Flutter圆形UI导航插件circle_ui_navigator的使用
Flutter圆形UI导航插件circle_ui_navigator的使用
circle_ui_navigator 是一个Flutter插件,用于以华丽、动画的方式显示圆形导航小部件。它具有高度可定制性,并且灵感来源于Johny Vino的设计。
插件信息
版本要求
- Dart SDK版本 >= 3.0.0 < 4.0.0
- 只支持SVG格式图标资产
使用效果展示
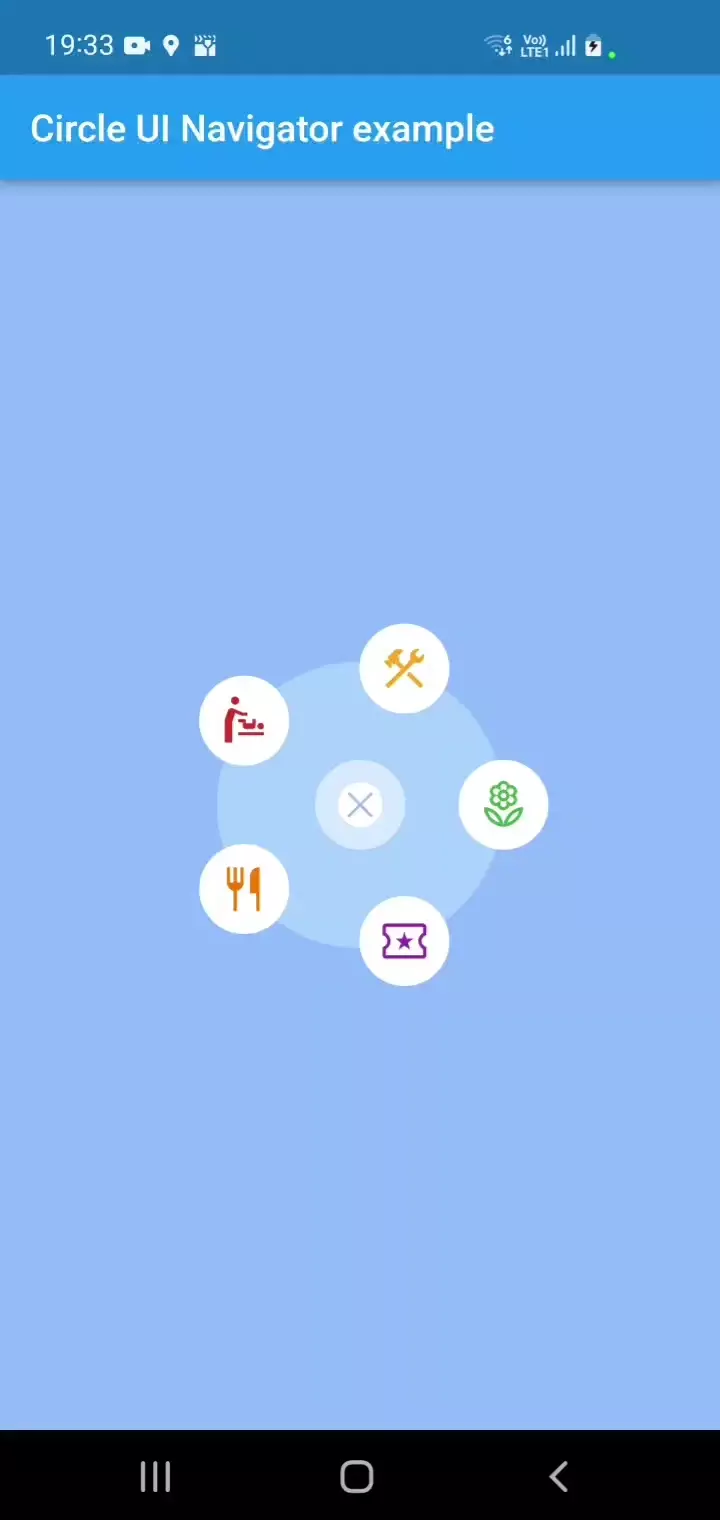
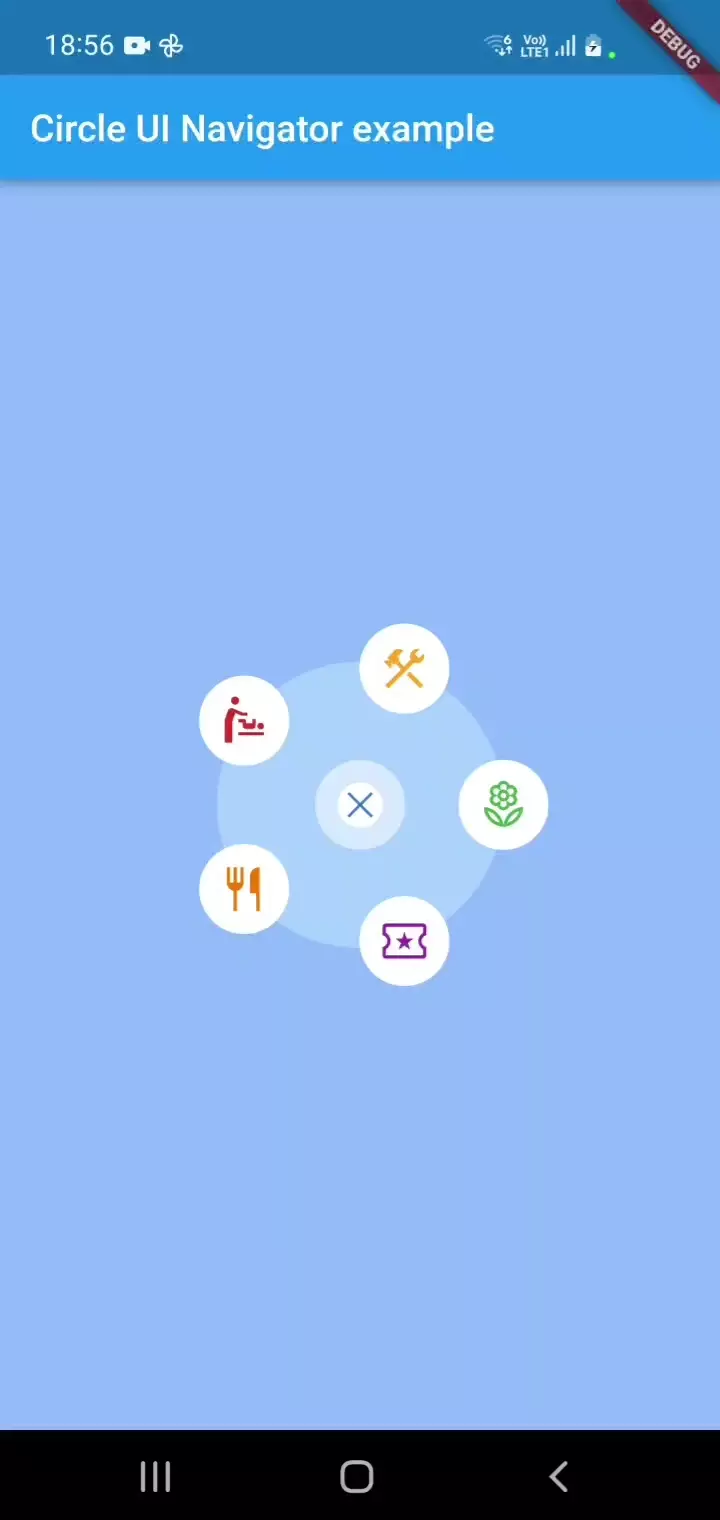
| 打开状态 | 关闭状态 |
|---|---|
 |
 |
安装方法
在命令行中运行以下命令安装此插件:
flutter pub add circle_ui_navigator使用示例
示例代码
以下是circle_ui_navigator的基本用法示例:
import 'package:circle_ui_navigator/circle_ui_navigator.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Circle UI Navigator Example',
home: Scaffold(
appBar: AppBar(
title: const Text('Circle UI Navigator Example'),
),
body: const HomePage(),
),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
bool _isOpeningAnimation = true;
bool _isClosingAnimation = false;
@override
Widget build(BuildContext context) {
double pageWidth = MediaQuery.of(context).size.width;
double pageHeight = MediaQuery.of(context).size.height;
return CircleNavigatorConfig(
center: Point(pageWidth / 2, pageHeight / 2),
animatedRippleColor: const Color(0xFF66A0FE).withOpacity(0.7),
filledCircleColor: const Color(0xFFB4D8FF).withOpacity(0.7),
isOpeningAnimation: _isOpeningAnimation,
onOpenAnimationComplete: () {
setState(() {
_isOpeningAnimation = false;
});
},
isClosingAnimation: _isClosingAnimation,
onCloseAnimationComplete: () {
setState(() {
_isClosingAnimation = false;
});
if (Navigator.canPop(context)) {
Navigator.pop(context);
} else {
SystemNavigator.pop();
}
},
iconSize: 48.0,
actionIcons: [
TappableIconData(
assetPath: 'assets/images/local_florist.svg',
color: Colors.green,
tappedColor: Colors.grey,
onTap: () {
// 根据需要添加导航逻辑
},
outerBorderColor: Colors.white,
outerBorderSize: 10,
innerBorderColor: Colors.white,
),
// 其他TappableIconData...
