Flutter应用内购买管理插件apphud的使用
Flutter应用内购买管理插件apphud的使用
Greetings!

Apphud SDK 是一个开源库,用于在 iOS 和 Android 上管理和处理自动续订订阅和其他应用内购买。Apphud 提供了 iOS (Swift)、Android (Kotlin) 以及跨平台 SDK:React Native 和 Flutter。

What is Apphud?
Apphud 是一个全面的基础设施,帮助您的应用增长。Apphud 通过数据和工具帮助营销和产品管理团队做出正确的决策。
Subscriptions Infrastructure
只需两行代码即可在移动应用中集成应用内购买和订阅功能,无需编写服务器代码。Apphud 支持所有 iOS、iPadOS、MacOS、tvOS、watchOS 和 Android 应用,并且提供了跨平台支持。

Real-time Revenue Analytics
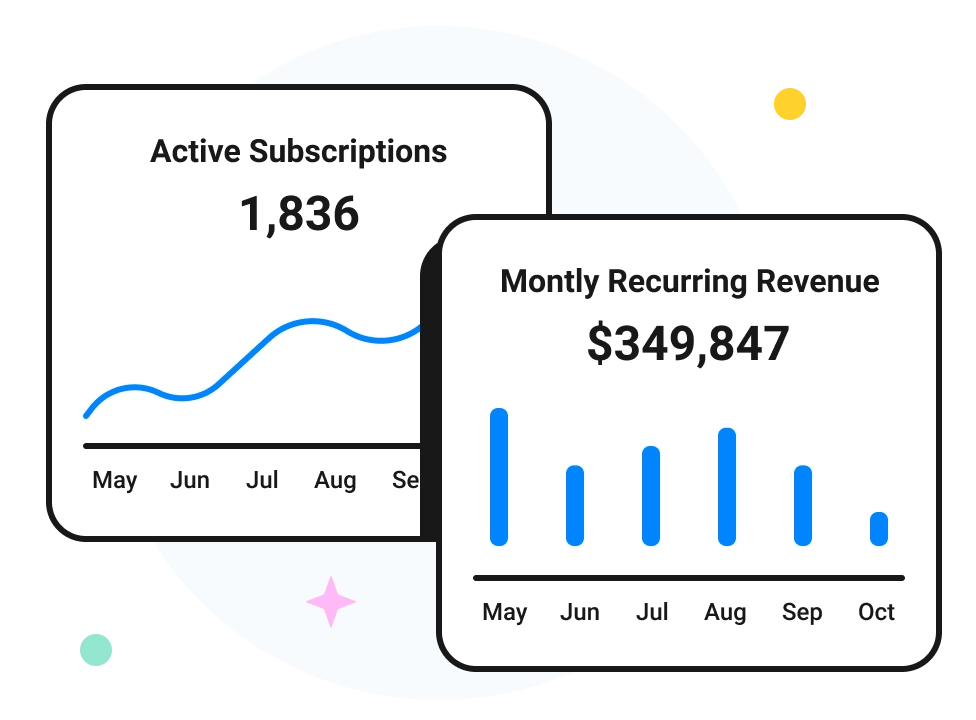
在 Apphud 的仪表板和图表中查看关键订阅指标,如 MRR、订阅者保留率(队列)、流失率、ARPU、试用转换、收入、退款等。

Integrations
将订阅事件发送到您喜欢的第三方平台,并进行自动货币转换。选择 18 种集成之一,包括 AppsFlyer、Adjust、Branch、Firebase、Amplitude、Mixpanel、OneSignal、Facebook、TikTok 等。还支持自定义服务器到服务器的 webhook 和 API。

A/B Experiments
测试不同的应用内购买和付费墙。运行实验以找到最大化 ROI 的最佳价格和购买屏幕参数组合。

Web-to-App (iOS)
Web-to-App 解决方案克服了 iOS 14.5 之后的 IDFA 限制。使用此解决方案,您可以在 Facebook 或 TikTok 上运行付费活动并获得近乎 100% 准确的实时归因。

Rules (iOS)
Apphud 可以赢回流失的订阅用户,降低流失率,获取取消订阅的洞察,发送推送通知等。这些机制称为规则。您可以选择手动、定时和自动规则。使用我们的可视化网页编辑器创建自定义屏幕或屏幕序列,并分析每个创建屏幕的用户统计数据。

