Flutter炫彩圆形计时器插件neon_circular_timer的使用
Flutter炫彩圆形计时器插件neon_circular_timer的使用
neon_circular_timer 是一个用于创建带有霓虹灯效果和精美用户界面的计时器应用的Flutter插件。从 v0.0.3 版本开始,计时器还具有新拟态(Neumorphic)边框。
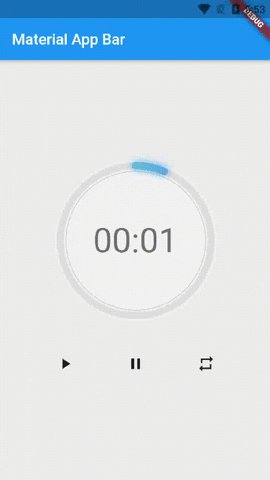
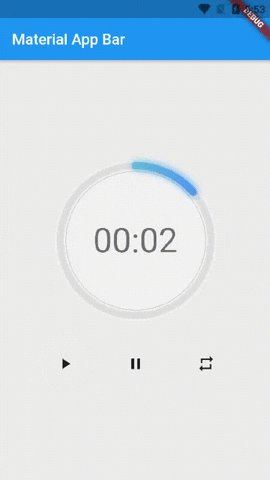
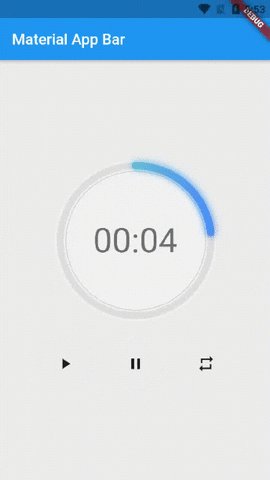
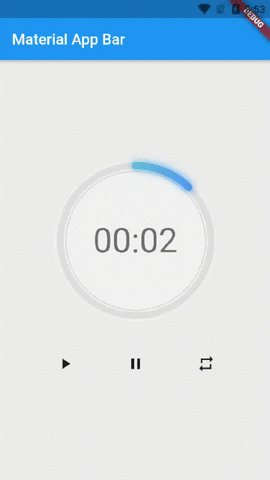
预览示例

使用方法
参数说明
neumorphicEffect: 控制是否显示新拟态边框。isTimerTextShown: 控制是否显示计时器文本。
示例代码 1:显示新拟态边框但不显示文本
NeonCircularTimer(
width: 200,
duration: 20,
controller: your_controller,
isTimerTextShown: false,
neumorphicEffect: true,
innerFillGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
neonGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
),

示例代码 2:不显示新拟态边框且不显示文本
NeonCircularTimer(
width: 200,
duration: 20,
controller: your_controller,
isTimerTextShown: false,
neumorphicEffect: false,
innerFillGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
neonGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
),

完整示例 Demo
以下是一个完整的示例代码,展示了如何使用 neon_circular_timer 插件:
import 'package:flutter/material.dart';
import 'package:neon_circular_timer/neon_circular_timer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final CountDownController controller = CountDownController();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
home: Scaffold(
backgroundColor: Colors.grey.shade200,
appBar: AppBar(
title: Text('Neon Circular Timer'),
),
body: Padding(
padding: const EdgeInsets.only(top: 50),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
NeonCircularTimer(
onComplete: () {
controller.restart();
},
width: 200,
controller: controller,
duration: 20,
strokeWidth: 10,
isTimerTextShown: true,
neumorphicEffect: true,
outerStrokeColor: Colors.grey.shade100,
innerFillGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
neonGradient: LinearGradient(colors: [
Colors.greenAccent.shade200,
Colors.blueAccent.shade400
]),
strokeCap: StrokeCap.round,
innerFillColor: Colors.black12,
backgroundColor: Colors.grey.shade100,
neonColor: Colors.blue.shade900,
),
Padding(
padding: const EdgeInsets.all(40),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
IconButton(
icon: Icon(Icons.play_arrow),
onPressed: () {
controller.resume();
},
),
IconButton(
icon: Icon(Icons.pause),
onPressed: () {
controller.pause();
},
),
IconButton(
icon: Icon(Icons.repeat),
onPressed: () {
controller.restart();
},
),
],
),
)
],
),
),
),
);
}
}
控制器功能
控制器提供了多种方法来控制计时器:
controller.getCurrentTimeInSeconds(): 获取当前时间(秒)。controller.getTime(): 获取格式化的时间。controller.restart(): 重置计时器。controller.start(): 开始计时器。controller.pause(): 暂停计时器。controller.resume(): 继续计时器。
通过这些功能,您可以轻松实现对计时器的各种操作。
更多关于Flutter炫彩圆形计时器插件neon_circular_timer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter炫彩圆形计时器插件neon_circular_timer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用neon_circular_timer插件来创建一个炫彩圆形计时器的代码示例。
首先,确保你的Flutter项目已经初始化,并且已经添加了neon_circular_timer依赖。在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
neon_circular_timer: ^最新版本号 # 请确保替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下方式使用NeonCircularTimer:
import 'package:flutter/material.dart';
import 'package:neon_circular_timer/neon_circular_timer.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Neon Circular Timer Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Neon Circular Timer Demo'),
),
body: Center(
child: NeonCircularTimerDemo(),
),
),
);
}
}
class NeonCircularTimerDemo extends StatefulWidget {
@override
_NeonCircularTimerDemoState createState() => _NeonCircularTimerDemoState();
}
class _NeonCircularTimerDemoState extends State<NeonCircularTimerDemo> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 10), // 设置计时器持续时间
vsync: this,
)..repeat(reverse: true); // 往返计时
_animation = _controller.view;
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return NeonCircularTimer(
animation: _animation,
width: 200, // 计时器宽度
height: 200, // 计时器高度
lineWidth: 10.0, // 线条宽度
color: Colors.blue.withOpacity(0.8), // 线条颜色
backgroundColor: Colors.grey.withOpacity(0.2), // 背景颜色
isReverse: false, // 是否反向计时
isRunning: true, // 计时器是否运行
glow: true, // 是否发光
glowColor: Colors.cyanAccent, // 发光颜色
progressColor: [
Colors.red,
Colors.orange,
Colors.yellow,
Colors.green,
Colors.blue,
Colors.indigo,
Colors.violet,
], // 进度颜色数组,用于炫彩效果
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,并在其中使用NeonCircularTimer来显示炫彩圆形计时器。
AnimationController用于控制动画的持续时间和行为,这里设置为10秒,并且设置为往返计时。NeonCircularTimer的animation属性绑定到_animation,这个动画由_controller控制。width和height属性设置计时器的尺寸。lineWidth属性设置线条的宽度。color属性设置线条的基本颜色。backgroundColor属性设置计时器的背景颜色。isReverse属性控制计时器是否反向计时。isRunning属性控制计时器是否运行。glow属性控制是否发光。glowColor属性设置发光的颜色。progressColor属性是一个颜色数组,用于实现炫彩效果,每个颜色会按顺序显示。
你可以根据需要调整这些属性,以实现不同的视觉效果。








