Flutter状态提示插件status_alert的使用
Flutter状态提示插件status_alert的使用
插件简介
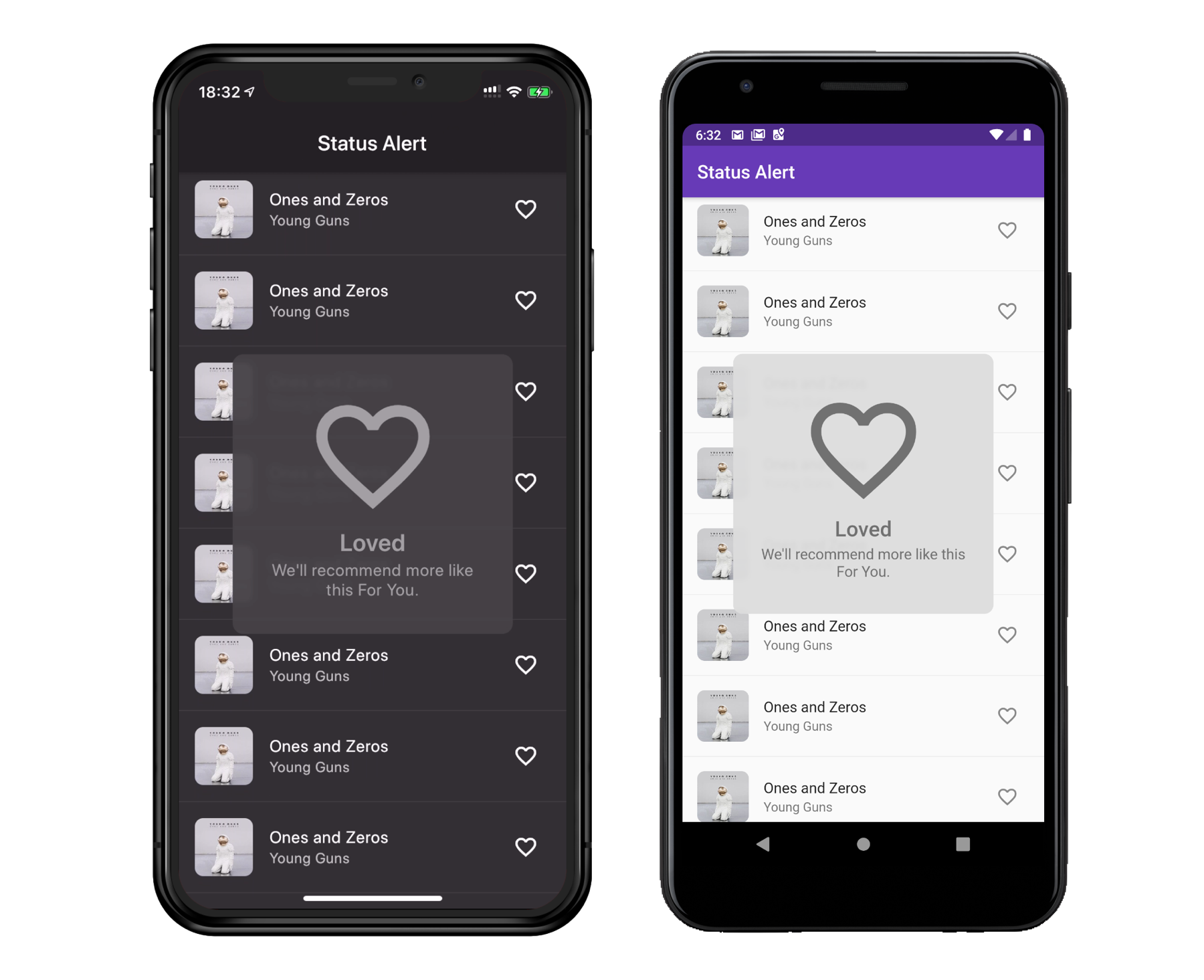
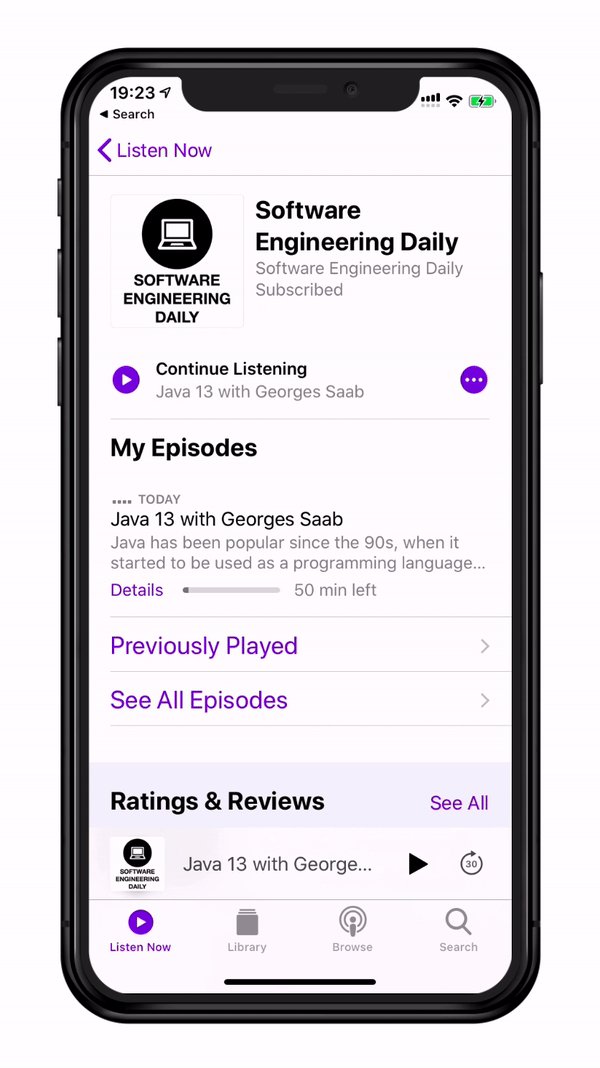
Status Alert for Flutter 是一个用于显示类似于Apple Podcasts风格的状态提示框的Flutter插件。它允许开发者通过简单的API调用,快速集成美观且功能丰富的状态提示到应用中。

安装
在pubspec.yaml文件中添加依赖:
dependencies:
status_alert: ^1.0.1
然后在需要使用的Dart文件顶部导入包:
import 'package:status_alert/status_alert.dart';
基本用法
以下是一个基本的例子,展示了如何创建和显示一个带有图标、标题和副标题的状态提示框:
StatusAlert.show(
context,
duration: Duration(seconds: 2),
title: 'Title',
subtitle: 'Subtitle',
configuration: IconConfiguration(icon: Icons.done),
maxWidth: 260,
)
这个示例将在屏幕上显示一个持续时间为2秒的状态提示框,包含“Title”作为主标题,“Subtitle”作为描述文本,并使用默认的完成图标(Icons.done)。
示例Demo
下面提供了一个完整的示例代码,演示了如何在一个Flutter项目中集成并使用status_alert插件。
main.dart
import 'package:flutter/material.dart';
