Flutter文档扫描插件flutter_doc_scanner的使用
Flutter文档扫描插件flutter_doc_scanner的使用
简介
flutter_doc_scanner 是一个用于在 Android、iOS 和 Web 上进行文档扫描的 Flutter 插件,它利用 ML Kit Document Scanner API 和 VisionKit 提供高质量和一致的用户界面来数字化物理文档。
示例
您可以查看 example 目录中的示例 Flutter 应用程序,了解如何使用 flutter_doc_scanner。
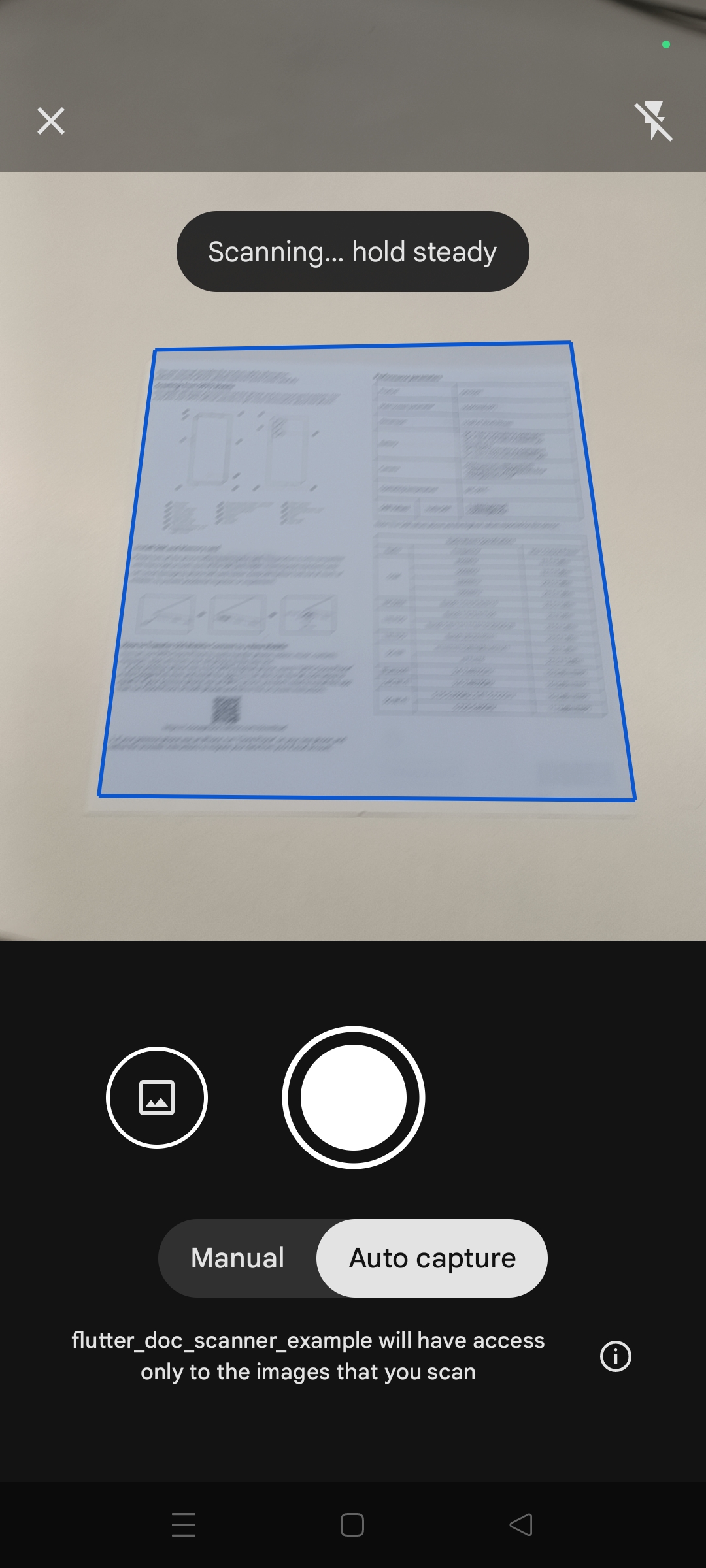
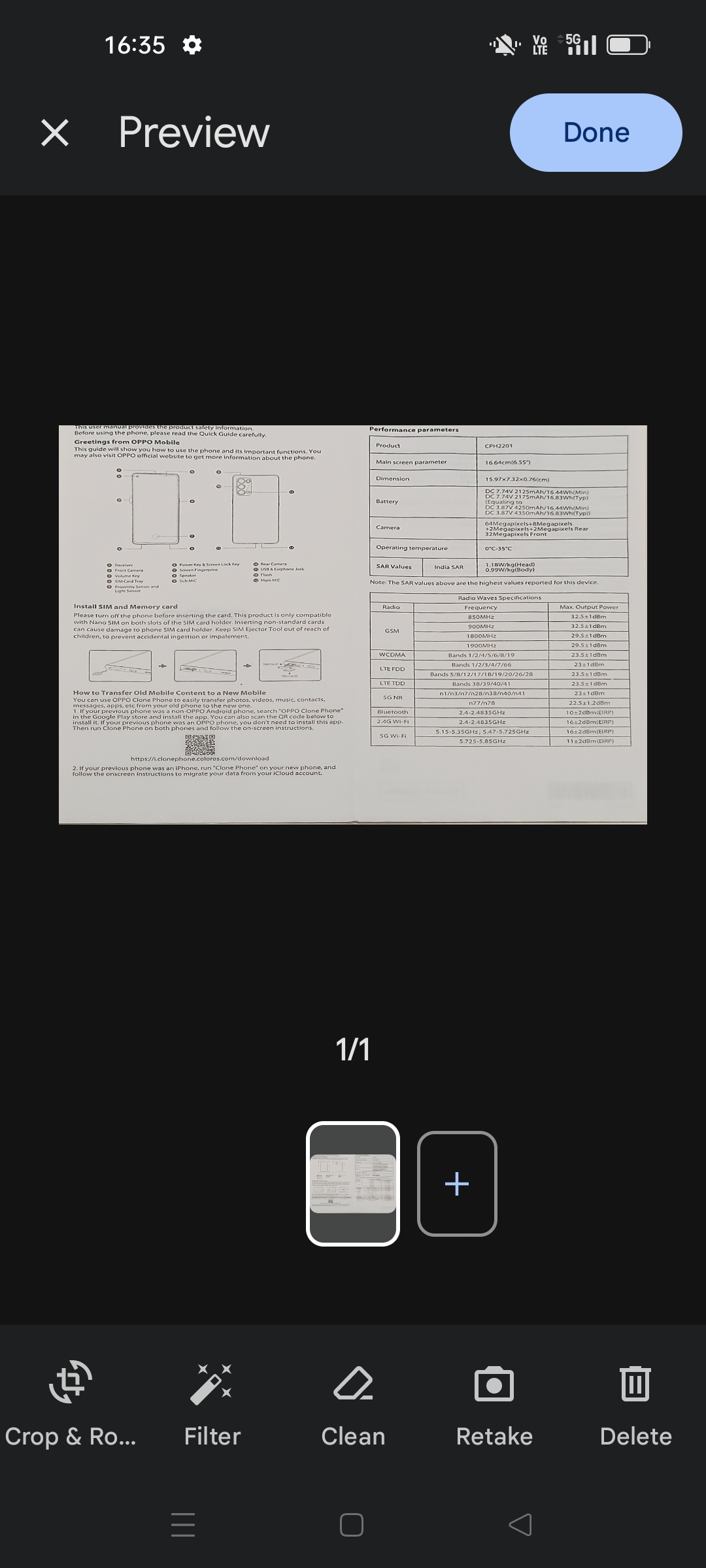
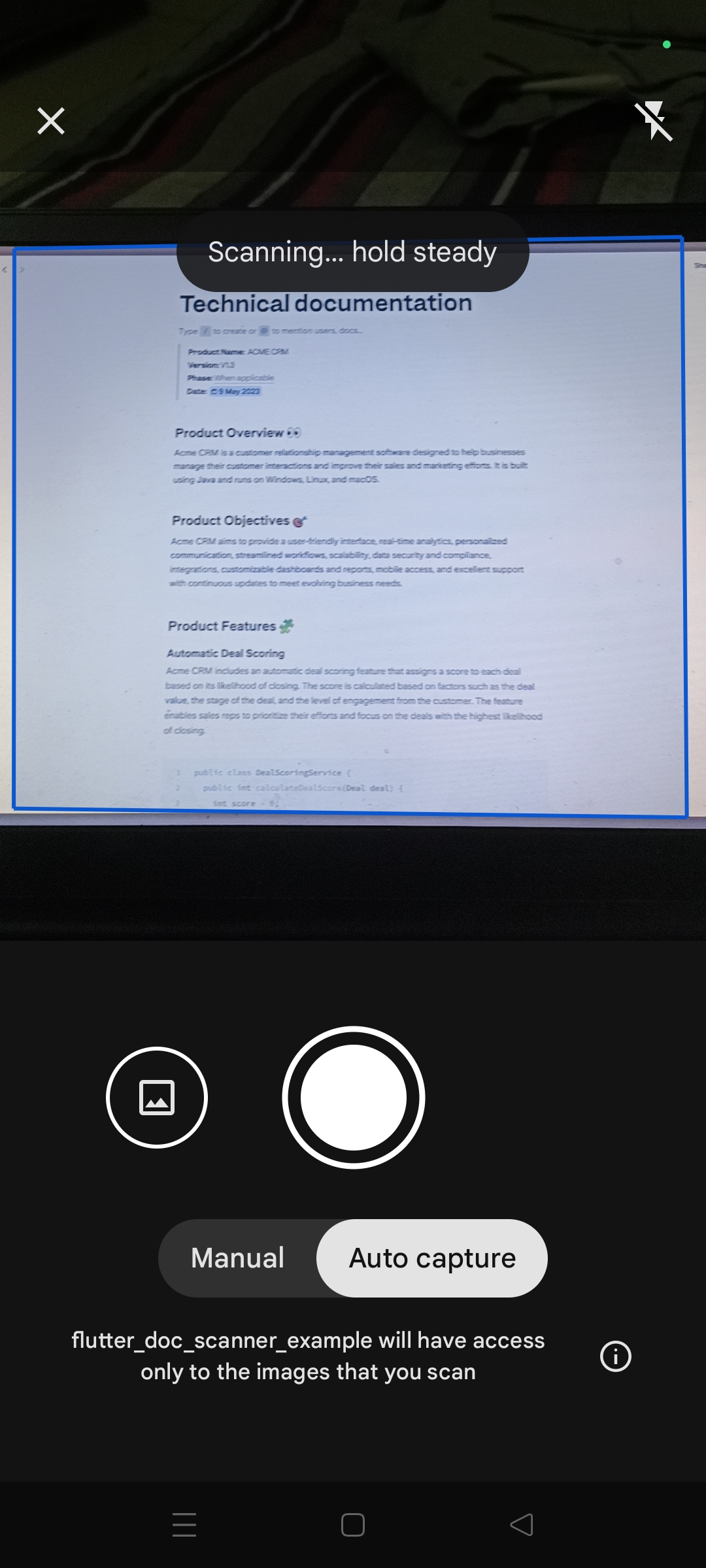
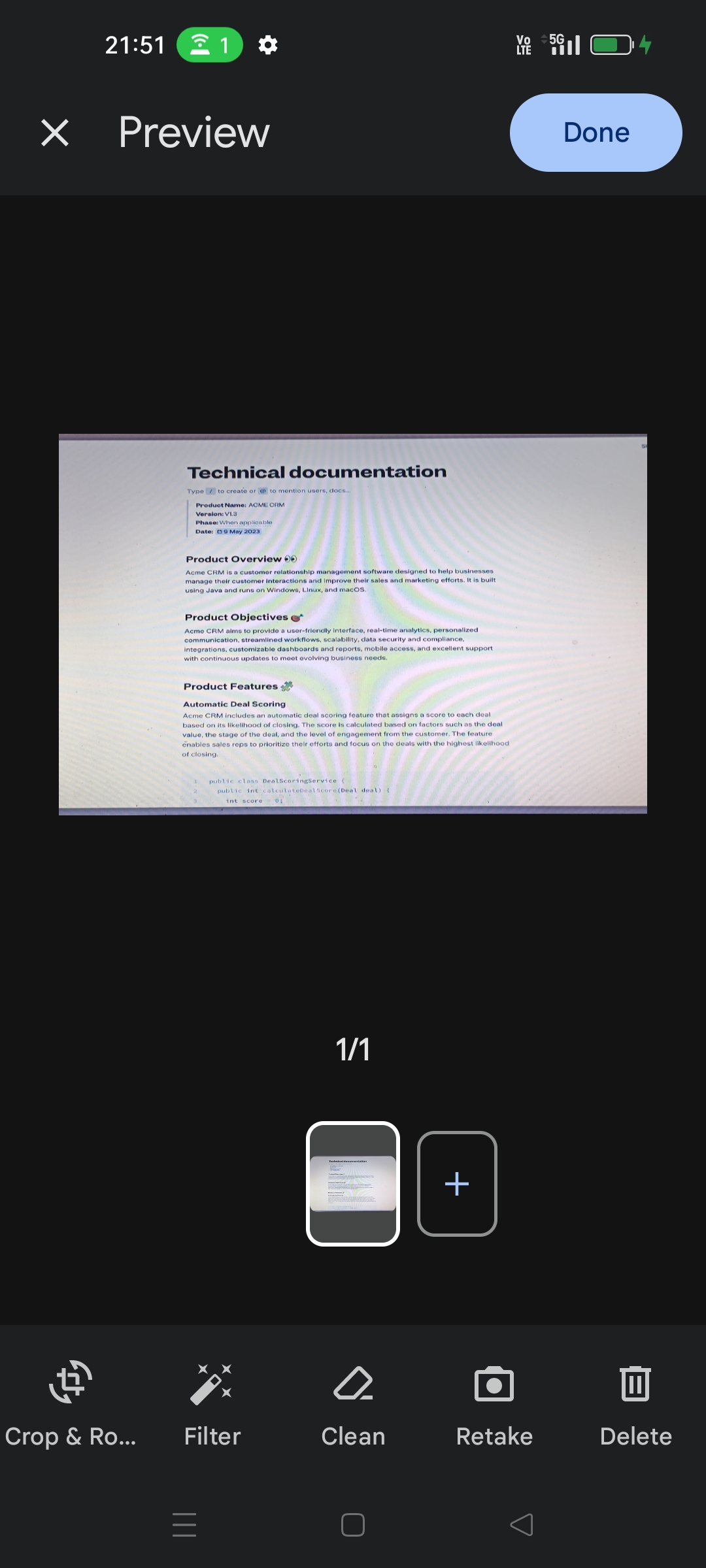
文档扫描演示

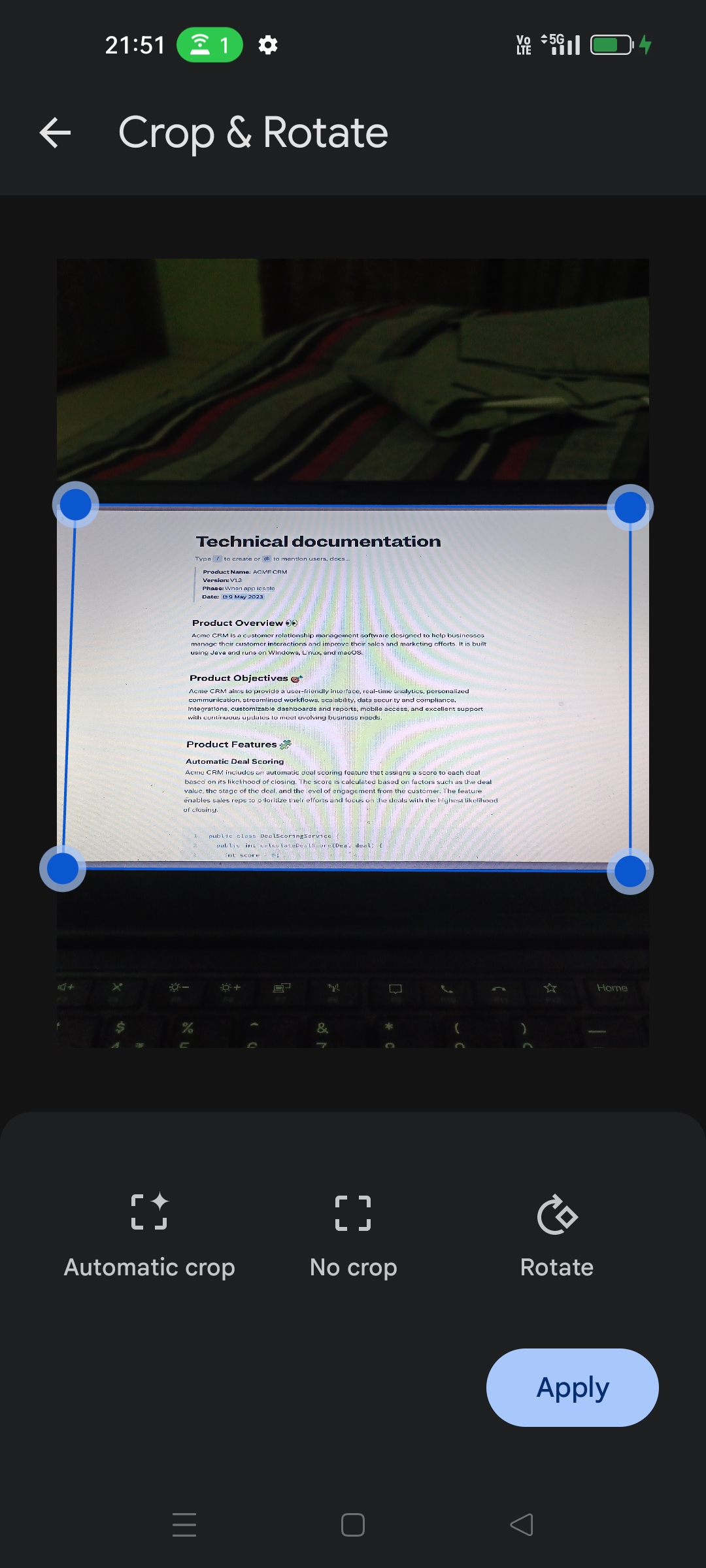
