调整,比如处理安装按钮的UI显示等。此外,由于插件和Flutter框架的更新,代码和配置可能会有所变化,请参考最新的官方文档和插件README文件。








