Flutter日期范围选择插件custom_date_range_picker的使用
Flutter日期范围选择插件custom_date_range_picker的使用
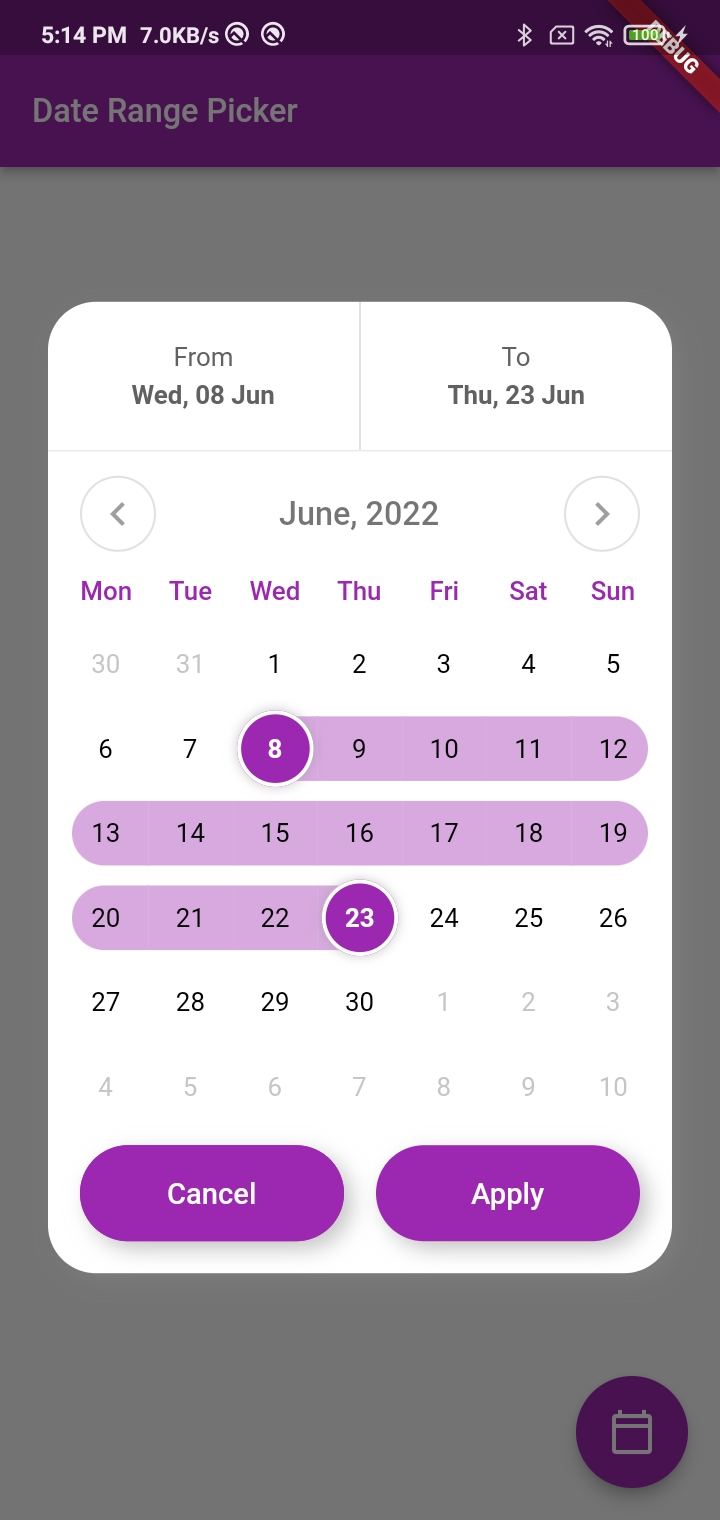
custom_date_range_picker
custom_date_range_picker 是一个用于Flutter应用程序中实现自定义日期范围选择功能的插件。它允许用户在一个对话框中选择开始和结束日期,提供了灵活的参数配置来满足不同的UI需求。

使用方法
函数: showCustomDateRangePicker
此函数用于显示一个自定义的日期范围选择器对话框。
参数
context(必填): 显示对话框的上下文。dismissible(必填): 布尔值,表示是否可以通过点击对话框外部来关闭它。minimumDate(必填): 一个DateTime对象,代表可以选择的最小日期。maximumDate(必填): 一个DateTime对象,代表可以选择的最大日期。startDate(可选): 一个可空的DateTime对象,表示初始选择的开始日期。endDate(可选): 一个可空的DateTime对象,表示初始选择的结束日期。onApplyClick(必填): 当用户点击“应用”按钮时调用的回调函数,接收两个DateTime参数,分别是选定的开始和结束日期。onCancelClick(必填): 当用户点击“取消”按钮时调用的回调函数。backgroundColor(必填): 对话框的背景颜色。primaryColor(必填): 对话框的主要颜色。fontFamily(可选): 对话框中文本使用的字体系列。
示例代码
下面是一个完整的示例demo,展示了如何在Flutter应用中集成并使用custom_date_range_picker插件。
import 'package:custom_date_range_picker/custom_date_range_picker.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
brightness: Brightness.light,
primarySwatch: Colors.purple,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime? startDate;
DateTime? endDate;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
"Date Range Picker",
style: TextStyle(color: Colors.white),
),
),
body: Padding(
padding: const EdgeInsets.only(left: 18, bottom: 16),
child: Material(
color: Colors.transparent,
child: Padding(
padding: const EdgeInsets.only(left: 8, right: 8, top: 4, bottom: 4),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
const Text(
'Choose a date Range',
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 20,
color: Colors.black),
),
const SizedBox(height: 20),
Text(
'${startDate != null ? DateFormat("dd, MMM").format(startDate!) : '-'} / ${endDate != null ? DateFormat("dd, MMM").format(endDate!) : '-'}',
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 18,
color: Colors.black,
),
),
],
),
),
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
showCustomDateRangePicker(
context,
dismissible: true,
minimumDate: DateTime.now().subtract(const Duration(days: 30)),
maximumDate: DateTime.now().add(const Duration(days: 30)),
endDate: endDate,
startDate: startDate,
backgroundColor: Colors.white,
primaryColor: Colors.green,
onApplyClick: (start, end) {
setState(() {
endDate = end;
startDate = start;
});
},
onCancelClick: () {
setState(() {
endDate = null;
startDate = null;
});
},
);
},
tooltip: 'choose date Range',
