Flutter动态加载内容插件loadany的使用
Flutter 动态加载内容插件 loadany 的使用
LoadAny 是一个用于 Flutter 应用的动态加载更多数据的插件。它支持多种滚动视图,如 CustomScrollView, SliverListView, 和 SliverGridView 等,并提供了自定义加载样式、外部嵌套刷新指示器等功能。
支持的功能
- CustomScrollView
- SliverListView
- SliverGridView
- ListView 替代方案
- GridView 替代方案
- 自定义加载样式
- 外部嵌套 RefreshIndicator
- 流式加载
使用方法
添加依赖
首先,在 pubspec.yaml 文件中添加 loadany 依赖:
dependencies:
loadany: ^最新版本号
然后在 Dart 文件中导入:
import 'package:loadany/loadany.dart';
示例代码
以下是一个完整的示例,展示了如何使用 LoadAny 插件实现下拉刷新和上拉加载更多功能。
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:loadany/loadany.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter LoadMore Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter LoadMore Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, this.title}) : super(key: key);
final String? title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
/// 测试数据
List<int> list = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
/// 加载状态
LoadStatus status = LoadStatus.normal;
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator(
onRefresh: () async {
if (status == LoadStatus.normal) {
await Future.delayed(Duration(seconds: 3));
list.removeRange(10, list.length);
setState(() {});
}
},
child: LoadAny(
onLoadMore: getLoadMore,
status: status,
loadingMsg: '加载中...',
errorMsg: '加载错误,点击重试',
finishMsg: '没有更多啦',
footerHeight: 40,
endLoadMore: true,
bottomTriggerDistance: 200,
child: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
pinned: true,
expandedHeight: 250.0,
flexibleSpace: FlexibleSpaceBar(
title: Text('Load More Demo'),
background: Image.network(
'https://cdn.pixabay.com/photo/2019/07/15/17/13/flower-4339932__480.jpg',
fit: BoxFit.cover,
),
),
),
SliverGrid(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.blue,
alignment: Alignment.center,
child: Image.network(
'https://cdn.pixabay.com/photo/2019/07/21/04/28/silk-tree-4351925__480.jpg',
width: double.maxFinite,
height: double.maxFinite,
fit: BoxFit.cover,
),
