Flutter本地通知插件notify_inapp的使用
Flutter本地通知插件notify_inapp的使用
notify_inapp
notify_inapp 是一个用于在Flutter应用程序中显示自定义应用内通知的插件。它允许你使用任何Widget来创建通知,并提供了简单的API来控制通知的显示和消失。

开始使用
要开始使用 notify_inapp 插件,请按照以下步骤操作:
1. 添加依赖
在你的项目的 pubspec.yaml 文件中添加 notify_inapp 依赖:
dependencies:
notify_inapp: ^0.0.3
然后运行 flutter pub get 来安装依赖。
2. 导入包
在需要使用的Dart文件中导入 notify_inapp 包:
import 'package:notify_inapp/notify_inapp.dart';
3. 显示通知
通过以下代码可以显示一个通知:
Notify notify = Notify();
notify.show(
context,
child, // 这里是你要显示的通知内容,可以是任意Widget
);
4. 关闭通知
你可以通过调用 dismiss() 方法关闭当前显示的通知:
notify.dismiss();
Show方法公共参数说明
| 参数名 | 描述 | 默认值 |
|---|---|---|
| duration | 动画持续时间(毫秒) | 300 |
| keepDuration | 通知显示的时间(毫秒) | 3000 |
| topOffset | 通知距离屏幕顶部的高度(像素) | 40 |
| dismissDirectly | 关闭通知时不显示动画 | false |
| disableDrag | 禁止拖动关闭通知 | false |
警告:当 keepDuration 设置为0时,通知将永远不会自动关闭。
示例代码
下面是一个完整的示例代码,展示了如何在Flutter应用中使用 notify_inapp 插件:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:notify_inapp/notify_inapp.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'notify_inapp demo',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.dark,
),
home: const MyHomePage(title: 'notify_inapp demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Notify? notify;
void show() async {
notify = Notify();
notify!.show(
context,
view(),
keepDuration: 0, // 设置为0表示不自动关闭通知
);
}
Widget view() {
return GestureDetector(
onTap: () {
if (notify != null && notify!.isShown()) {
notify?.dismiss(false); // 关闭通知
}
},
child: SizedBox(
width: MediaQuery.of(context).size.width,
child: Container(
padding: const EdgeInsets.only(left: 15, top: 10, bottom: 10),
margin: const EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16),
boxShadow: const [
BoxShadow(
spreadRadius: 0,
color: Color(0x4d000000),
blurRadius: 15,
offset: Offset(0, 2),
),
],
),
child: Row(
children: [
Container(
padding: const EdgeInsets.symmetric(horizontal: 5, vertical: 10),
child: const ColorFiltered(
colorFilter: ColorFilter.mode(Colors.blue, BlendMode.srcIn),
child: FlutterLogo(size: 36),
),
),
const SizedBox(width: 15),
Expanded(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"wechat",
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: TextStyle(
color: Color(0xff333333),
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
Text(
"you have a new message",
style: TextStyle(
color: Color(0xff333333),
fontSize: 14,
),
),
],
),
),
],
),
),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: show, // 点击屏幕触发通知显示
child: const Center(
child: Text('press me'),
),
),
);
}
}
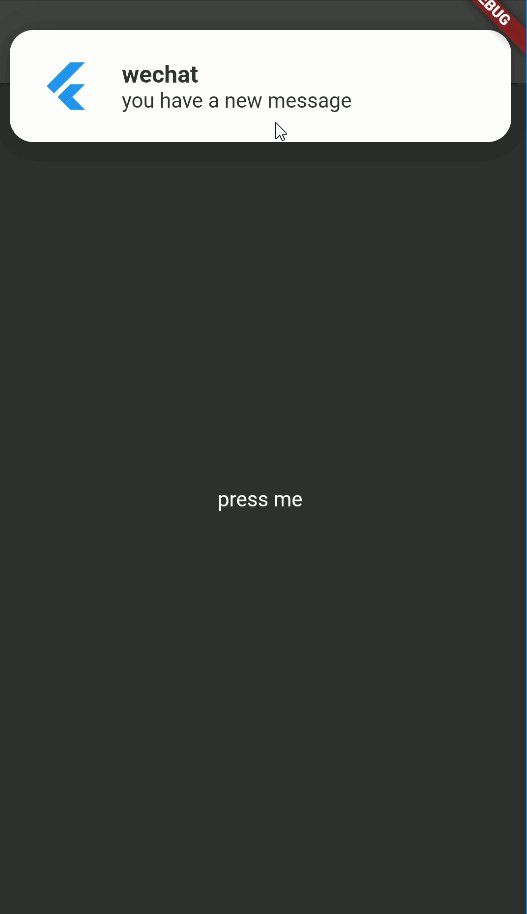
以上代码创建了一个简单的Flutter应用,点击屏幕中心的文字会弹出一个应用内通知。你可以根据自己的需求修改 view() 方法中的Widget来定制通知的内容和样式。
希望这个帖子对你有所帮助!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter本地通知插件notify_inapp的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter本地通知插件notify_inapp的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用notify_inapp插件来实现本地通知的示例代码。notify_inapp插件允许你在Flutter应用中显示本地通知。不过需要注意的是,notify_inapp主要用于应用内的通知(即在应用前台时显示的通知),如果你需要在应用后台或关闭时显示通知,你可能需要使用flutter_local_notifications插件。不过,为了符合你的要求,这里给出notify_inapp的示例代码。
首先,确保你已经在pubspec.yaml文件中添加了notify_inapp依赖:
dependencies:
flutter:
sdk: flutter
notify_inapp: ^0.1.5 # 请检查最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用NotifyInApp来显示本地通知。下面是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:notify_inapp/notify_inapp.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final NotifyInApp _notifyInApp = NotifyInApp();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Local Notification Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
_showNotification();
},
child: Text('Show Notification'),
),
],
),
),
);
}
void _showNotification() {
_notifyInApp.show(
title: "Hello",
body: "This is a local in-app notification!",
payload: "some_data", // 可选的,用于传递额外的数据
duration: Duration(seconds: 5), // 通知显示的持续时间
position: NotifyPosition.TOP, // 通知的位置
backgroundColor: Colors.blue, // 背景颜色
icon: Icon(Icons.notifications), // 通知图标
isSticky: false, // 是否为粘性通知(即用户需要手动关闭)
onClose: () {
// 当通知关闭时回调的函数
print("Notification closed");
},
onTap: () {
// 当用户点击通知时回调的函数
print("Notification tapped");
},
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个按钮。当用户点击按钮时,会调用_showNotification函数来显示一个本地应用内通知。通知的标题、内容、位置、背景颜色、图标等都可以自定义。
请确保你已经正确配置了AndroidManifest.xml和iOS的相关权限(尽管notify_inapp主要用于应用内通知,不需要像推送通知那样的复杂配置)。
这个示例提供了一个基本的使用notify_inapp插件的方法,你可以根据自己的需求进一步定制通知的外观和行为。