import 'package:status_alert/status_alert.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.deepPurple,
brightness: Brightness.light,
),
darkTheme: ThemeData(brightness: Brightness.dark),
home: StatusAlertScreen(),
);
}
}
class StatusAlertScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Status Alert Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 显示状态提示框
StatusAlert.show(
context,
duration: Duration(seconds: 2),
title: '操作成功',
subtitle: '您的操作已经成功完成。',
configuration: IconConfiguration(icon: Icons.check_circle, color: Colors.green),
maxWidth: 300,
);
},
child: Text('显示状态提示'),
),
),
);
}
}
在这个例子中,我们创建了一个按钮,当用户点击时会触发StatusAlert.show方法来显示一个状态提示框。您可以根据实际需求调整参数以适应不同的场景。
对比与Apple Podcasts
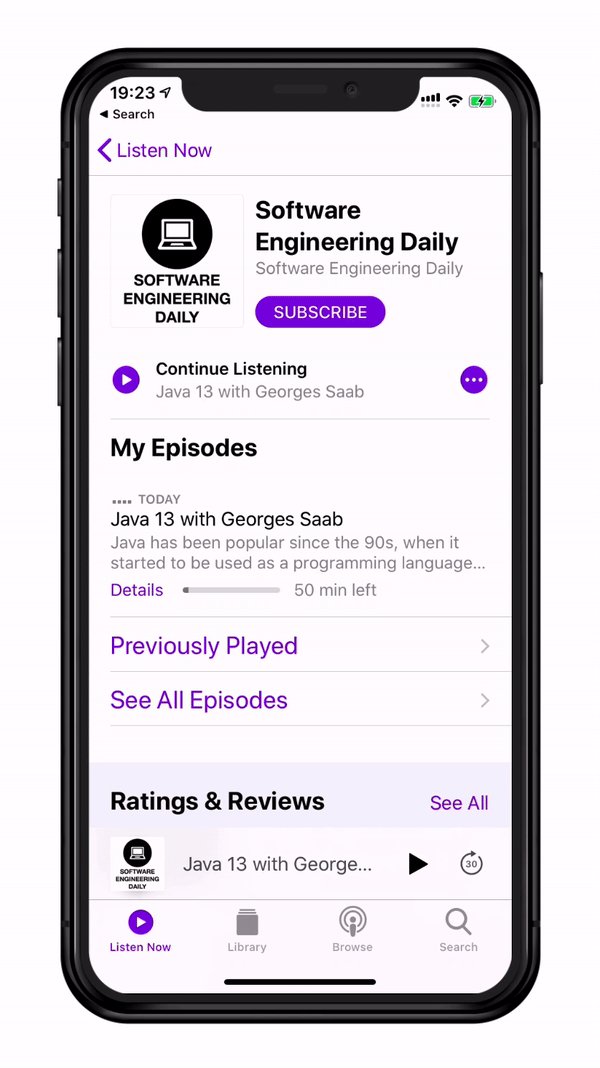
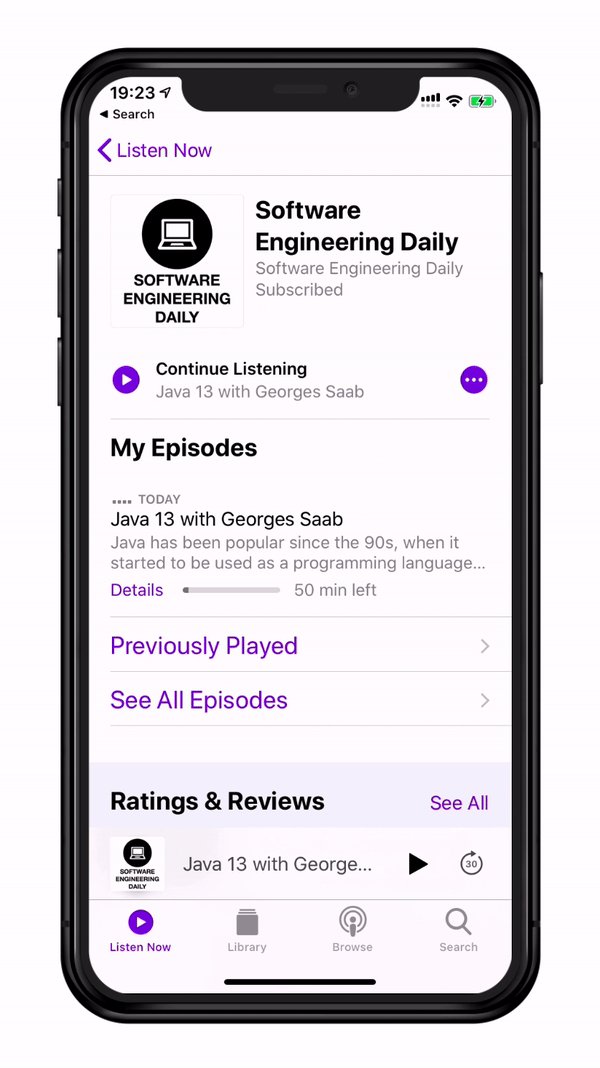
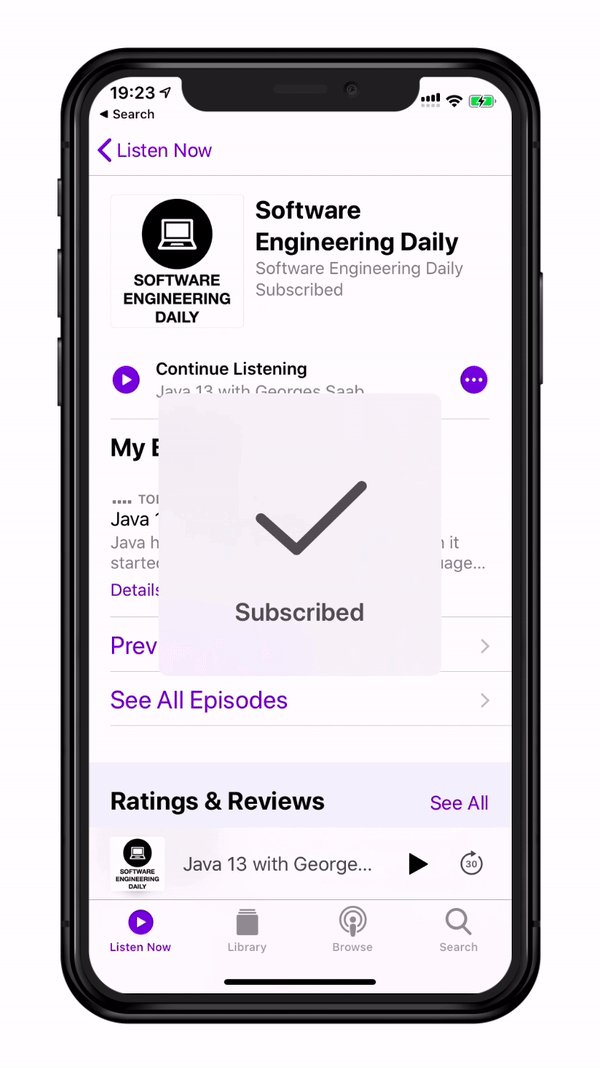
