Flutter国际化电话号码输入插件intl_phone_field2的使用
Flutter国际化电话号码输入插件intl_phone_field2的使用
International Phone Field Package
This Package is a fork of “intl_phone_field” (https://pub.dev/packages/intl_phone_field).
This widget can be used to create a customized text field to take phone number input for any country along with an option to choose the country code from a dropdown.
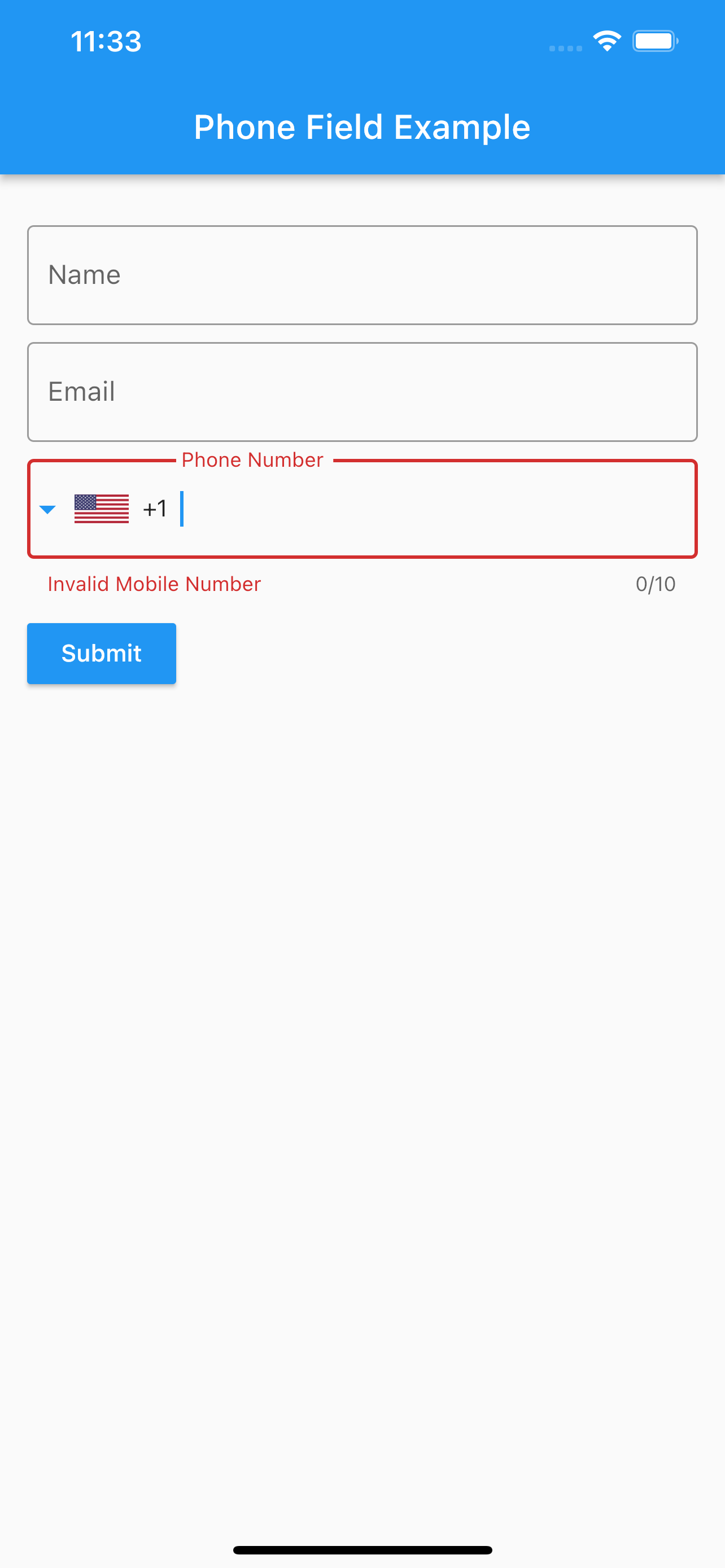
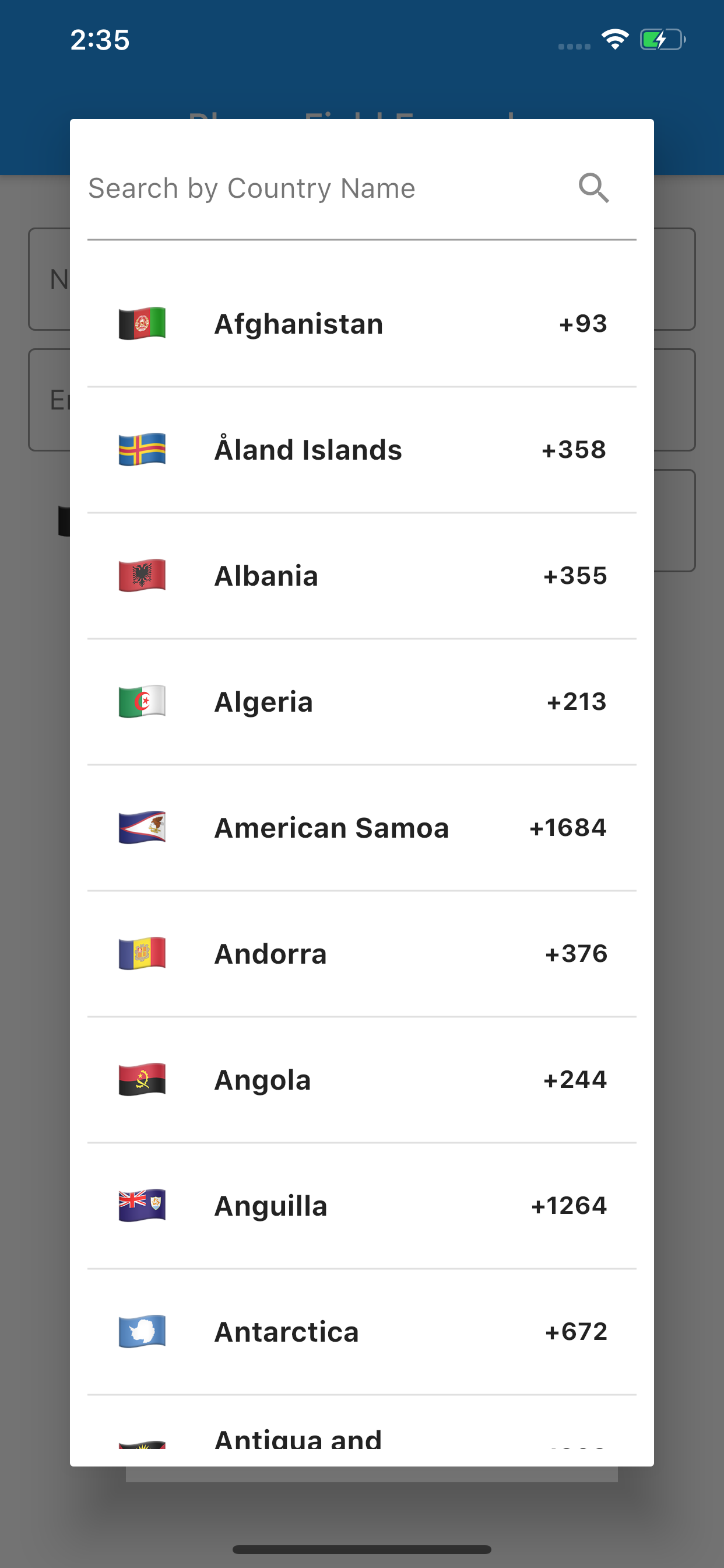
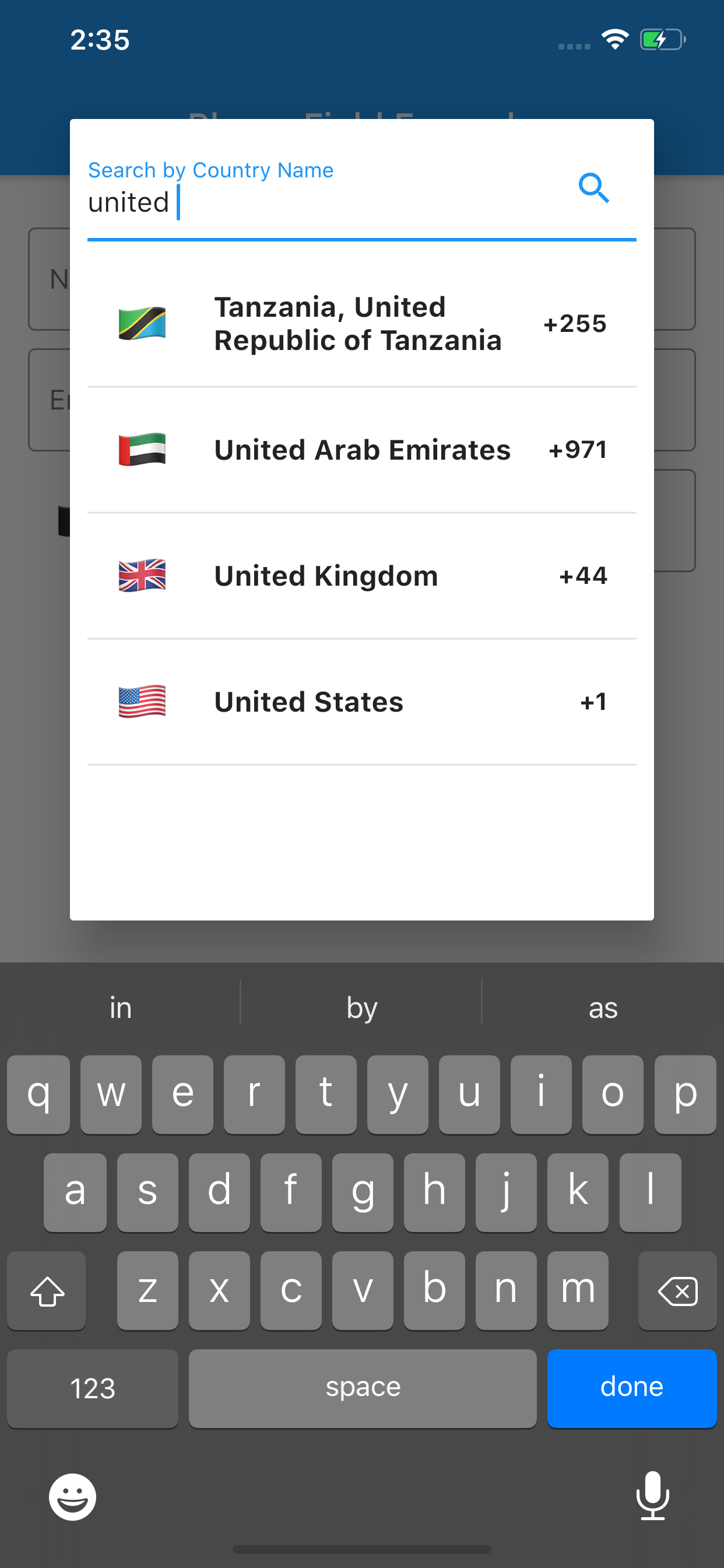
Screenshots



Installing
To use this package:
Run this command:
flutter pub add intl_phone_field2
Or, add the following to your pubspec.yaml file:
dependencies:
intl_phone_field2: ^3.2.2
How to Use
Simply create an IntlPhoneField2 widget and pass the required parameters:
IntlPhoneField2(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
)
Use initialCountryCode to set an initial country code.
