Flutter覆盖层管理插件flutter_overlay的使用
Flutter覆盖层管理插件flutter_overlay的使用
简介
flutter_overlay 是一个为Flutter提供的透明浮动层,可以编程式地显示和关闭子组件。它支持iOS、Android和Web平台。
目录
Examples
查看更多的例子请参考:Examples


Getting Started
Step1: 编写你的overlay
首先你需要编写你想要作为覆盖层显示的内容。以下是一个简单的对话框示例:
_dialog() {
return GestureDetector(
onTap: () {
Navigator.pop(context, 'close');
},
child: Container(
decoration: BoxDecoration(color: Colors.black38),
child: Center(
child: CircularProgressIndicator(valueColor: AlwaysStoppedAnimation(Colors.redAccent)),
),
),
);
}
Step2: 显示你的overlay
接下来,你可以通过调用 HiOverlay.show 方法来显示这个覆盖层:
HiOverlay.show(
context,
child: _dialog(),
).then((value) {
print('---received:$value');
});
Step3: 关闭你的overlay
最后,你可以通过 Navigator.pop 来关闭这个覆盖层:
Navigator.pop(context, 'close');
Contribution
欢迎提交Issue或Pull request。如果你想要更改API或者做一些大的改动,请先创建一个issue进行讨论。
完整示例demo
下面是一个完整的示例demo,演示了如何在Flutter项目中使用 flutter_overlay 插件:
import 'package:flutter/material.dart';
import 'package:flutter_overlay/flutter_overlay.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'flutter_overlay demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'flutter_overlay demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _show() {
HiOverlay.show(
context,
child: _dialog(),
).then((value) {
print('---received:$value');
});
}
Widget _dialog() {
return GestureDetector(
onTap: () {
Navigator.pop(context, 'close');
},
child: Container(
decoration: BoxDecoration(color: Colors.black38),
child: Center(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.redAccent)),
),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Please click the button in the lower right corner.',
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _show,
tooltip: 'Show',
child: Icon(Icons.fiber_manual_record_outlined),
),
);
}
}
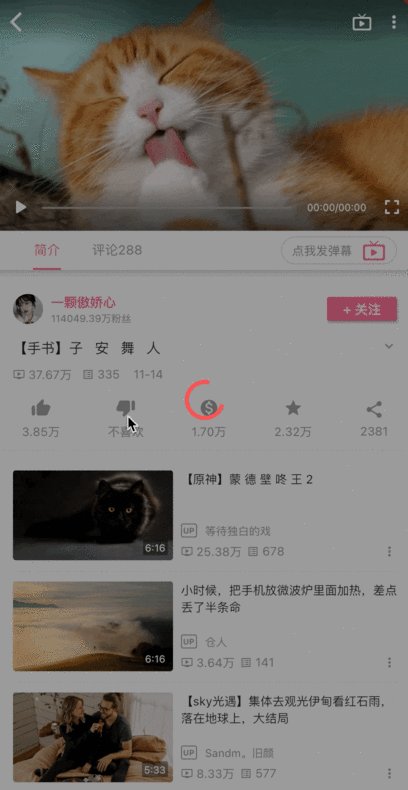
这个示例展示了如何创建一个带有浮动按钮的应用程序,点击按钮后会弹出一个半透明的覆盖层,其中包含一个红色的圆形进度条。用户点击覆盖层的任意位置都可以关闭它。
希望这些信息对你有所帮助!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter覆盖层管理插件flutter_overlay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter覆盖层管理插件flutter_overlay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,flutter_overlay 是一个用于管理覆盖层的插件,它允许你在应用程序的不同部分上显示模态或非模态的覆盖层。虽然 flutter_overlay 并不是 Flutter 官方提供的插件,但你可以通过第三方库来实现类似的功能。下面是一个使用 flutter_overlay(假设你已经有一个兼容的库)来管理覆盖层的示例代码。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_overlay 依赖(注意:实际依赖名和版本可能会有所不同,这里只是一个假设):
dependencies:
flutter:
sdk: flutter
flutter_overlay: ^x.y.z # 替换为实际版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 应用中使用 flutter_overlay 来管理覆盖层。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:flutter_overlay/flutter_overlay.dart'; // 假设库名和导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: OverlayDemo(),
);
}
}
class OverlayDemo extends StatefulWidget {
@override
_OverlayDemoState createState() => _OverlayDemoState();
}
class _OverlayDemoState extends State<OverlayDemo> {
OverlayManager? overlayManager;
@override
void initState() {
super.initState();
overlayManager = OverlayManager.instance;
}
void showOverlay() {
overlayManager?.showOverlay(
OverlayConfig(
child: Material(
elevation: 4.0,
child: Container(
color: Colors.white,
padding: EdgeInsets.all(16.0),
child: Center(
child: Text('这是一个覆盖层'),
),
),
),
alignment: OverlayAlignment.center,
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Overlay Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: showOverlay,
child: Text('显示覆盖层'),
),
),
);
}
}
在这个示例中,我们做了以下几件事情:
- 在
pubspec.yaml文件中添加了flutter_overlay依赖。 - 创建了一个
OverlayDemo小部件,它包含一个按钮,用于显示覆盖层。 - 在
OverlayDemo的initState方法中,我们获取了OverlayManager的实例。 - 定义了一个
showOverlay方法,该方法使用OverlayManager来显示一个覆盖层。覆盖层的内容是一个简单的Container,其中包含一个文本。 - 在
build方法中,我们返回了一个包含按钮的Scaffold。
请注意,这个示例假设 flutter_overlay 插件提供了 OverlayManager 类和 OverlayConfig 类,以及相应的方法来显示覆盖层。实际使用时,你需要参考你所使用的 flutter_overlay 插件的文档,因为不同的插件可能有不同的API和实现方式。
如果 flutter_overlay 插件不存在或不符合你的需求,你可以考虑使用 Flutter 自带的 Overlay 和 Navigator 来实现类似的功能。











