Flutter浮动层管理插件nice_overlay的使用
Flutter浮动层管理插件nice_overlay的使用
nice_overlay 是一个用于控制应用内通知、吐司提示和零食条等覆盖组件的Flutter包。它支持所有平台,仅用Dart实现,并提供了丰富的自定义选项以满足不同的需求。
Features
-
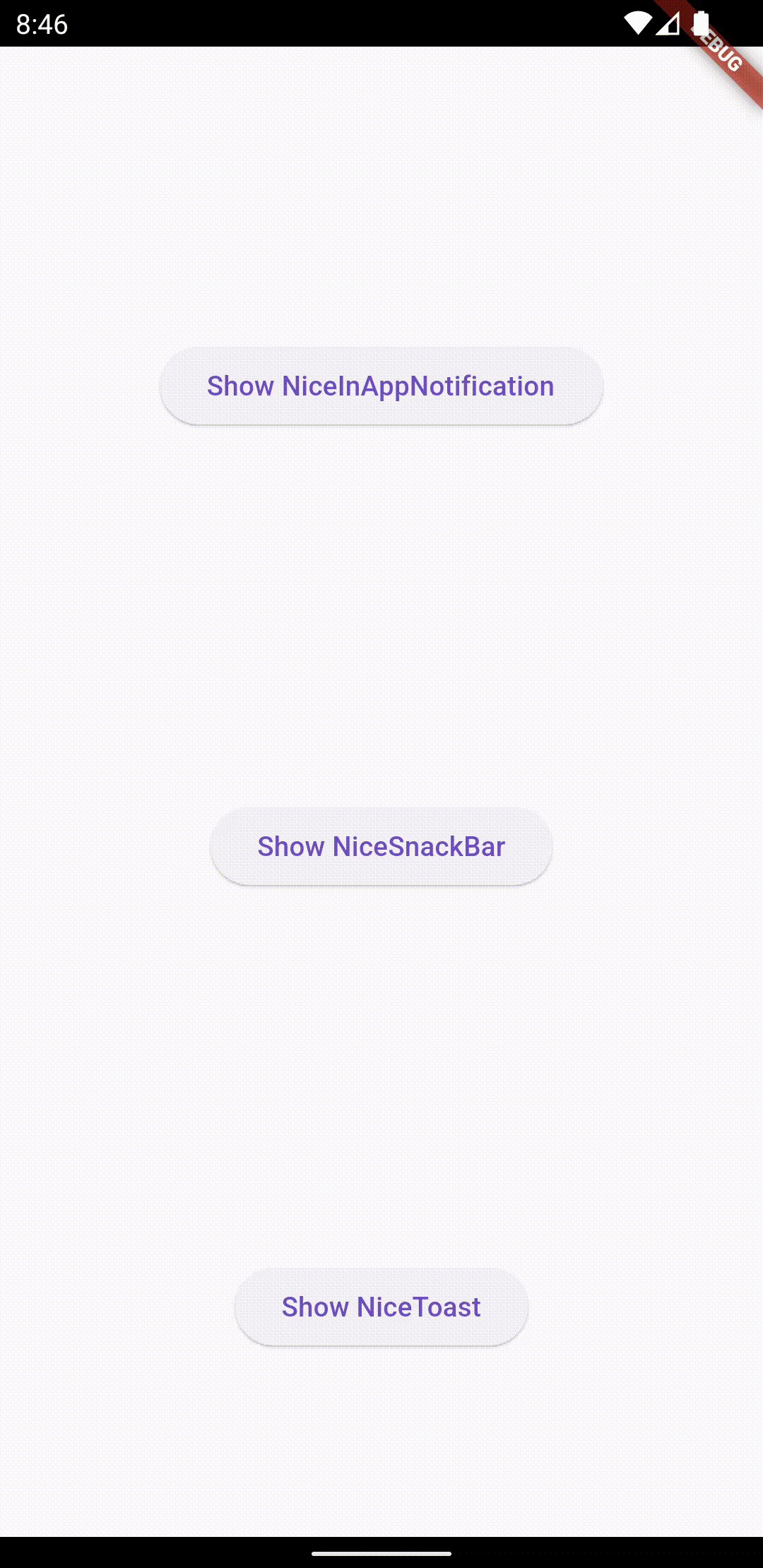
