Flutter可折叠应用栏插件collapsible_app_bar的使用
Flutter可折叠应用栏插件collapsible_app_bar的使用
CollapsibleAppBar 是一个具有可折叠应用栏的小部件。它允许你在应用中创建一个可以随着滚动而展开或折叠的应用栏。
获取开始
添加依赖
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
collapsible_app_bar: ^0.1.4
然后运行 flutter pub get 来安装该包。
使用示例
基本用法
要使用 CollapsibleAppBar,你需要指定 expandedHeight 属性,这是应用栏展开时的高度,以及 body 小部件,它可以是你想要放在应用栏下方的任何小部件,当应用栏折叠时,它会随之滚动。
CollapsibleAppBar(
shrinkTitle: 'Page Title',
expandedHeight: 250,
body: const Center(child: Text('body')),
)
完整示例
以下是一个完整的示例,展示了如何在项目中使用 CollapsibleAppBar:
import 'dart:math';
import 'package:collapsible_app_bar/collapsible_app_bar.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.pink,
highlightColor: Colors.transparent,
splashFactory: NoSplash.splashFactory,
splashColor: Colors.transparent,
),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Collapsible App Bar Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return const CollapsibleAppBarPage();
}));
},
child: const Text('Open'),
),
),
);
}
}
class CollapsibleAppBarPage extends StatefulWidget {
const CollapsibleAppBarPage({Key? key}) : super(key: key);
@override
State<CollapsibleAppBarPage> createState() => _CollapsibleAppBarPageState();
}
class _CollapsibleAppBarPageState extends State<CollapsibleAppBarPage> with SingleTickerProviderStateMixin {
late TabController tabController;
bool appBarCollapsed = false;
@override
void initState() {
super.initState();
tabController = TabController(length: 3, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: CollapsibleAppBar(
onPressedBack: () {
Navigator.pop(context);
},
shrinkTitle: 'Do you like it?',
forceElevated: true,
elevation: 0.3,
onChange: (collapsed) {
setState(() {
appBarCollapsed = collapsed;
});
},
expandedHeight: 250,
header: _buildHeader(context),
headerBottom: _buildHeaderBottom(context),
userWrapper: false,
body: _buildBody(context),
),
floatingActionButton: _buildFab(context),
);
}
Widget _buildHeader(BuildContext context) {
double width = MediaQuery.of(context).size.width;
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
width: width,
child: Image.network(
'https://img.yzcdn.cn/vant/cat.jpeg',
height: 200,
