Flutter认证UI插件supabase_auth_ui的使用
Flutter认证UI插件supabase_auth_ui的使用
简介
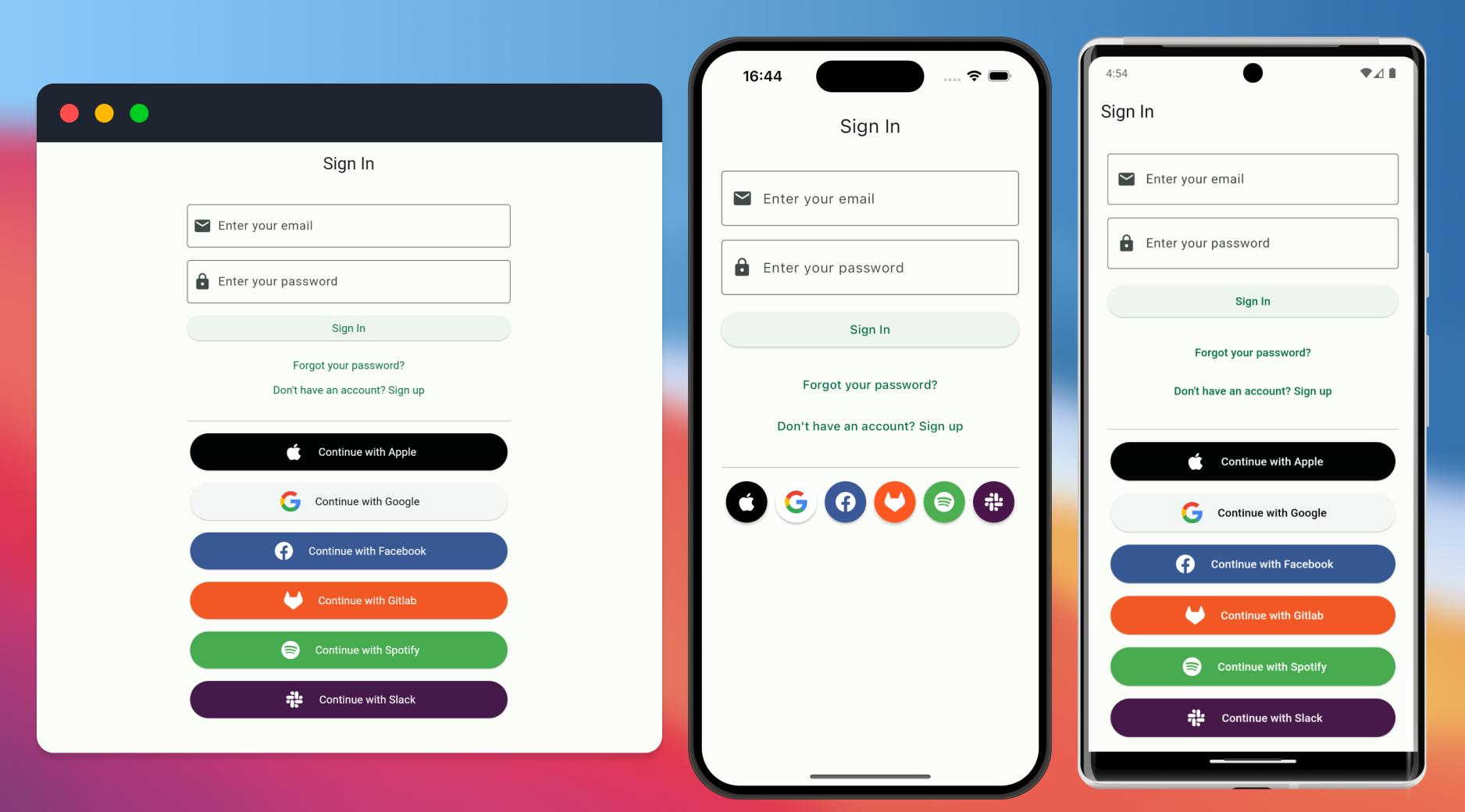
Supabase Auth UI 提供了一套预定义的组件,可以快速地创建与 Supabase 集成的身份验证界面。它支持多种身份验证方式,包括电子邮件/密码登录、魔法链接登录、社交账号登录等,并且提供了重置密码的功能。

使用方法
初始化Supabase
在开始之前,需要先初始化 Supabase 客户端:
import 'package:supabase_flutter/supabase_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
/// TODO: replace with your credentials
await Supabase.initialize(
url: 'https://your-supabase-url.supabase.co',
anonKey: 'your-anon-key',
);
runApp(const MyApp());
}
Email Auth
SupaEmailAuth 组件用于创建电子邮件和密码的登录/注册表单。可以通过 metadataFields 参数添加额外字段作为元数据传递给 Supabase。
SupaEmailAuth(
redirectTo: kIsWeb ? null : 'io.mydomain.myapp://callback',
onSignInComplete: (response) {
// 登录成功后的处理逻辑
},
onSignUpComplete: (response) {
// 注册成功后的处理逻辑
},
metadataFields: [
MetaDataField(
prefixIcon: const Icon(Icons.person),
label: 'Username',
key: 'username',
validator: (val) {
if (val == null || val.isEmpty) {
return 'Please enter something';
}
return null;
},
),
BooleanMetaDataField(
label: 'I wish to receive marketing emails',
key: 'marketing_consent',
checkboxPosition: ListTileControlAffinity.leading,
),
BooleanMetaDataField(
key: 'terms_agreement',
isRequired: true,
checkboxPosition: ListTileControlAffinity.leading,
richLabelSpans: [
const TextSpan(text: 'I have read and agree to the '),
TextSpan(
text: 'Terms and Conditions',
style: const TextStyle(color: Colors.blue),
recognizer: TapGestureRecognizer()
..onTap = () {
// 处理条款点击事件
},
),
],
),
],
)
Magic Link Auth
SupaMagicAuth 组件用于创建魔法链接登录表单。需要注意的是,使用魔法链接时需要配置深度链接(deep links)。
SupaMagicAuth(
redirectUrl: kIsWeb ? null : 'io.supabase.flutter://reset-callback/',
onSuccess: (Session response) {
// 成功后的处理逻辑
},
onError: (error) {
// 错误处理逻辑
},
)
Reset Password
SupaResetPassword 组件用于创建密码重置表单。
SupaResetPassword(
accessToken: supabase.auth.currentSession?.accessToken,
onSuccess: (UserResponse response) {
// 成功后的处理逻辑
},
onError: (error) {
// 错误处理逻辑
},
)
Social Auth
SupaSocialsAuth 组件用于创建社交账号登录按钮列表。同样需要配置深度链接。
SupaSocialsAuth(
socialProviders: [OAuthProvider.apple, OAuthProvider.google],
colored: true,
redirectUrl: kIsWeb ? null : 'io.supabase.flutter://reset-callback/',
onSuccess: (Session response) {
// 成功后的处理逻辑
},
onError: (error) {
// 错误处理逻辑
},
)
主题定制
该库使用了基础的 Flutter 组件,因此你可以通过自定义主题来控制组件的外观。例如,在 MaterialApp 中设置 theme 属性:
MaterialApp(
theme: ThemeData(
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
),
...
)
示例项目结构
以下是一个完整的示例项目结构,展示了如何将上述组件集成到应用程序中:
import 'package:flutter/material.dart';
import 'package:supabase_auth_ui/supabase_auth_ui.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
),
initialRoute: '/',
routes: {
'/': (context) => const SignUp(),
'/magic_link': (context) => const MagicLink(),
'/update_password': (context) => const UpdatePassword(),