Why Apphud?
- 完整的移动应用内购买堆栈,无需额外费用。不要浪费时间和金钱构建自己的应用内购买基础设施。使用 Apphud 直到您的应用月收入达到 10,000 美元。
- 专注于数据准确性。Apphud 提供最高的应用收入跟踪准确性。自信地分析所有重要的应用指标。
- 全球数千个移动应用的信任。从每月赚取几千美元的小应用到领先的移动聚焦公司。
- 真正关心的支持。使用 Apphud,您可以确保不会独自面对应用内订阅增长的挑战。我们为每个请求提供分钟级响应!企业客户的成功支持和优先支持。
- 保留用户并增加收入。使用我们的规则与订阅用户互动和重新互动,无需编写代码。运行 A/B 定价实验以找到更好的价格。
Installation
Having a question?
如果您有任何问题或集成 SDK 时遇到困难,请随时联系我们。我们在网上。
如果您喜欢 Apphud,请在顶部点个星标 😊
示例代码
以下是一个简单的 Flutter 应用示例,展示了如何使用 Apphud SDK 进行应用内购买管理。
import 'package:apphud_example/src/common/debug_bloc_observer.dart';
import 'package:apphud_example/src/my_app.dart';
import 'package:bloc_concurrency/bloc_concurrency.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() {
Bloc.observer = DebugBlocObserver();
Bloc.transformer = sequential();
runApp(MyApp());
// 注释掉上面的代码并取消注释下面的代码以使用基于 StateFullWidget 的简单应用
// runApp(MySimpleApp());
}
MyApp 类
import 'package:flutter/material.dart';
import 'package:apphud_sdk/apphud_sdk.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Apphud Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Apphud Example Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
_initializeApphud();
}
Future<void> _initializeApphud() async {
await Apphud.start(apiKey: 'YOUR_APPHUD_API_KEY');
}
Future<void> _purchaseProduct() async {
try {
final result = await Apphud.purchase(productIdentifier: 'your_product_id');
if (result.purchased) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Purchase successful!')),
);
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Purchase failed!')),
);
}
} catch (error) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Error: $error')),
);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _purchaseProduct,
child: Text('Purchase Product'),
),
],
),
),
);
}
}
依赖项
在 pubspec.yaml 文件中添加 Apphud SDK 依赖项:
dependencies:
flutter:
sdk: flutter
apphud_sdk: ^1.0.0
运行应用
- 确保您已经安装了 Flutter 和 Dart。
- 打开终端,导航到项目目录。
- 运行
flutter pub get以获取依赖项。 - 运行
flutter run以启动应用。
通过以上步骤,您可以在 Flutter 应用中使用 Apphud SDK 进行应用内购买管理。希望这对您有所帮助!
更多关于Flutter应用内购买管理插件apphud的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter应用内购买管理插件apphud的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用apphud插件进行应用内购买管理的代码案例。apphud是一个流行的Flutter插件,用于管理应用内购买(IAP)。
首先,确保你已经在pubspec.yaml文件中添加了apphud依赖:
dependencies:
flutter:
sdk: flutter
apphud: ^最新版本号 # 替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,你需要在你的Flutter应用中初始化Apphud并进行购买管理。以下是一个基本的代码示例:
1. 初始化Apphud
在你的主应用入口文件(通常是main.dart)中初始化Apphud:
import 'package:flutter/material.dart';
import 'package:apphud/apphud.dart';
void main() {
runApp(MyApp());
// 初始化Apphud
Apphud.initialize(
apiKey: '你的Apphud API密钥', // 替换为你的Apphud API密钥
userId: '用户ID', // 可选,如果你的应用有用户系统
debug: kDebugMode, // 在开发模式下启用调试日志
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
2. 购买产品
在你的购买页面或按钮点击事件中,调用Apphud的购买方法。例如,假设你有一个按钮来购买一个产品:
import 'package:flutter/material.dart';
import 'package:apphud/apphud.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('应用内购买示例'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 购买产品,产品ID替换为你的实际产品ID
Apphud.purchaseProduct('product_id_123');
},
child: Text('购买产品'),
),
),
);
}
}
3. 处理购买回调
为了处理购买结果,你需要监听Apphud的回调。你可以在初始化Apphud时设置回调,或者在需要的地方添加监听器。
void main() {
runApp(MyApp());
// 初始化Apphud并设置回调
Apphud.initialize(
apiKey: '你的Apphud API密钥',
userId: '用户ID',
debug: kDebugMode,
)..onPurchaseCompleted = (purchase) {
// 处理购买完成事件
print('购买完成: ${purchase.productId}');
}..onPurchaseFailed = (error) {
// 处理购买失败事件
print('购买失败: ${error.localizedDescription}');
}..onRestoreCompleted = (purchases) {
// 处理恢复购买事件
print('恢复购买完成: ${purchases.map((p) => p.productId).join(', ')}');
};
}
4. 恢复购买
如果你需要提供一个恢复购买的按钮,可以像这样调用Apphud.restorePurchases方法:
ElevatedButton(
onPressed: () {
Apphud.restorePurchases();
},
child: Text('恢复购买'),
)
总结
以上代码展示了如何在Flutter应用中使用apphud插件进行应用内购买管理。从初始化Apphud到购买产品、处理回调和恢复购买,这些步骤涵盖了应用内购买的基本流程。根据你的具体需求,你可能需要调整这些代码以适应你的应用逻辑和用户界面。