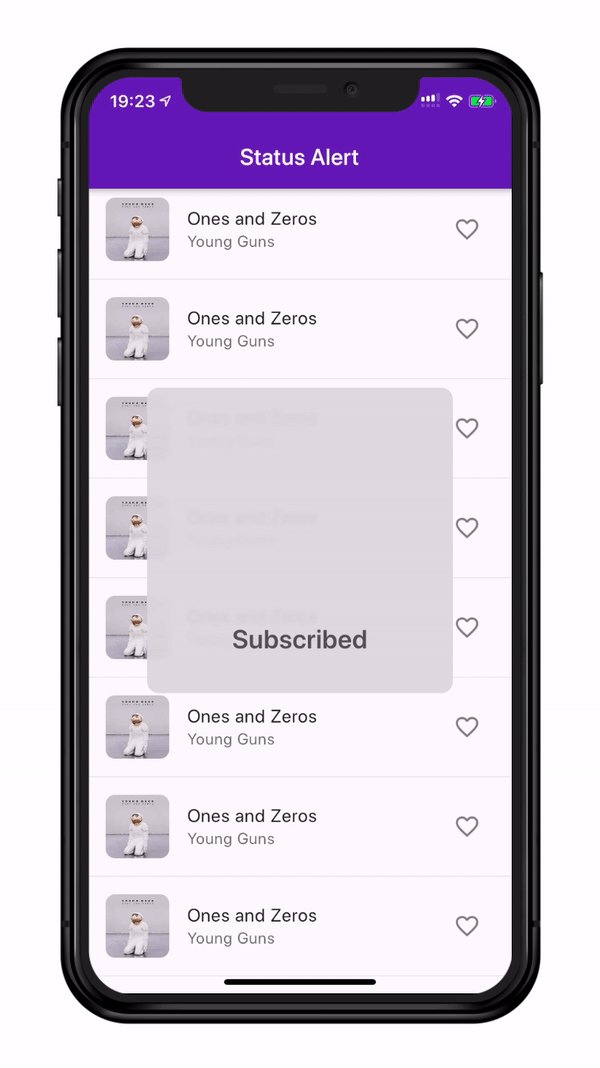
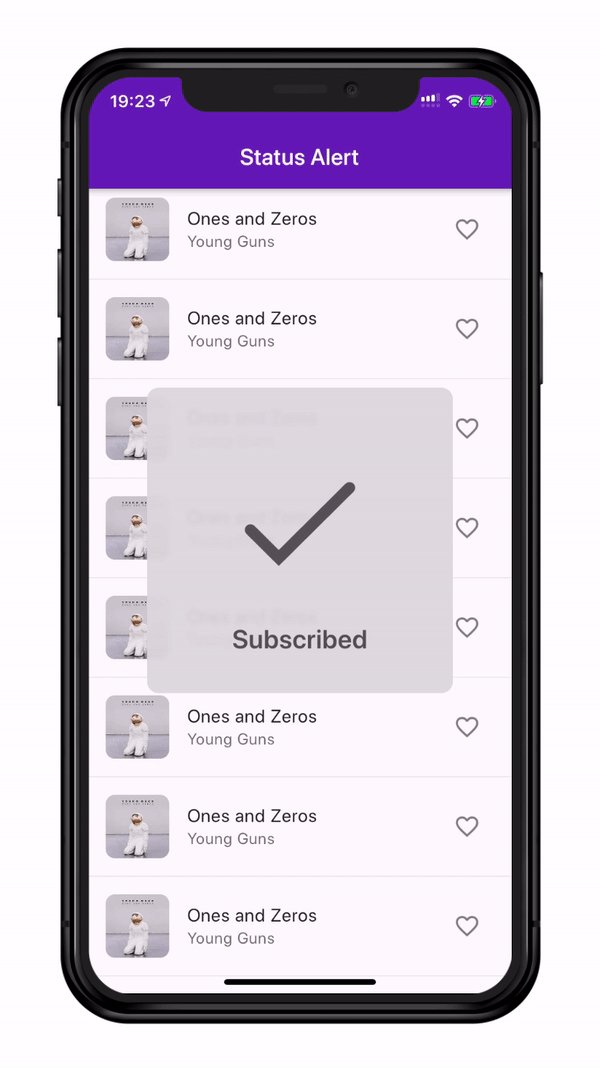
为了更好地理解status_alert插件的设计灵感来源,可以参考下图中对比了Apple Podcasts应用中的订阅动画与本插件实现的效果:


左边是Apple Podcasts中的订阅成功动画,右边则是使用status_alert插件实现的类似效果。
许可证
该项目遵循Apache License 2.0协议发布,详情请参阅LICENSE文件。
更多关于Flutter状态提示插件status_alert的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter状态提示插件status_alert的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用status_alert插件的示例代码。status_alert插件通常用于在应用内显示状态提示信息,比如加载状态、成功提示或错误信息等。
首先,确保你已经在pubspec.yaml文件中添加了status_alert依赖:
dependencies:
flutter:
sdk: flutter
status_alert: ^3.0.0 # 请根据最新版本号进行调整
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中使用StatusAlert组件。以下是一个简单的示例,展示了如何在按钮点击时显示不同的状态提示。
import 'package:flutter/material.dart';
import 'package:status_alert/status_alert.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Status Alert Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