);
},
childCount: 12,
),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return _buildItem(index);
},
childCount: list.length,
),
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
list.clear();
status = LoadStatus.normal;
setState(() {});
},
tooltip: 'Increment',
child: Icon(Icons.refresh),
),
);
}
/// 构建 item
Widget _buildItem(int index) {
return Container(
color: Colors.blue,
margin: EdgeInsets.all(10),
height: 80,
child: Center(
child: Text('${list[index]}'),
),
);
}
/// 加载更多
Future<void> getLoadMore() async {
setState(() {
status = LoadStatus.loading;
});
Timer.periodic(Duration(milliseconds: 5000), (Timer timer) {
timer.cancel();
int length = list.length;
for (var i = 1; i < 11; ++i) {
list.add(length + i);
}
if (length > 80) {
status = LoadStatus.completed;
} else if (length >= 50 && length < 70) {
status = LoadStatus.error;
} else {
status = LoadStatus.normal;
}
setState(() {});
});
}
}
关键配置项说明
- onLoadMore: 加载更多数据的回调函数。
- status: 当前加载状态(正常、加载中、错误、完成)。
- loadingMsg: 加载中的提示信息。
- errorMsg: 错误提示信息。
- finishMsg: 数据加载完成后的提示信息。
- footerHeight: 底部加载区域的高度。
- endLoadMore: 是否在数据加载完成后隐藏加载区域。
- bottomTriggerDistance: 触发加载更多的距离阈值。
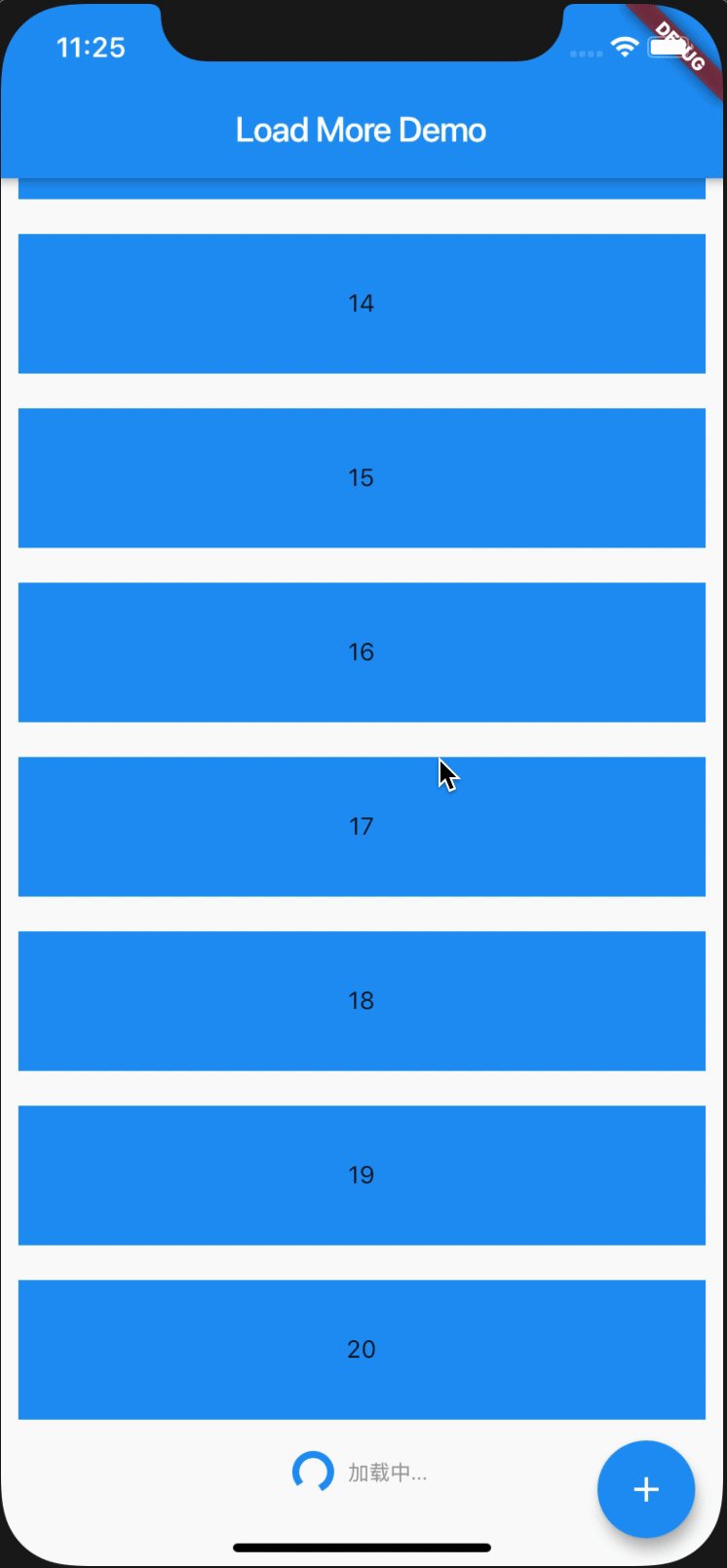
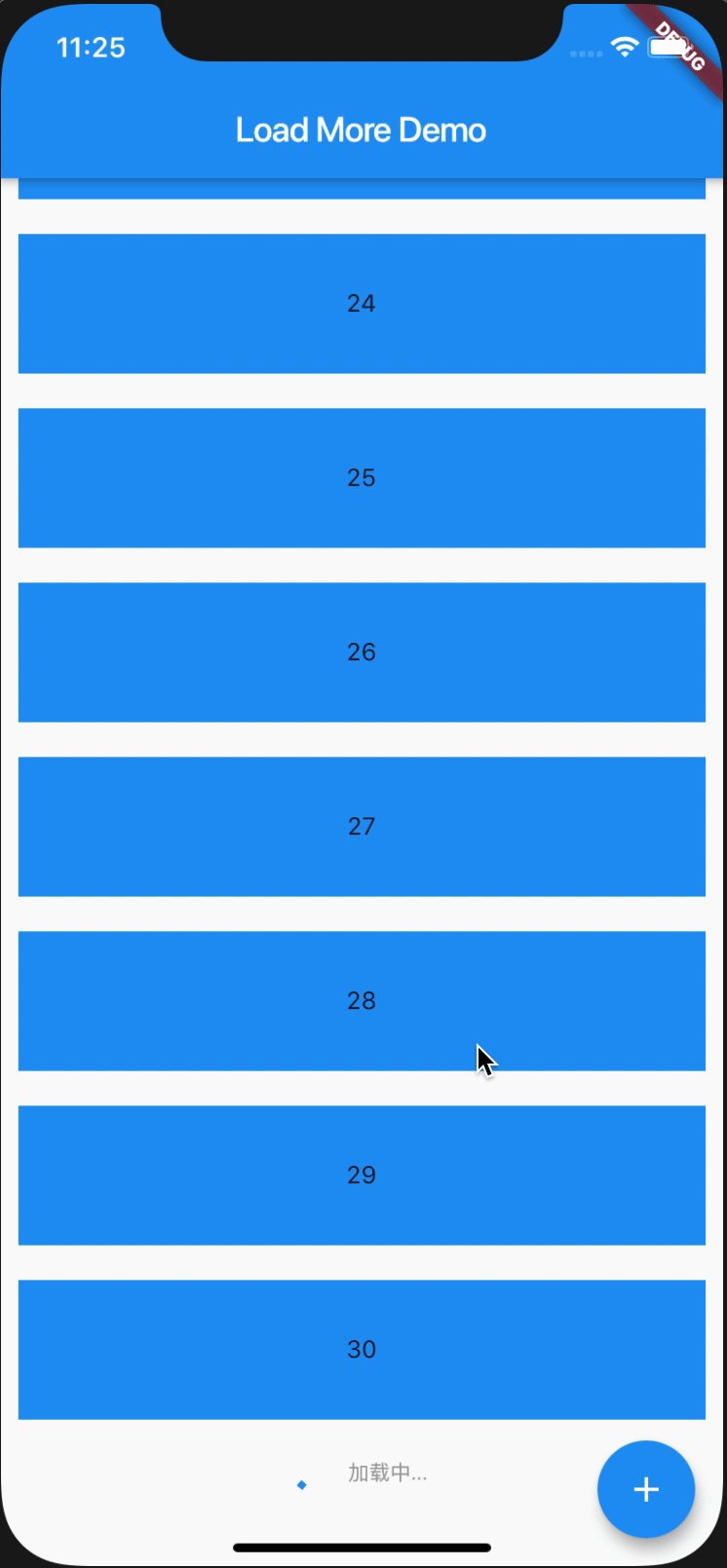
截图展示
以下是不同状态下的截图:
-
加载中

-
加载错误

-
加载完成

反馈与问题
如果您有任何反馈或遇到问题,请在 GitHub Issues 中提交问题。感谢您的支持!
更多关于Flutter动态加载内容插件loadany的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动态加载内容插件loadany的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用loadany插件来动态加载内容的示例代码。loadany插件通常用于在Flutter应用中异步加载内容,比如从网络加载数据并动态显示。假设loadany插件提供了基本的接口来加载和显示内容,以下是一个简单的实现示例:
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加loadany插件的依赖(请注意,loadany是一个虚构的插件名,实际使用时请替换为真实的插件名):
dependencies:
flutter:
sdk: flutter
loadany: ^x.y.z # 替换为实际的版本号
然后运行flutter pub get来安装依赖。
2. 导入插件
在你的Dart文件中导入loadany插件:
import 'package:loadany/loadany.dart';
3. 使用插件加载内容
下面是一个完整的示例,展示如何使用loadany插件来动态加载内容,并显示在一个ListView中。
import 'package:flutter/material.dart';