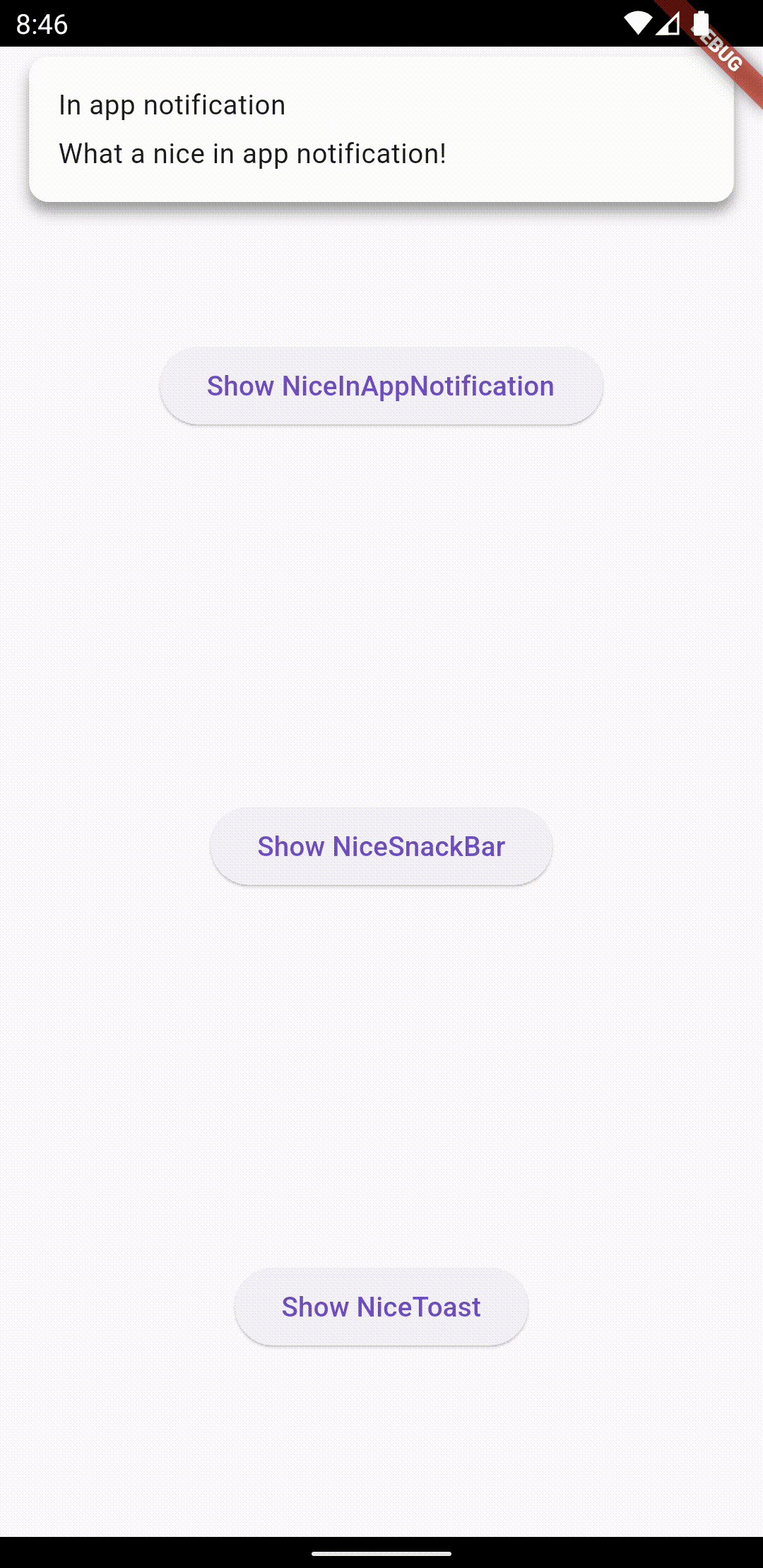
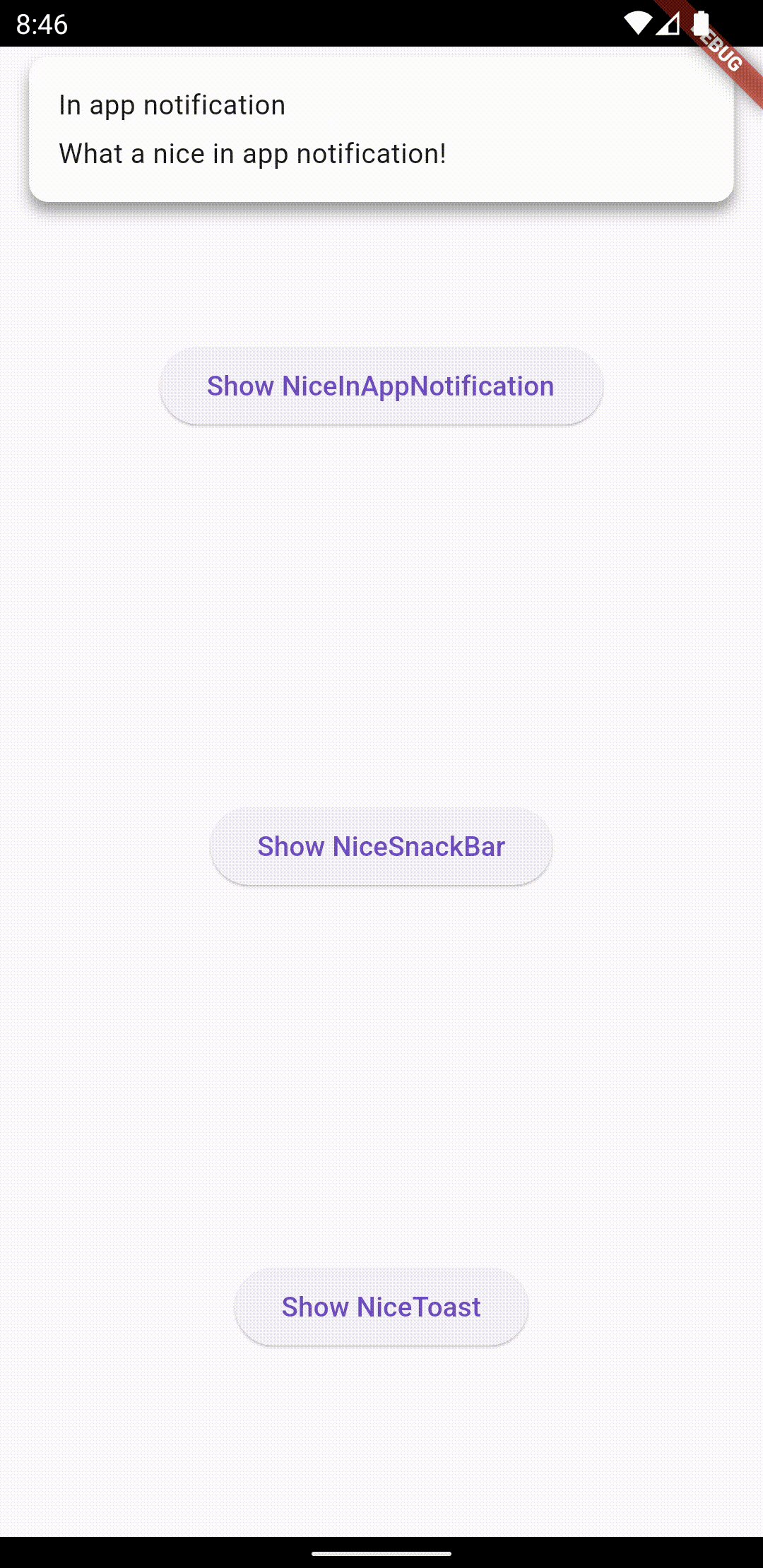
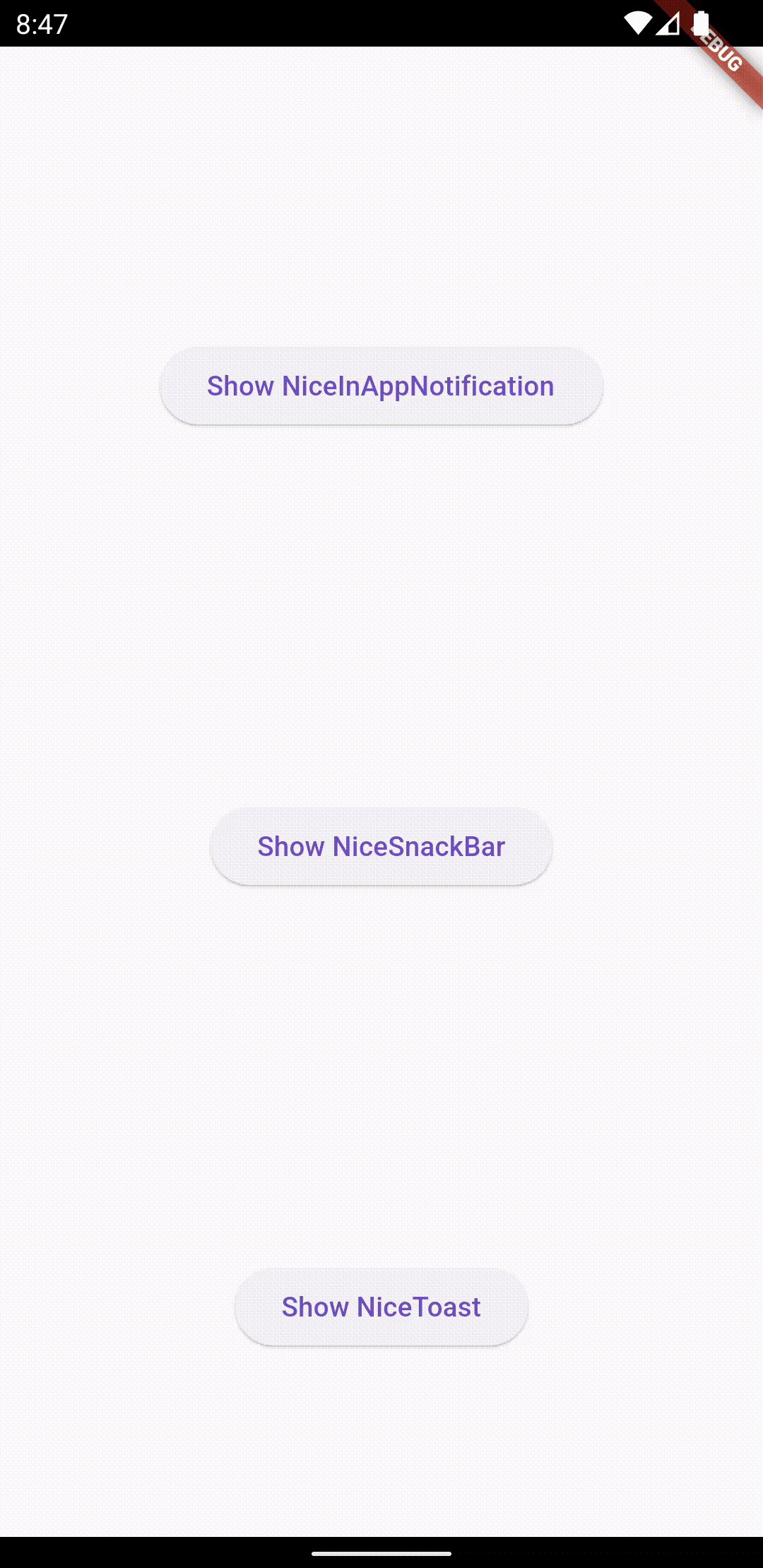
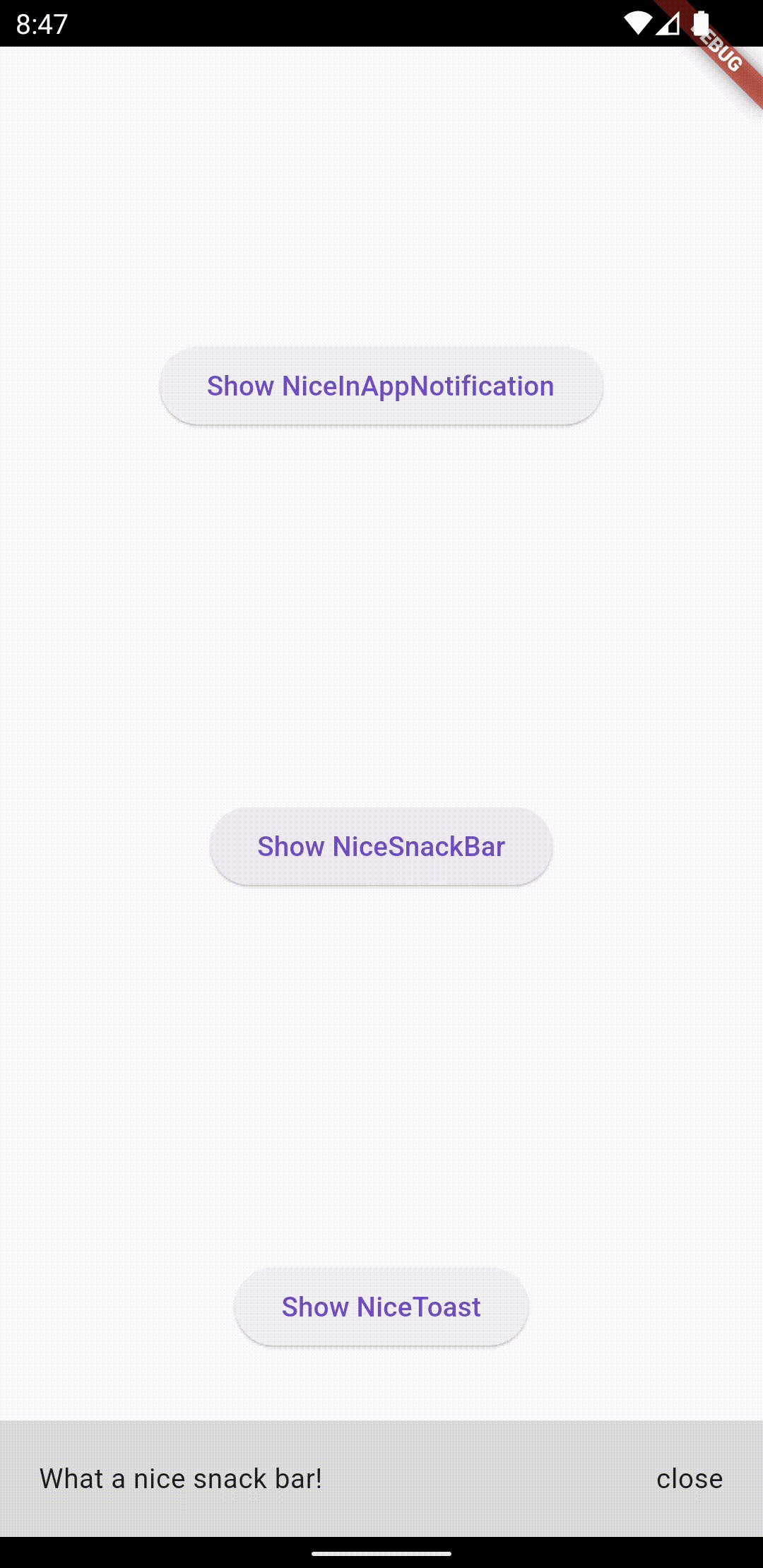
In App Notification | Snack Bar | Toast
 |
|  |
| 
-
支持所有平台(仅使用Dart实现)
-
提供多种类型的覆盖层
- 应用内通知
- 吐司提示
- 零食条
-
多样的覆盖层控制功能
- 设置显示优先级
- 显示
- 关闭
- 关闭所有
- 排队等待显示
- 清除队列
- 是否可被滑动关闭
-
易于定制化
- 动画效果
- 持续时间
- 阴影
- 震动反馈
- 背景颜色
- 等等…
如何使用
添加依赖
在你的 pubspec.yaml 文件中添加 nice_overlay 依赖:
dependencies:
nice_overlay: ^latest_version
导入包
在需要使用的Dart文件中导入 nice_overlay 包:
import 'package:nice_overlay/nice_overlay.dart';
初始化NiceOverlay
创建一个全局的 NavigatorState 的 GlobalKey 并调用 NiceOverlay.init() 方法初始化:
GlobalKey<NavigatorState> navigatorKey = GlobalKey<NavigatorState>();
NiceOverlay.init(navigatorKey);
设置MaterialApp的navigatorKey属性
将我们创建的 navigatorKey 设置为 MaterialApp 的 navigatorKey 属性:
MaterialApp(
navigatorKey: navigatorKey,
// ...