'/phone_sign_in': (context) => const PhoneSignIn(),
'/phone_sign_up': (context) => const PhoneSignUp(),
'/verify_phone': (context) => const VerifyPhone(),
'/home': (context) => const Home(),
},
onUnknownRoute: (settings) {
return MaterialPageRoute<void>(
settings: settings,
builder: (context) => Scaffold(
body: Center(
child: Text(
'Not Found',
style: TextStyle(fontSize: 42, fontWeight: FontWeight.bold),
),
),
),
);
},
);
}
}
// 各个页面的具体实现可以根据需求进行编写
以上内容涵盖了 Supabase Auth UI 插件的主要功能及用法,希望对你有所帮助!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter认证UI插件supabase_auth_ui的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter认证UI插件supabase_auth_ui的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用supabase_auth_ui插件的示例代码。这个插件可以帮助你快速集成Supabase的认证功能,包括用户注册、登录和注销等。
首先,确保你已经添加了supabase_auth_ui依赖到你的pubspec.yaml文件中:
dependencies:
flutter:
sdk: flutter
supabase_auth_ui: ^latest_version # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你需要在你的Flutter应用中配置Supabase客户端和认证UI。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:supabase_auth_ui/supabase_auth_ui.dart';
import 'package:supabase_client/supabase_client.dart';
void main() {
// 初始化Supabase客户端
final SupabaseClient supabaseClient = SupabaseClient(
url: 'YOUR_SUPABASE_URL', // 替换为你的Supabase URL
anonKey: 'YOUR_ANON_KEY', // 替换为你的Supabase匿名密钥
);
// 运行应用
runApp(MyApp(supabaseClient: supabaseClient));
}
class MyApp extends StatelessWidget {
final SupabaseClient supabaseClient;
MyApp({required this.supabaseClient});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Supabase Auth UI Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AuthScreen(
supabaseClient: supabaseClient,
onSignedOut: () {
// 用户注销后的回调
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => MyApp(supabaseClient: supabaseClient)),
);
},
onSignedIn: (user) {
// 用户登录后的回调,这里可以跳转到你的主应用页面
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => HomeScreen(user: user)),
);
},
onVerificationChanged: (newStatus) {
// 电话号码验证状态改变时的回调
print('Verification status: $newStatus');
},
),
);
}
}
class HomeScreen extends StatelessWidget {
final User user;
HomeScreen({required this.user});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Screen'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Hello, ${user.userMetadata?.fullName ?? user.email}!'),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
// 用户注销
await supabaseClient.auth.signOut();
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => MyApp(supabaseClient: supabaseClient)),
);
},
child: Text('Sign Out'),
),
],
),
),
);
}
}
在这个示例中,我们做了以下几件事情:
- 初始化
SupabaseClient,并传入你的Supabase URL和匿名密钥。 - 使用
AuthScreen组件来显示认证界面,这个组件会处理用户注册、登录和注销的流程。 - 当用户登录或注销时,通过回调导航到相应的页面。
- 在
HomeScreen中显示用户信息,并提供一个注销按钮。
请确保你已经替换了YOUR_SUPABASE_URL和YOUR_ANON_KEY为你的Supabase项目的实际值。
这个示例提供了一个基本的框架,你可以根据需要进行扩展和自定义,比如添加更多的页面、处理用户信息、集成其他功能等。








