Flutter即时通讯插件flutter_tawk的使用
Flutter即时通讯插件flutter_tawk的使用
flutter_tawk 是一个用于Flutter应用中集成Tawk即时聊天功能的插件。通过该插件,您可以轻松地将实时聊天功能添加到您的应用程序中,以增强用户体验。
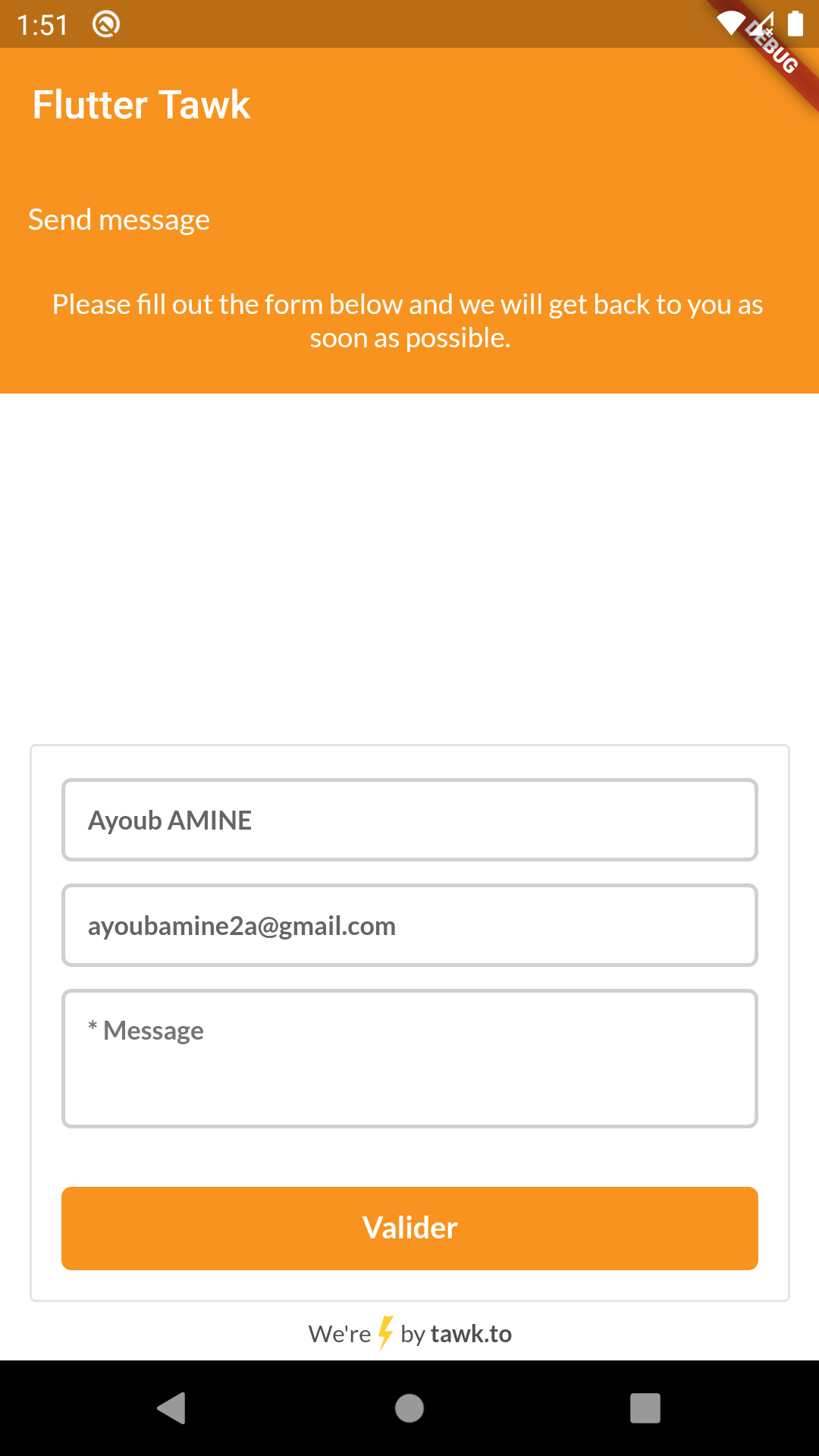
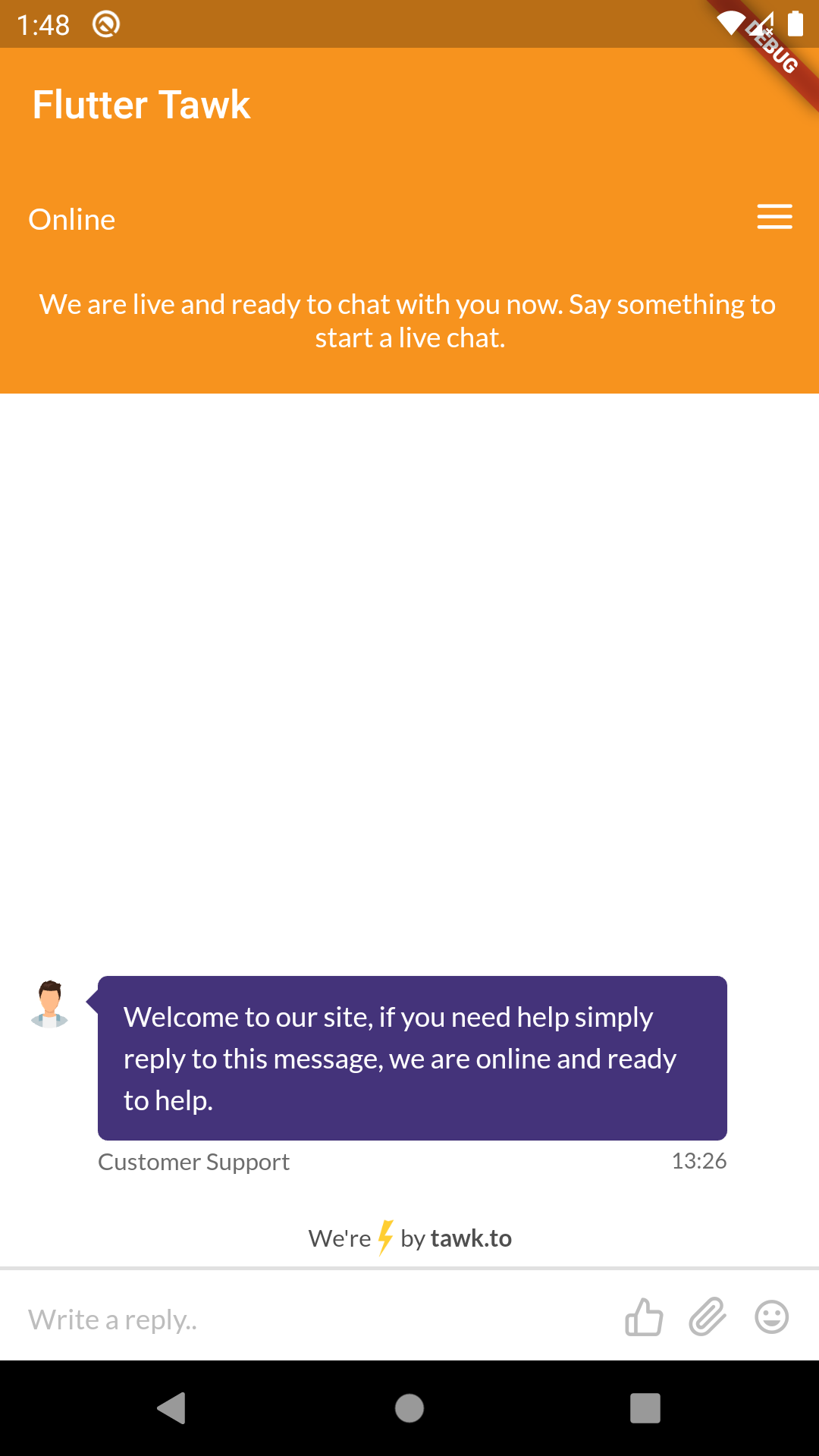
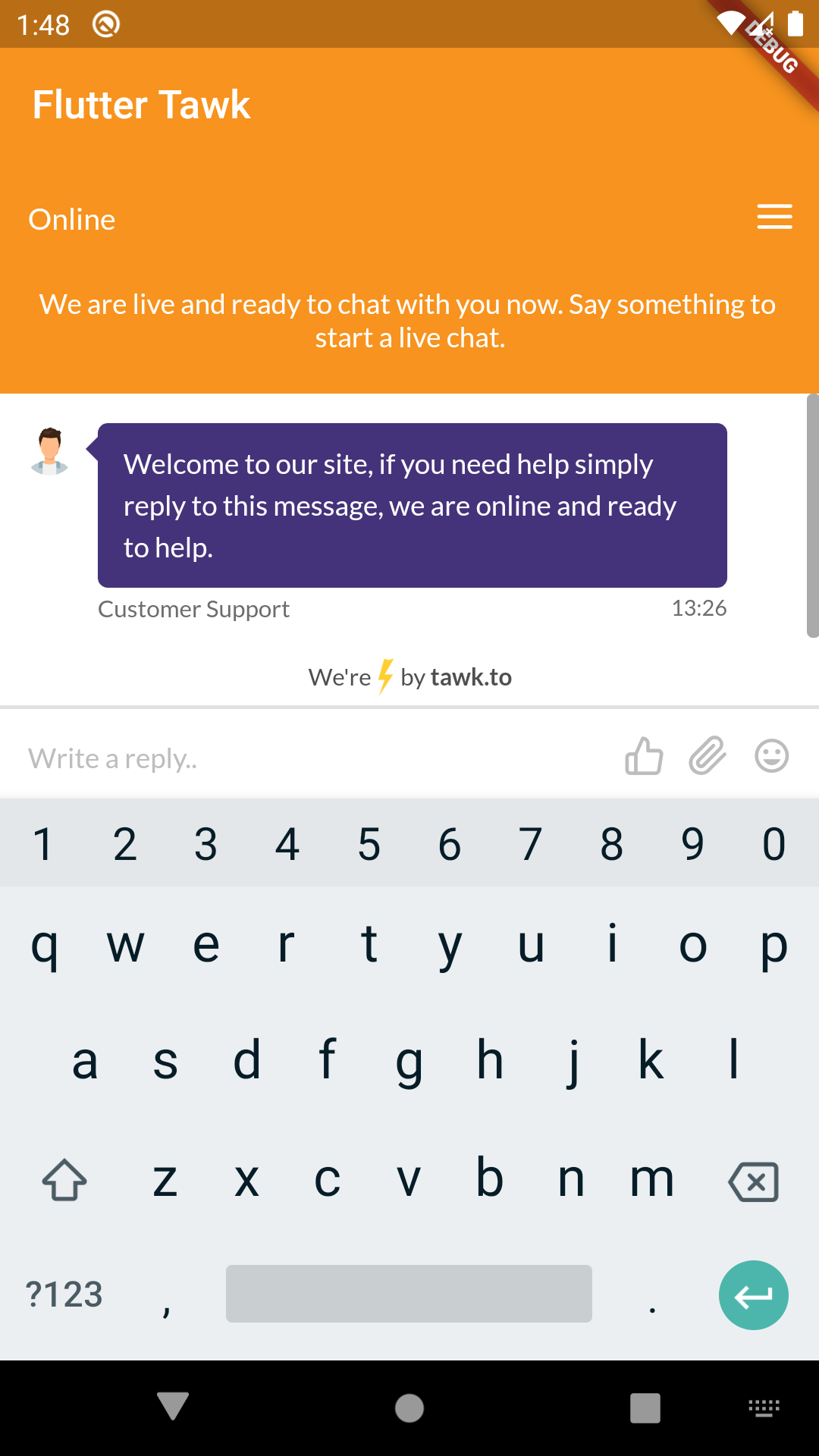
🚀 展示
以下是插件的一些截图展示:



安装
要在项目中使用此插件,请在 pubspec.yaml 文件中添加 flutter_tawk 作为依赖项:
dependencies:
flutter_tawk: ^最新版本号
请确保替换 ^最新版本号 为实际的版本号。
导入
在Dart文件中导入包:
import 'package:flutter_tawk/flutter_tawk.dart';
如何使用
以下是一个基本的例子,展示了如何在Flutter应用中使用 flutter_tawk 插件:
示例代码
import 'package:flutter/material.dart';
import 'package:flutter_tawk/flutter_tawk.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Tawk'),
backgroundColor: const Color(0XFFF7931E),
elevation: 0,
),
body: Tawk(
directChatLink: 'YOUR_DIRECT_CHAT_LINK',
visitor: TawkVisitor(
name: 'Ayoub AMINE',
email: 'ayoubamine2a@gmail.com',
),
onLoad: () {
