Flutter数字钱包通行证插件passkit的使用
Flutter数字钱包通行证插件PassKit的使用
PassKit 插件简介
PassKit允许您操作Apple的PkPass和Order文件。这些文件通常通过Apple Wallet进行管理。这是一个纯Dart库,适用于Flutter、Web和服务器端。
为了在Flutter中显示PassKit和Order文件,可以使用 passkit_ui 包,其中包含现成的Widget。 如果想使用Apple原生的PassKit API,可以考虑使用 apple_passkit。
目录
Passes
什么是PassKit?
Pass是信息的数字表示形式,类似于打印在小纸片或塑料上的信息。它们让用户在物理世界中执行某个动作。Pass可以包含图像和条形码,并且可以通过iOS上的推送通知更新。
这个技术由三个主要组件组成:
- 创建Pass的包格式。
- 实现在您的服务器上用于更新Pass的Web服务API。
- 用于应用程序与用户的Pass库交互的API。
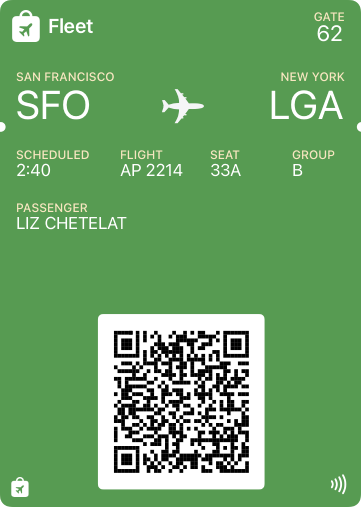
一个渲染后的PkPass文件在iOS Wallet应用中看起来像这样:

如何读取一个PassKit文件?
import 'package:passkit/passkit.dart';
void main() {
final passKitBytes = ... // 获取PassKit字节数据
final pkPass = PkPass.fromBytes(passKitBytes);
}
如何获取给定PkPass的最新版本?
import 'package:passkit/passkit.dart';
void main() {
final passKitBytes = ... // 获取PassKit字节数据
final pkPass = PkPass.fromBytes(passKitBytes);
if(pkPass.isWebServiceAvailable) {
final pkPassBytes = PassKitWebClient().getLatestVersion(pkPass);
}
}
如何创建一个PassKit文件?
重要提示:请遵循这里的指南了解签名过程。这是创建Pass文件的前提条件。有关设置哪些字段的信息,请参阅Apple的文档这里。
import 'package:passkit/passkit.dart';
void main() {
final pass = PkPass(...);
final binaryData = pass.write(
certificatePem: File('pass_certificate.pem').readAsStringSync(),
privateKeyPem: File('private_key.pem').readAsStringSync(),
);
File('pass.pkpass').writeAsBytesSync(binaryData);
}
有几个便利函数可以帮助更容易地创建.pkpass文件:
createEventWithThumbnail()createFooter()createIcon()createLogo()
如果生成的文件有问题,请参考故障排除指南。
示例代码
shelf 示例
import 'package:shelf/shelf.dart';
import 'package:passkit/passkit.dart';
Response onRequest(Request request) {
final pkPass = PkPass(...);
final bytes = pkPass.write(
certificatePem: File('passcertificate.pem').readAsStringSync(),
privateKeyPem: File('passwordless_key.pem').readAsStringSync(),
);
return Response.ok(
bytes,
headers: {
'Content-type': 'application/vnd.apple.pkpass',
'Content-disposition': 'attachment; filename=pass.pkpass',
},
);
}
dart_frog 示例
import 'package:dart_frog/dart_frog.dart';
import 'package:passkit/passkit.dart';
Response onRequest(RequestContext context) {
final pkPass = PkPass(...);
final bytes = pkPass.write(
certificatePem: File('passcertificate.pem').readAsStringSync(),
privateKeyPem: File('passwordless_key.pem').readAsStringSync(),
);
return Response.bytes(
body: bytes,
headers: {
'Content-type': 'application/vnd.apple.pkpass',
'Content-disposition': 'attachment; filename=pass.pkpass',
},
);
}
签名与校验和
如果iOS遇到PkPass问题,它会显示一个通用错误消息。此库能够指出更具体的错误,例如PkPass是否格式不正确、已签名等。
由于Apple Wallet软件的闭源性质,Wallet应用和本包之间可能存在一些差异。如果您遇到此类问题,请创建一个issue。
Apple Wallet PassKit 文档
Orders
什么是订单跟踪?
