Flutter JSON格式化插件json_pretty的使用
Flutter JSON格式化插件json_pretty的使用
Features
- 可以将JSON字符串格式化为可读性更强的形式。

Usage
- 可以将JSON字符串格式化为可读性更强的形式。
EXAMPLE CODE
以下是一个完整的示例代码,展示了如何在Flutter应用中使用json_pretty插件来格式化JSON字符串。
import 'package:flutter/material.dart';
import 'package:json_pretty/json_pretty.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo Json Pretty',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var dataJson =
"""[{"id":1,"name":"Leanne Graham","username":"Bret","email":"Sincere@april.biz","address":{"street":"Kulas Light","suite":"Apt. 556","city":"Gwenborough","zipcode":"92998-3874","geo":{"lat":"-37.3159","lng":"81.1496"}},"phone":"1-770-736-8031 x56442","website":"hildegard.org","company":{"name":"Romaguera-Crona","catchPhrase":"Multi-layered client-server neural-net","bs":"harness real-time e-markets"}},{"id":2,"name":"Ervin Howell","username":"Antonette","email":"Shanna@melissa.tv","address":{"street":"Victor Plains","suite":"Suite 879","city":"Wisokyburgh","zipcode":"90566-7771","geo":{"lat":"-43.9509","lng":"-34.4618"}},"phone":"010-692-6593 x09125","website":"anastasia.net","company":{"name":"Deckow-Crist","catchPhrase":"Proactive didactic contingency","bs":"synergize scalable supply-chains"}},{"id":3,"name":"Clementine Bauch","username":"Samantha","email":"Nathan@yesenia.net","address":{"street":"Douglas Extension","suite":"Suite 847","city":"McKenziehaven","zipcode":"59590-4157","geo":{"lat":"-68.6102","lng":"-47.0653"}},"phone":"1-463-123-4447","website":"ramiro.info","company":{"name":"Romaguera-Jacobson","catchPhrase":"Face to face bifurcated interface","bs":"e-enable strategic applications"}},{"id":4,"name":"Patricia Lebsack","username":"Karianne","email":"Julianne.OConner@kory.org","address":{"street":"Hoeger Mall","suite":"Apt. 692","city":"South Elvis","zipcode":"53919-4257","geo":{"lat":"29.4572","lng":"-164.2990"}},"phone":"493-170-9623 x156","website":"kale.biz","company":{"name":"Robel-Corkery","catchPhrase":"Multi-tiered zero tolerance productivity","bs":"transition cutting-edge web services"}},{"id":5,"name":"Chelsey Dietrich","username":"Kamren","email":"Lucio_Hettinger@annie.ca","address":{"street":"Skiles Walks","suite":"Suite 351","city":"Roscoeview","zipcode":"33263","geo":{"lat":"-31.8129","lng":"62.5342"}},"phone":"(254)954-1289","website":"demarco.info","company":{"name":"Keebler