child: const Icon(Icons.calendar_today_outlined, color: Colors.white),
),
);
}
}
这段代码创建了一个简单的Flutter应用程序,其中包含一个FloatingActionButton,当按下该按钮时会弹出日期范围选择器对话框。用户可以选择一个日期范围,并且所选日期将显示在界面上。通过调整showCustomDateRangePicker函数中的参数,可以轻松地自定义对话框的外观和行为。
开始使用
如果您是Flutter新手,建议先访问Flutter官方文档以获取更多关于如何设置开发环境以及编写Flutter应用的信息。此外,如果您想要了解有关开发包的具体信息,请参考开发包文档。
希望这个指南能够帮助您快速上手custom_date_range_picker插件!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter日期范围选择插件custom_date_range_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日期范围选择插件custom_date_range_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用custom_date_range_picker插件来选择日期范围的示例代码。这个插件允许用户选择一个日期范围,并在UI上展示所选范围。
首先,你需要在你的pubspec.yaml文件中添加custom_date_range_picker依赖项:
dependencies:
flutter:
sdk: flutter
custom_date_range_picker: ^x.y.z # 替换为最新版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter项目中使用CustomDateRangePicker组件。以下是一个完整的示例,包括一个按钮来触发日期范围选择器和一个显示所选日期范围的文本:
import 'package:flutter/material.dart';
import 'package:custom_date_range_picker/custom_date_range_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String selectedDateRange = 'Select Date Range';
void _selectDateRange() async {
DateTime? startDate = null;
DateTime? endDate = null;
try {
final result = await showDateRangePicker(
context: context,
firstDate: DateTime(1900),
lastDate: DateTime.now(),
initialDateRange: RangeSelection(
start: DateTime.now().subtract(Duration(days: 30)),
end: DateTime.now(),
),
locale: Localizations.localeOf(context),
);
if (result != null && result.isNotEmpty) {
startDate = result.start;
endDate = result.end;
}
} catch (e) {
// Handle exceptions
}
if (startDate != null && endDate != null) {
setState(() {
selectedDateRange = '${startDate!.toLocal().toDateString()} - ${endDate!.toLocal().toDateString()}';
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Date Range Picker Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
selectedDateRange,
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _selectDateRange,
child: Text('Select Date Range'),
),
],
),
),
);
}
}
在这个示例中:
MyApp类定义了应用的主题和主页。MyHomePage是一个状态组件,包含一个用于显示所选日期范围的文本和一个按钮。_selectDateRange方法使用showDateRangePicker函数来显示日期范围选择器。- 如果用户选择了日期范围,该方法会更新状态并显示所选日期。
请注意,showDateRangePicker函数是Flutter自带的日期范围选择对话框,而custom_date_range_picker插件可能提供了更多自定义选项和样式。如果你需要更高级的自定义功能,请查阅custom_date_range_picker的官方文档和示例代码。
确保在实际使用时替换为最新版本的custom_date_range_picker,并根据需要调整代码。