fit: BoxFit.cover,
),
),
Container(
alignment: Alignment.centerLeft,
height: 50,
padding: const EdgeInsets.symmetric(horizontal: 12),
child: const Text(
'This is an example with tabs',
maxLines: 2,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left,
style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold),
),
),
Container(
height: 10,
color: Colors.grey[100],
),
],
);
}
Widget _buildHeaderBottom(BuildContext context) {
return TabBar(
controller: tabController,
labelColor: Colors.black87,
labelPadding: const EdgeInsets.only(bottom: 8),
labelStyle: const TextStyle(fontSize: 14, fontWeight: FontWeight.w400),
indicatorSize: TabBarIndicatorSize.label,
tabs: const [
Text('Tab One'),
Text('Tab Two'),
Text('Tab Three'),
],
);
}
Widget _buildFab(BuildContext context) {
return FloatingActionButton(
onPressed: () {
ScaffoldMessenger.of(context).clearSnackBars();
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text(
'The App Bar is ${appBarCollapsed ? 'COLLAPSED' : 'EXPANDED'}')));
},
child: Icon(
appBarCollapsed
? Icons.arrow_circle_up_outlined
: Icons.arrow_circle_down_outlined,
),
);
}
Widget _buildBody(BuildContext context) {
return TabBarView(controller: tabController, children: [
ScrollContentWrapper(child: _buildTab()),
ScrollContentWrapper(child: _buildTab()),
ScrollContentWrapper(child: _buildTab()),
]);
}
Widget _buildTab() {
var colors = [
Colors.amber,
Colors.blue,
Colors.cyan,
Colors.green,
Colors.purple,
Colors.red,
Colors.yellow,
];
colors.shuffle(Random());
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8),
child: Column(
children: colors.map((color) => _containerWithColor(color)).toList(),
),
);
}
Widget _containerWithColor(Color color) {
return Container(
margin: const EdgeInsets.symmetric(horizontal: 16, vertical: 8),
height: 100,
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(8),
),
);
}
}
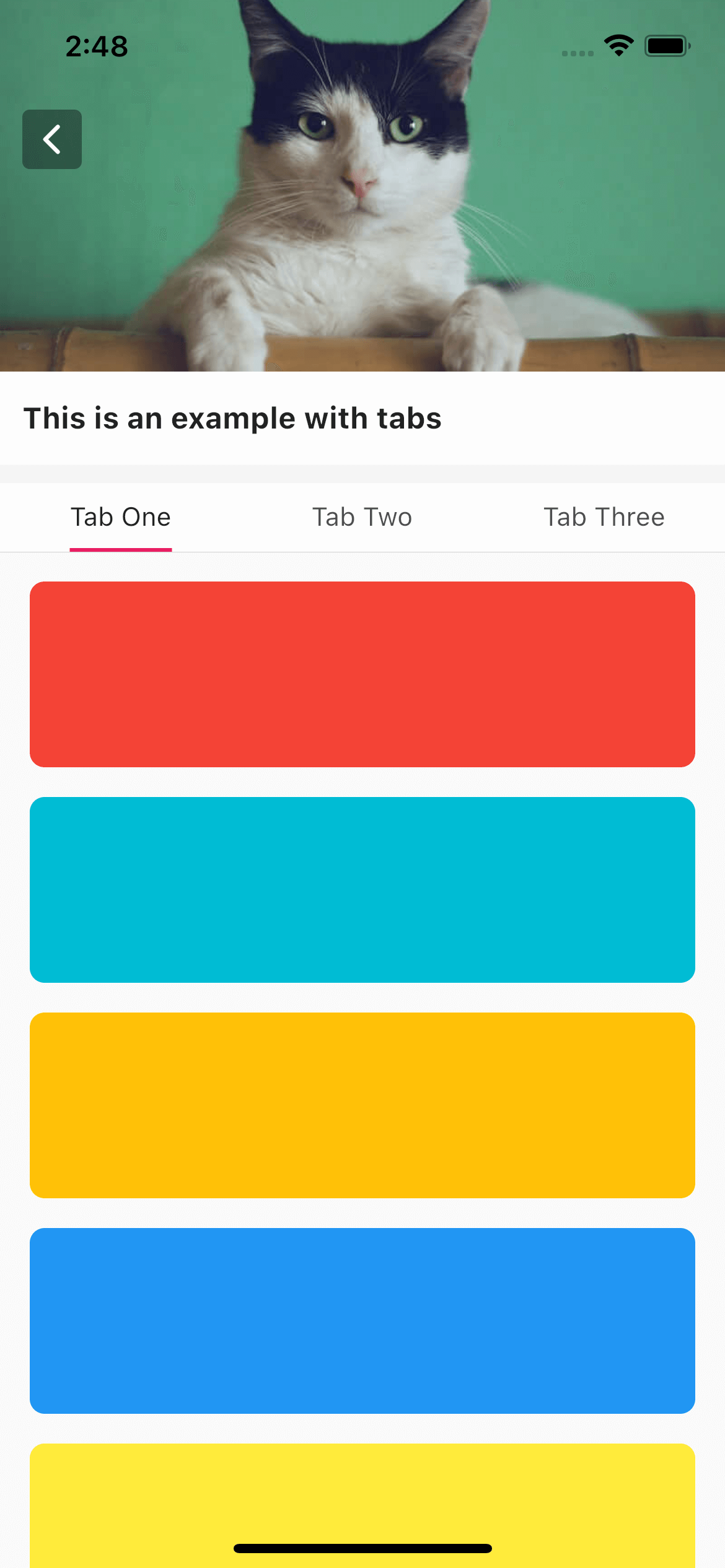
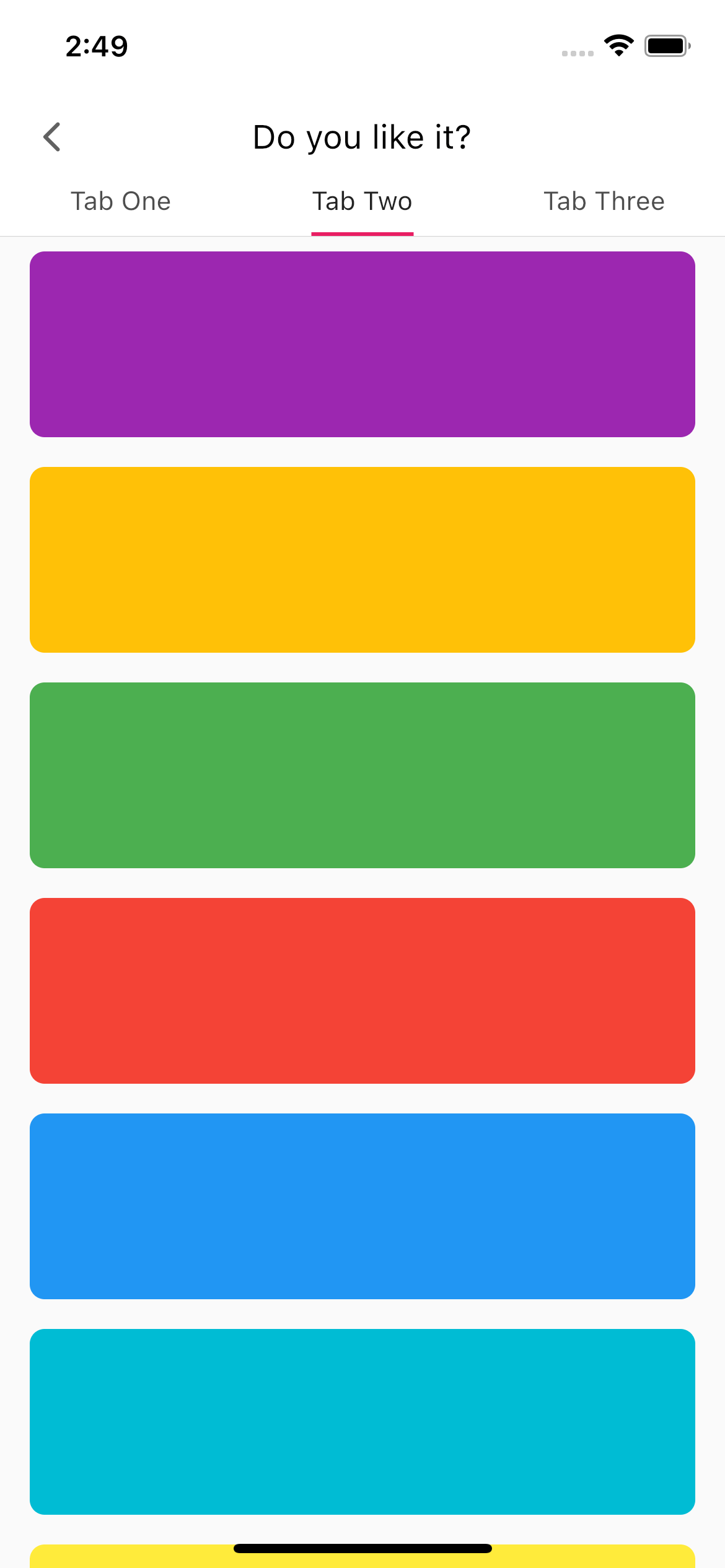
屏幕截图
点击查看屏幕截图
| Expanded | Collapsed |
|---|---|
 |
 |
以上是一个完整的示例,展示了如何在 Flutter 应用中使用 CollapsibleAppBar 插件。希望这对你有所帮助!