StatusAlertController _statusAlertController = StatusAlertController();
@override
void dispose() {
_statusAlertController.dispose();
super.dispose();
}
void _showLoading() {
_statusAlertController.showStatus(
status: 'Loading...',
statusType: StatusType.loading,
duration: Duration(seconds: 3), // 模拟加载时间
onTap: () {
// 点击加载提示时的回调,这里可以选择取消加载
_statusAlertController.hideStatus();
},
);
}
void _showSuccess() {
_statusAlertController.showStatus(
status: 'Operation successful!',
statusType: StatusType.success,
duration: Duration(seconds: 2),
);
}
void _showError() {
_statusAlertController.showStatus(
status: 'An error occurred!',
statusType: StatusType.error,
duration: Duration(seconds: 2),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Status Alert Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _showLoading,
child: Text('Show Loading'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _showSuccess,
child: Text('Show Success'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _showError,
child: Text('Show Error'),
),
],
),
),
// 使用 StatusAlert 组件来显示状态提示
floatingActionButton: FloatingActionButton(
onPressed: null, // 因为状态提示由 StatusAlertController 控制,这里不需要处理点击事件
child: Icon(Icons.info),
tooltip: 'Info',
),
bottomSheet: StatusAlert(
statusAlertController: _statusAlertController,
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含三个按钮,分别用于显示加载状态、成功提示和错误提示。我们使用StatusAlertController来控制状态提示的显示和隐藏。在build方法中,我们将StatusAlert组件放置在bottomSheet位置,以便状态提示能够在屏幕底部显示。
请根据你的实际需求调整状态提示的内容和样式。status_alert插件提供了丰富的配置选项,可以帮助你实现更复杂的状态提示效果。