print('Hello Tawk!');
},
onLinkTap: (String url) {
print(url);
},
placeholder: const Center(
child: Text('Loading...'),
),
),
),
);
}
}
请注意将 'YOUR_DIRECT_CHAT_LINK' 替换为您从Tawk账户获得的实际链接。
自定义选项
Tawk 参数
| 参数 | 类型 | 默认值 | 描述 | 是否必需 |
|---|---|---|---|---|
| directChatLink | String | null | Tawk直接聊天链接。 | 是 |
| visitor | TawkVisitor | null | 设置访客的名字和电子邮件的对象。 | 否 |
| onLoad | Function | null | 小部件渲染后立即调用。 | 否 |
| onLinkTap | Function | null | 当链接被按下时调用。 | 否 |
| placeholder | Widget | Center(child: CircularProgressIndicator()) | 加载时显示自定义小部件。 | 否 |
TawkVisitor 参数
| 参数 | 类型 | 默认值 | 描述 | 是否必需 |
|---|---|---|---|---|
| name | String | null | 访客的名字。 | 否 |
| String | null | 访客的电子邮件。 | 否 | |
| hash | String | null | 安全模式。 | 否 |
以上就是关于 flutter_tawk 插件的基本介绍和使用方法。希望这对您有所帮助!如果有任何问题或需要进一步的帮助,请查看官方文档 或 提交issue。