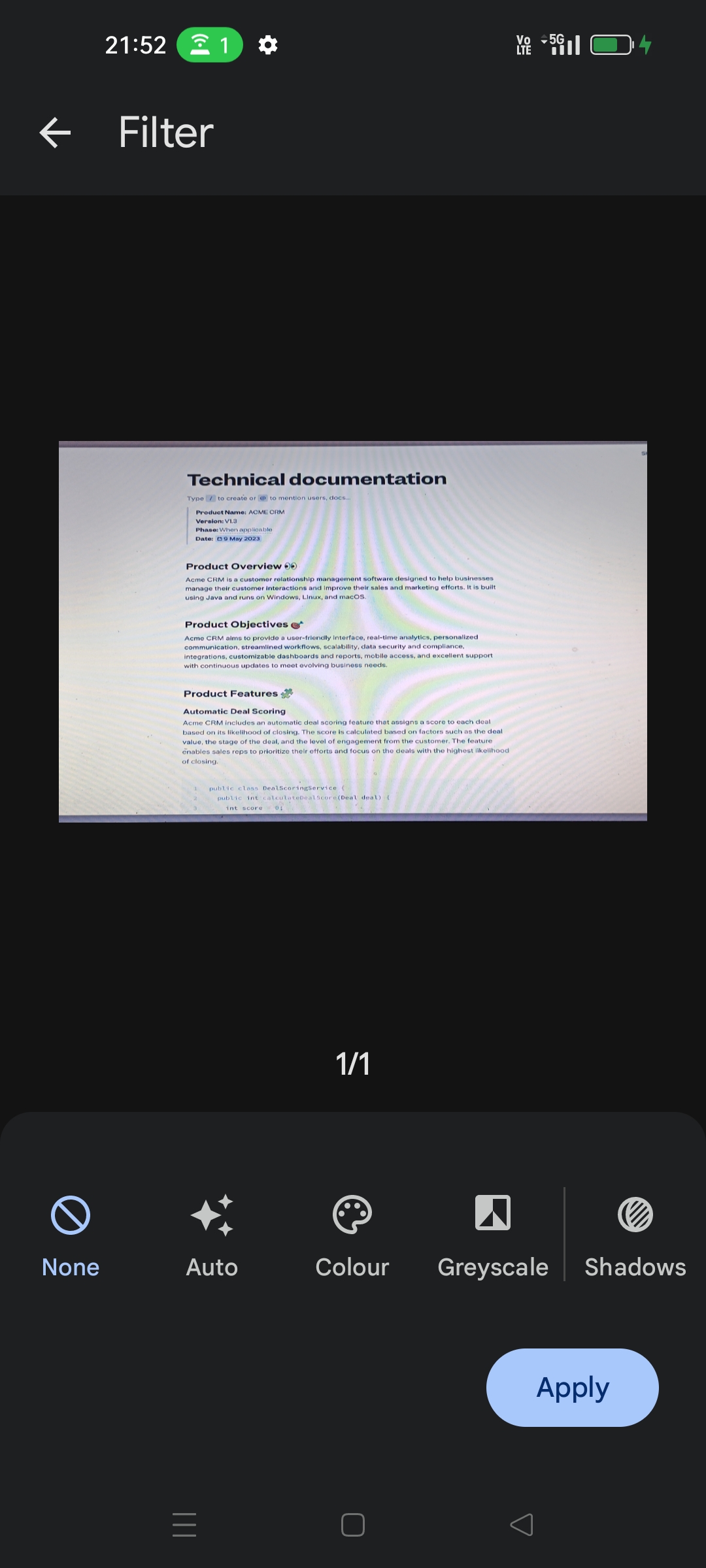
截图
 |
 |
 |
|---|---|---|
 |
 |
 |
功能特性
- 高质量且一致的用户界面,用于数字化物理文档。
- 准确的文档检测,具有精确的角点和边缘检测,以获得最佳扫描效果。
- 灵活的功能允许用户裁剪扫描的文档、应用滤镜、去除手指、去除污渍等瑕疵。
- 设备本地处理,保护隐私。
- 支持将数字化文件以 PDF 和 JPEG 格式返回到您的应用程序。
- 可设置扫描页数限制。
- 支持图像 (png, jpeg) 格式和 PDF。
安装
要使用此插件,请在 pubspec.yaml 文件中添加 flutter_doc_scanner 作为依赖项:
dependencies:
flutter:
sdk: flutter
flutter_doc_scanner: ^0.0.15
使用方法
以下是用于 Android 和 iOS 的文档扫描函数示例:
Future<void> scanDocument() async {
// 默认情况下,Android 获取 PDF,iOS 获取 PNG
dynamic scannedDocuments;
try {
scannedDocuments = await FlutterDocScanner().getScanDocuments(page: 3) ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());
}
注意:如果您只想获取 PDF 格式的扫描文档,请调用 getScannedDocumentAsPdf()。如果想获取图像格式的扫描文档,请使用 getScannedDocumentAsImages()。
项目设置
Android
确保满足 Android 设备运行应用程序的最低版本要求。在 android/app/build.gradle 文件中,验证 minSdkVersion 至少为 21。
android {
...
defaultConfig {
...
minSdkVersion 21
...
}
...