],
closeIcon: TappableIconData(
color: const Color(0xFF3678D0),
assetPath: 'assets/images/close.svg',
tappedColor: const Color(0xFF3678D0).withOpacity(0.5),
onTap: () {
setState(() {
_isClosingAnimation = true;
});
},
outerBorderColor: Colors.white54,
outerBorderSize: 12,
innerBorderColor: Colors.white,
),
child: const CircleNavigator(),
);
}
}注意事项
center参数需要根据屏幕尺寸动态调整,确保导航菜单位于屏幕中央。- 确保所有图标文件路径正确无误。
- 如果你希望关闭动画,请告知开发者以便改进包。
额外信息
如果你有任何问题或建议,请访问GitHub Issues页面提交反馈。
更多关于Flutter圆形UI导航插件circle_ui_navigator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter圆形UI导航插件circle_ui_navigator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用circle_ui_navigator插件的示例代码。这个插件允许你创建一个具有圆形导航栏的应用界面。
首先,确保你已经在pubspec.yaml文件中添加了circle_ui_navigator依赖:
dependencies:
flutter:
sdk: flutter
circle_ui_navigator: ^最新版本号 # 请替换为最新版本号然后运行flutter pub get来安装依赖。
接下来,你可以创建一个简单的Flutter应用来使用这个插件。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:circle_ui_navigator/circle_ui_navigator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Circle UI Navigator Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CircleNavigatorScaffold(
backgroundColor: Colors.white,
centerItem: CenterItem(
child: Icon(Icons.home, color: Colors.black, size: 32),
onTap: () {
// Home item tapped
print('Home tapped');
},
),
menuItems: [
MenuItem(
icon: Icon(Icons.search, color: Colors.black),
title: 'Search',
onTap: () {
// Search item tapped
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SearchPage()),
);
},
),
MenuItem(
icon: Icon(Icons.settings, color: Colors.black),
title: 'Settings',
onTap: () {
// Settings item tapped
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SettingsPage()),
);
},
),
// 添加更多菜单项...
],
onMenuOpened: () {
print('Menu opened');
},
onMenuClosed: () {
print('Menu closed');
},
),
);
}
}
class SearchPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Search Page'),
),
body: Center(
child: Text('This is the search page'),
),
);
}
}
class SettingsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings Page'),
),
body: Center(
child: Text('This is the settings page'),
),
);
}
}在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个圆形导航栏。CircleNavigatorScaffold是circle_ui_navigator插件提供的一个自定义Scaffold,它允许你配置中心项和菜单项。
centerItem:定义中心项,可以是任何Widget,例如一个Icon。当用户点击中心项时,会触发onTap回调。menuItems:一个MenuItem列表,每个MenuItem包含一个图标、标题和点击回调。当用户点击菜单项时,可以导航到新的页面。onMenuOpened和onMenuClosed:可选回调,分别在菜单打开和关闭时触发。
这个示例还包含两个简单的页面SearchPage和SettingsPage,当点击相应的菜单项时,会导航到这些页面。
请确保你已经正确安装并导入了circle_ui_navigator插件,并根据需要调整代码以适应你的具体需求。