Example
Here is a complete example demonstrating how to use the IntlPhoneField2 widget in a Flutter application:
import 'package:flutter/material.dart';
import 'package:intl_phone_field2/intl_phone_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GlobalKey<FormState> _formKey = GlobalKey();
FocusNode focusNode = FocusNode();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Phone Field Example'),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(height: 30),
TextField(
decoration: InputDecoration(
labelText: 'Name',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
SizedBox(
height: 10,
),
TextField(
decoration: InputDecoration(
labelText: 'Email',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
),
SizedBox(
height: 10,
),
IntlPhoneField(
focusNode: focusNode,
positionedPopup: true,
textFieldIsDense: true,
prefixHeight: 10,
flagWidth: 20,
textFieldPadding: EdgeInsets.all(0),
popupWidth: MediaQuery.sizeOf(context).width / 4,
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
languageCode: "en",
onChanged: (phone) {
print(phone.completeNumber);
},
onCountryChanged: (country) {
print('Country changed to: ' + country.name);
},
),
SizedBox(
height: 10,
),
MaterialButton(
child: Text('Submit'),
color: Theme.of(context).primaryColor,
textColor: Colors.white,
onPressed: () {
_formKey.currentState?.validate();
},
),
],
),
),
),
),
);
}
}
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Comment on Issue or Pull Request, asking @all-contributors to add a contributor:
[@all-contributors](/user/all-contributors) please add @<username> for <contributions>
<contributions>: See the Emoji Key (Contribution Types Reference) for a list of valid contribution types.
Maintainers
Contributors
Vansh Goel 💻 |
KNO3 💻 |
Ling Li 💻 |
Anggara Putra Pratama 💻 |
JJ Geewax 💻 |
Keval Prajapati 💻 |
Guillaume Launay 💻 |
hans.huang 💻 📖 |
Gregor Weber 💻 |
LICENSE
更多关于Flutter国际化电话号码输入插件intl_phone_field2的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter国际化电话号码输入插件intl_phone_field2的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 intl_phone_field2 插件在 Flutter 应用中实现国际化电话号码输入的代码示例。这个插件能够自动处理国家代码选择、格式验证等功能,非常适合需要国际化电话号码输入的应用。
首先,确保你已经在 pubspec.yaml 文件中添加了 intl_phone_field2 依赖:
dependencies:
flutter:
sdk: flutter
intl_phone_field2: ^2.0.0 # 请检查最新版本号并更新
然后,运行 flutter pub get 来获取依赖。
接下来是一个简单的 Flutter 应用示例,展示了如何使用 intl_phone_field2:
import 'package:flutter/material.dart';
import 'package:intl_phone_field2/intl_phone_field2.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Intl Phone Field 2 Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: PhoneFieldDemo(),
),
),
);
}
}
class PhoneFieldDemo extends StatefulWidget {
@override
_PhoneFieldDemoState createState() => _PhoneFieldDemoState();
}
class _PhoneFieldDemoState extends State<PhoneFieldDemo> {
final _formKey = GlobalKey<FormState>();
PhoneNumber? _phoneNumber;
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
PhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(),
),
initialSelection: 'US', // 初始选择的国家代码
onChanged: (PhoneNumber value) {
setState(() {
_phoneNumber = value;
});
},
validator: (PhoneNumber? value) {
if (value == null || !value.isComplete) {
return 'Please enter a valid phone number';
}
return null;
},
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Phone Number: ${_phoneNumber!.number}'),
),
);
}
},
child: Text('Submit'),
),
],
),
);
}
}
代码说明:
-
依赖导入:首先,在
pubspec.yaml中添加intl_phone_field2依赖。 -
MaterialApp:创建基本的 Flutter 应用结构。
-
PhoneFieldDemo:这是一个包含电话号码输入字段的示例页面。
-
PhoneField:使用
PhoneField小部件来输入电话号码。decoration:设置输入框的样式。initialSelection:设置初始选择的国家代码(例如 ‘US’)。onChanged:当电话号码发生变化时的回调函数,可以获取当前的PhoneNumber对象。validator:表单验证函数,如果电话号码无效,则返回错误信息。
-
ElevatedButton:一个提交按钮,当表单验证通过时,显示一个 SnackBar,显示输入的电话号码。
这个示例展示了如何使用 intl_phone_field2 来创建一个国际化电话号码输入字段,并进行基本的验证。你可以根据需要进一步自定义和扩展这个示例。