}
iOS
确保满足 iOS 设备运行应用程序的最低版本要求。在 ios/Podfile 文件中,确保 iOS 平台版本至少为 13.0。
platform :ios, '13.0'
权限配置
-
在
Info.plist文件中添加NSCameraUsageDescription键,并提供相机访问权限的描述。<key>NSCameraUsageDescription</key> <string>Camera Permission Description</string> -
在
Podfile文件中启用相机权限:post_install do |installer| installer.pods_project.targets.each do |target| target.build_configurations.each do |config| config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [ '$(inherited)', 'PERMISSION_CAMERA=1', ] end end end
Web
目前我们已移除该库对 Web 的支持。对于 Web 上的文档扫描,可以使用 flutter_doc_scanner_web。
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 flutter_doc_scanner:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_doc_scanner/flutter_doc_scanner.dart';
void main() {
runApp(
MaterialApp(
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
dynamic _scannedDocuments;
Future<void> scanDocument() async {
dynamic scannedDocuments;
try {
scannedDocuments = await FlutterDocScanner().getScanDocuments(page: 4) ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());
if (!mounted) return;
setState(() {
_scannedDocuments = scannedDocuments;
});
}
Future<void> scanDocumentAsImages() async {
dynamic scannedDocuments;
try {
scannedDocuments =
await FlutterDocScanner().getScannedDocumentAsImages(page: 4) ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());
if (!mounted) return;
setState(() {
_scannedDocuments = scannedDocuments;
});
}
Future<void> scanDocumentAsPdf() async {
dynamic scannedDocuments;
try {
scannedDocuments =
await FlutterDocScanner().getScannedDocumentAsPdf(page: 4) ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());
if (!mounted) return;
setState(() {
_scannedDocuments = scannedDocuments;
});
}
Future<void> scanDocumentUri() async {
// 仅支持 Android
dynamic scannedDocuments;
try {
scannedDocuments =
await FlutterDocScanner().getScanDocumentsUri(page: 4) ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());
if (!mounted) return;
setState(() {
_scannedDocuments = scannedDocuments;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Document Scanner Example',
home: Scaffold(
appBar: AppBar(
title: const Text('Document Scanner example app'),
),
body: Center(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_scannedDocuments != null
? Text(_scannedDocuments.toString())
: const Text("No Documents Scanned"),
],
),
),
),
floatingActionButton: Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: ElevatedButton(
onPressed: () {
scanDocument();
},
child: const Text("Scan Documents"),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: ElevatedButton(
onPressed: () {
scanDocumentAsImages();
},
child: const Text("Scan Documents As Images"),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: ElevatedButton(
onPressed: () {
scanDocumentAsPdf();
},
child: const Text("Scan Documents As PDF"),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: ElevatedButton(
onPressed: () {
scanDocumentUri();
},
child: const Text("Get Scan Documents URI"),
),
),
],
),
),
),
);
}
}
问题与反馈
请通过 GitHub Issues 提交反馈或报告 bug。感谢您的支持!
许可证
本软件采用 MIT License 许可证。版权所有 © 2024 Shirsh Shukla。
许可证内容详见 LICENSE 文件。
更多关于Flutter文档扫描插件flutter_doc_scanner的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文档扫描插件flutter_doc_scanner的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用flutter_doc_scanner插件的示例代码。这个插件可以帮助你实现文档扫描功能。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_doc_scanner依赖:
dependencies:
flutter:
sdk: flutter
flutter_doc_scanner: ^x.y.z # 请将x.y.z替换为最新的版本号
2. 导入插件
在你的Dart文件中(例如main.dart),导入flutter_doc_scanner插件:
import 'package:flutter/material.dart';
import 'package:flutter_doc_scanner/flutter_doc_scanner.dart';
3. 使用插件
以下是一个完整的示例,展示了如何使用flutter_doc_scanner进行文档扫描:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Doc Scanner Example'),
),
body: DocScannerScreen(),
),
);
}
}
class DocScannerScreen extends StatefulWidget {
@override
_DocScannerScreenState createState() => _DocScannerScreenState();
}
class _DocScannerScreenState extends State<DocScannerScreen> {
File? scannedImage;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Flutter Doc Scanner Example',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
try {
// 打开文档扫描器
final result = await FlutterDocScanner.scanDocument();
// 获取扫描结果
if (result != null && result.path != null) {
setState(() {
scannedImage = File(result.path!);
});
}
} catch (e) {
print("Error scanning document: $e");
}
},
child: Text('Scan Document'),
),
SizedBox(height: 20),
if (scannedImage != null)
Image.file(
scannedImage!,
width: double.infinity,
height: 300,
fit: BoxFit.cover,
),
],
),
);
}
}
4. 运行应用
确保你的Flutter环境已经正确配置,然后运行应用:
flutter run
解释
- 添加依赖:在
pubspec.yaml中添加flutter_doc_scanner依赖。 - 导入插件:在Dart文件中导入
flutter_doc_scanner。 - 创建UI:创建一个简单的UI,包含一个按钮用于启动文档扫描器。
- 处理扫描结果:在按钮点击事件中调用
FlutterDocScanner.scanDocument()方法,并将扫描结果保存到状态中。 - 显示扫描结果:如果扫描成功,将扫描的图片显示在界面上。
以上代码示例展示了如何使用flutter_doc_scanner插件进行文档扫描,并显示扫描结果。你可以根据需要进一步定制和扩展这个示例。