当您支持订单跟踪时,Wallet可以在用户通过您的应用程序或网站下单后显示订单信息,并在订单状态发生变化时更新该信息。您可以帮助用户直接从您的应用程序或网站开始跟踪他们的订单,并提供更多方式将订单添加到Wallet。
渲染后的订单在iOS Wallet应用中看起来像这样:
![]()
如何读取一个订单文件?
import 'package:passkit/passkit.dart';
void main() {
final orderBytes = ... // 获取PassKit字节数据
final order = PkOrder.fromBytes(orderBytes);
}
Apple 订单跟踪文档
结束语
不支持或实验性功能
- Push Notification更新注册仅在iOS上工作,因为这是Apple独有的特性。
- 国际化:存在但使用不便。可能会有由于本地化为UTF-16格式而库当前使用UTF-8读取本地化的问题。
Bug和解析问题
如果遇到解析问题,请创建一个issue并尽可能附加pass或order文件。
贡献者
我们鼓励您为此库做出贡献。一个好的起点是查看这些 good first issues。如果您想挑战自己,可以看看 这些问题。
进一步参考资料
希望以上内容对您理解如何在Flutter项目中使用PassKit插件有所帮助。如果您有任何问题或需要进一步的帮助,请随时提问!
更多关于Flutter数字钱包通行证插件passkit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter数字钱包通行证插件passkit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter项目中集成和使用PassKit插件来创建和管理数字钱包通行证,通常需要按照以下步骤进行。下面是一个基本的代码示例,演示了如何在Flutter项目中设置和使用PassKit插件。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加PassKit插件的依赖。
dependencies:
flutter:
sdk: flutter
passkit_flutter: ^最新版本号 # 请替换为实际可用的最新版本号
然后运行flutter pub get来安装依赖。
2. 配置iOS和Android
iOS
- 在你的
ios/Runner/Info.plist文件中,添加必要的权限请求,比如网络权限。 - 配置PassKit相关的权限和设置,这通常涉及到Apple Developer账户和Pass Type Identifiers的配置。
Android
- 确保在
android/app/src/main/AndroidManifest.xml中添加了必要的权限。 - Android上可能不需要像iOS那样复杂的配置,但确保你的应用有适当的权限来访问网络和存储。
3. 使用PassKit插件
下面是一个简单的Flutter代码示例,演示了如何使用PassKit插件来创建和注册一个通行证。
import 'package:flutter/material.dart';
import 'package:passkit_flutter/passkit_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PassKit Flutter Example'),
),
body: Center(
child: PassKitExampleButton(),
),
),
);
}
}
class PassKitExampleButton extends StatefulWidget {
@override
_PassKitExampleButtonState createState() => _PassKitExampleButtonState();
}
class _PassKitExampleButtonState extends State<PassKitExampleButton> {
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: () async {
try {
// 示例通行证信息(实际使用时需替换为真实数据)
String passJson = '''
{
"passTypeIdentifier": "com.example.pass",
"serialNumber": "123456789",
"teamIdentifier": "YOUR_TEAM_IDENTIFIER",
"authenticationToken": "YOUR_AUTHENTICATION_TOKEN",
"webServiceURL": "https://your-web-service-url.com",
"barcode": {
"message": "123456789",
"format": "PKBarcodeFormatQR",
"messageEncoding": "iso-8859-1"
},
"organizationName": "Example Corp",
"description": "Example Pass",
// 其他必要的字段...
}
''';
// 注册通行证
bool success = await PassKitFlutter.addPass(passJson);
if (success) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Pass added successfully!')),
);
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Failed to add pass')),
);
}
} catch (e) {
print('Error adding pass: $e');
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Error: $e')),
);
}
},
child: Text('Add Pass'),
);
}
}
注意事项
- 安全性:不要在代码中硬编码敏感信息,如
authenticationToken和webServiceURL。这些信息应该从安全的存储或环境变量中读取。 - 权限:确保你的应用已经请求并获得了必要的权限,比如访问网络、存储等。
- 错误处理:在生产代码中,添加更详细的错误处理和用户反馈。
- Apple Developer账户:对于iOS,你需要在Apple Developer账户中配置Pass Type Identifiers和相关的证书。
这个示例代码只是一个起点,根据你的具体需求,你可能需要添加更多的功能和错误处理。PassKit插件提供了丰富的API来管理通行证,你可以查阅其官方文档以了解更多详细信息。
