更多关于Flutter即时通讯插件flutter_tawk的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter即时通讯插件flutter_tawk的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用flutter_tawk插件来实现即时通讯功能的代码案例。flutter_tawk是一个用于集成Tawk.to聊天小部件的Flutter插件。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加flutter_tawk依赖:
dependencies:
flutter:
sdk: flutter
flutter_tawk: ^最新版本号 # 请替换为当前最新版本号
然后运行flutter pub get来安装依赖。
2. 配置Tawk.to
在使用flutter_tawk之前,你需要在Tawk.to上创建一个账户并获取你的聊天小部件的ID和属性。
3. 初始化flutter_tawk
在你的Flutter应用的主入口文件(通常是main.dart)中,初始化flutter_tawk插件。
import 'package:flutter/material.dart';
import 'package:flutter_tawk/flutter_tawk.dart';
void main() {
// 初始化Tawk.to
Tawk.init(
yourPropertyId: '你的属性ID', // 替换为你的Tawk.to属性ID
widgetId: '你的小部件ID', // 替换为你的Tawk.to小部件ID
embedId: '你的嵌入ID', // 替换为你的Tawk.to嵌入ID(如果需要)
customConfig: {
'config_key': 'config_value', // 你可以在这里添加任何自定义配置
},
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tawk.to Demo'),
),
body: Center(