更多关于Flutter可折叠应用栏插件collapsible_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter可折叠应用栏插件collapsible_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用collapsible_app_bar插件来实现一个可折叠应用栏的示例代码。
首先,确保你已经在pubspec.yaml文件中添加了collapsible_app_bar依赖:
dependencies:
flutter:
sdk: flutter
collapsible_app_bar: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
以下是一个完整的示例代码,展示如何使用collapsible_app_bar插件:
import 'package:flutter/material.dart';
import 'package:collapsible_app_bar/collapsible_app_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Collapsible App Bar Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: CollapsibleAppBar(
title: Text('Collapsible App Bar Example'),
backgroundColor: Colors.blue,
expandedHeight: 200.0,
collapsedColor: Colors.blue.withOpacity(0.7),
collapsingToolbarLayout: CollapsingToolbarLayout.parallax,
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {},
),
],
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://via.placeholder.com/800x400',
fit: BoxFit.cover,
),
),
),
body: ListView.builder(
itemCount: 50,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
),
);
}
}
代码解释:
-
导入必要的包:
import 'package:flutter/material.dart'; import 'package:collapsible_app_bar/collapsible_app_bar.dart'; -
定义主应用:
void main() { runApp(MyApp()); } -
创建主应用组件:
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Collapsible App Bar Example', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // 省略了部分代码... ), ); } } -
配置
CollapsibleAppBar:appBar: CollapsibleAppBar( title: Text('Collapsible App Bar Example'), backgroundColor: Colors.blue, expandedHeight: 200.0, collapsedColor: Colors.blue.withOpacity(0.7), collapsingToolbarLayout: CollapsingToolbarLayout.parallax, actions: <Widget>[ IconButton( icon: Icon(Icons.search), onPressed: () {}, ), IconButton( icon: Icon(Icons.more_vert), onPressed: () {}, ), ], flexibleSpace: FlexibleSpaceBar( background: Image.network( 'https://via.placeholder.com/800x400', fit: BoxFit.cover, ), ), ), -
在
Scaffold的body中,使用ListView.builder创建列表项:body: ListView.builder( itemCount: 50, itemBuilder: (context, index) { return ListTile( title: Text('Item $index'), ); }, ),
这个示例展示了如何使用collapsible_app_bar插件来创建一个带有可折叠应用栏的Flutter应用。你可以根据需要进一步自定义和扩展这个示例。