);
显示覆盖层
通过调用 NiceOverlay 类的静态方法来显示不同类型的覆盖层:
// in-app notification
NiceOverlay.showInAppNotification(
NiceInAppNotification(
title: const Text('In app notification'),
body: const Text('What a nice in app notification!'),
),
);
// snack bar
NiceOverlay.showSnackBar(
NiceSnackBar(
message: Text('What a nice snack bar!'),
action: GestureDetector(
onTap: NiceOverlay.closeSnackBar,
child: const Text('close'),
),
),
);
// toast
NiceOverlay.showToast(
NiceToast(
message: const Text('What a nice toast!'),
),
);
示例代码
下面是一个完整的示例应用程序,演示了如何使用 nice_overlay 插件:
import 'package:flutter/material.dart';
import 'package:nice_overlay/nice_overlay.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
GlobalKey<NavigatorState> navigatorKey = GlobalKey<NavigatorState>();
NiceOverlay.init(navigatorKey);
return MaterialApp(
navigatorKey: navigatorKey,
title: 'NiceOverlay Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(title: Text('NiceOverlay Demo')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () => NiceOverlay.showInAppNotification(
NiceInAppNotification(
title: const Text('In app notification'),
body: const Text('What a nice in app notification!'),
onTap: () => debugPrint('Tap on InAppNotification'),
),
),
child: const Text('Show NiceInAppNotification'),
),
ElevatedButton(
onPressed: () => NiceOverlay.showSnackBar(
NiceSnackBar(
message: const Text('What a nice snack bar!'),
action: GestureDetector(
onTap: NiceOverlay.closeSnackBar,
child: const Text('close'),
),
),
),
child: const Text('Show NiceSnackBar'),
),
ElevatedButton(
onPressed: () => NiceOverlay.showToast(
NiceToast(
message: const Text('What a nice toast!'),
onTap: () => debugPrint('Tap on Toast'),
),
),
child: const Text('Show NiceToast'),
),
],
),
),
),
);
}
}
这段代码展示了如何在Flutter项目中集成并使用 nice_overlay 插件来展示不同类型的通知信息。希望这能帮助你更好地理解和使用这个强大的工具!
更多关于Flutter浮动层管理插件nice_overlay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter浮动层管理插件nice_overlay的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用nice_overlay插件来管理浮动层的示例代码。nice_overlay是一个用于在Flutter应用中轻松管理浮动层(如对话框、加载指示器等)的插件。
首先,确保你已经在pubspec.yaml文件中添加了nice_overlay依赖:
dependencies:
flutter:
sdk: flutter
nice_overlay: ^最新版本号 # 替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照以下步骤使用NiceOverlay:
1. 导入nice_overlay
在你的Dart文件中导入nice_overlay:
import 'package:nice_overlay/nice_overlay.dart';
2. 创建一个NiceOverlay实例
通常,你会在应用的顶层(例如MaterialApp的builder属性中)创建并管理NiceOverlay实例。
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return NiceOverlay(
// 可选的:设置遮罩层的颜色
maskColor: Colors.black.withOpacity(0.5),
// 可选的:设置动画持续时间
animationDuration: const Duration(milliseconds: 300),
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
builder: (context, child) {
// 在这里,你可以通过NiceOverlay.of(context)访问NiceOverlay实例
return child ?? Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: HomeScreen(),
);
},
),
);
}
}
3. 在子组件中使用NiceOverlay
现在,你可以在任何子组件中通过NiceOverlay.of(context)访问NiceOverlay实例,并显示或隐藏浮动层。
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
final niceOverlay = NiceOverlay.of(context);
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
niceOverlay.show(
NiceOverlayContent(
child: Center(
child: Text('Hello, I am an overlay!'),
),
),
);
},
child: Text('Show Overlay'),
),
ElevatedButton(
onPressed: () {
niceOverlay.hide();
},
child: Text('Hide Overlay'),
),
],
),
);
}
}
4. 自定义浮动层内容
你可以自定义NiceOverlayContent小部件以满足你的需求,例如添加更多控件或复杂的布局。
final overlayContent = NiceOverlayContent(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Custom Overlay Content'),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
niceOverlay.hide();
},
child: Text('Close'),
),
],
),
// 可选的:设置背景颜色
backgroundColor: Colors.white,
// 可选的:设置圆角
borderRadius: BorderRadius.circular(16),
// 可选的:设置外边距
margin: EdgeInsets.all(16),
// 可选的:设置padding
padding: EdgeInsets.all(24),
);
// 显示自定义浮动层
niceOverlay.show(overlayContent);
以上代码展示了如何使用nice_overlay插件在Flutter应用中管理浮动层。你可以根据实际需求进一步自定义和扩展这些示例。