child: Text('打开控制台查看Tawk.to小部件'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 显示或隐藏Tawk.to聊天小部件
Tawk.toggleChatVisibility();
},
tooltip: 'Toggle Chat',
child: Icon(Icons.chat),
),
);
}
}
4. 处理事件(可选)
你可以监听一些Tawk.to事件,例如用户开始聊天、结束聊天等。下面是一个简单的示例,展示如何监听这些事件:
import 'package:flutter/material.dart';
import 'package:flutter_tawk/flutter_tawk.dart';
void main() {
Tawk.init(
yourPropertyId: '你的属性ID',
widgetId: '你的小部件ID',
embedId: '你的嵌入ID',
customConfig: {},
);
// 监听用户开始聊天事件
Tawk.onUserStartChat.listen((event) {
print('User started a chat');
});
// 监听用户结束聊天事件
Tawk.onUserEndChat.listen((event) {
print('User ended a chat');
});
runApp(MyApp());
}
// ...(MyApp和MyHomePage类的代码保持不变)
5. 运行应用
现在你可以运行你的Flutter应用,应该会看到一个带有浮动操作按钮的界面。点击按钮将切换Tawk.to聊天小部件的可见性。
注意
- 确保你已经正确配置了Tawk.to的属性、小部件和嵌入ID。
flutter_tawk插件的API可能会随着版本更新而变化,请参考最新的官方文档以获取最新信息。
希望这个代码案例能帮助你在Flutter项目中成功集成flutter_tawk插件!