import 'package:loadany/loadany.dart'; // 假设这是插件的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter LoadAny Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: LoadAnyExample(),
);
}
}
class LoadAnyExample extends StatefulWidget {
@override
_LoadAnyExampleState createState() => _LoadAnyExampleState();
}
class _LoadAnyExampleState extends State<LoadAnyExample> {
List<String> items = [];
bool isLoading = false;
LoadAnyController loadAnyController = LoadAnyController();
@override
void initState() {
super.initState();
loadMoreItems();
}
void loadMoreItems() async {
if (isLoading) return;
isLoading = true;
setState(() {});
try {
// 模拟从网络加载数据
List<String> newItems = await fetchData();
loadAnyController.addItems(newItems);
setState(() {
items.addAll(newItems);
isLoading = false;
});
} catch (error) {
print("Error loading items: $error");
isLoading = false;
}
}
Future<List<String>> fetchData() async {
// 模拟网络延迟
await Future.delayed(Duration(seconds: 2));
return List.generate(10, (index) => "Item ${items.length + index + 1}");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('LoadAny Example'),
),
body: NotificationListener<ScrollNotification>(
onNotification: (scrollNotification) {
if (scrollNotification is ScrollEndNotification &&
scrollNotification.metrics.pixels ==
scrollNotification.metrics.maxScrollExtent) {
loadMoreItems();
}
return true;
},
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
);
},
),
),
);
}
}
// 假设LoadAnyController是一个帮助类,用于管理加载状态和数据
class LoadAnyController {
void addItems(List<String> newItems) {
// 这里可以添加一些逻辑来处理新加载的项
// 例如,合并数据、去重等
}
}
说明
- 依赖管理:在
pubspec.yaml中添加loadany依赖,并运行flutter pub get。 - 数据加载:
loadMoreItems方法模拟从网络加载数据,并在加载完成后更新列表。 - 滚动监听:使用
NotificationListener<ScrollNotification>监听滚动事件,当用户滚动到底部时自动加载更多内容。 - 显示内容:使用
ListView.builder来构建列表,显示加载的内容。
请注意,LoadAnyController是一个假设的类,用于管理加载状态和数据。在实际使用中,你可能需要根据loadany插件的具体API来调整这部分代码。如果loadany插件提供了具体的控制器或管理加载状态的类,请按照其文档进行替换和修改。