LLC","catchPhrase":"User-centric fault-tolerant solution","bs":"revolutionize end-to-end systems"}},{"id":6,"name":"Mrs. Dennis Schulist","username":"Leopoldo_Corkery","email":"Karley_Dach@jasper.info","address":{"street":"Norberto Crossing","suite":"Apt. 950","city":"South Christy","zipcode":"23505-1337","geo":{"lat":"-71.4197","lng":"71.7478"}},"phone":"1-477-935-8478 x6430","website":"ola.org","company":{"name":"Considine-Lockman","catchPhrase":"Synchronised bottom-line interface","bs":"e-enable innovative applications"}},{"id":7,"name":"Kurtis Weissnat","username":"Elwyn.Skiles","email":"Telly.Hoeger@billy.biz","address":{"street":"Rex Trail","suite":"Suite 280","city":"Howemouth","zipcode":"58804-1099","geo":{"lat":"24.8918","lng":"21.8984"}},"phone":"210.067.6132","website":"elvis.io","company":{"name":"Johns Group","catchPhrase":"Configurable multimedia task-force","bs":"generate enterprise e-tailers"}},{"id":8,"name":"Nicholas Runolfsdottir V","username":"Maxime_Nienow","email":"Sherwood@rosamond.me","address":{"street":"Ellsworth Summit","suite":"Suite 729","city":"Aliyaview","zipcode":"45169","geo":{"lat":"-14.3990","lng":"-120.7677"}},"phone":"586.493.6943 x140","website":"jacynthe.com","company":{"name":"Abernathy Group","catchPhrase":"Implemented secondary concept","bs":"e-enable extensible e-tailers"}},{"id":9,"name":"Glenna Reichert","username":"Delphine","email":"Chaim_McDermott@dana.io","address":{"street":"Dayna Park","suite":"Suite 449","city":"Bartholomebury","zipcode":"76495-3109","geo":{"lat":"24.6463","lng":"-168.8889"}},"phone":"(775)976-6794 x41206","website":"conrad.com","company":{"name":"Yost and Sons","catchPhrase":"Switchable contextually-based project","bs":"aggregate real-time technologies"}},{"id":10,"name":"Clementina DuBuque","username":"Moriah.Stanton","email":"Rey.Padberg@karina.biz","address":{"street":"Kattie Turnpike","suite":"Suite 198","city":"Lebsackbury","zipcode":"31428-2261","geo":{"lat":"-38.2386","lng":"57.2232"}},"phone":"024-648-3804","website":"ambrose.net","company":{"name":"Hoeger LLC","catchPhrase":"Centralized empowering task-force","bs":"target end-to-end models"}}]""";
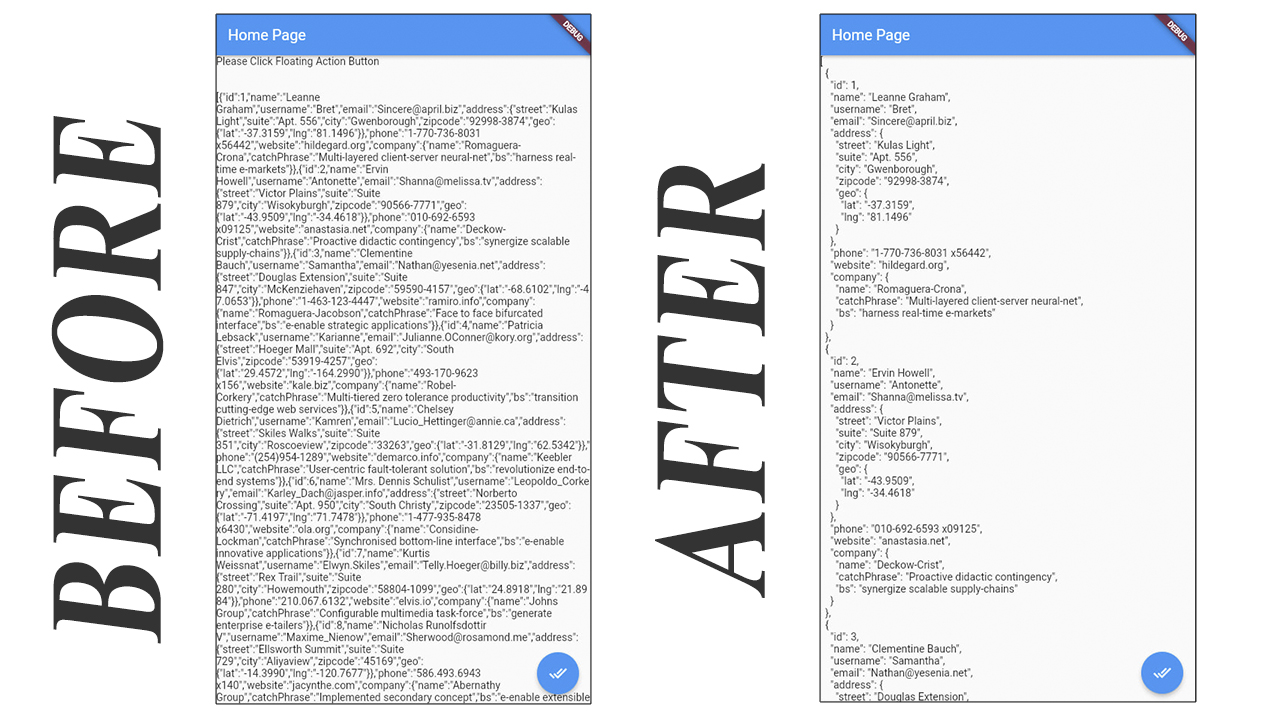
String prettyJson = 'Please Click Floating Action Button \n\n\n';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: ListView(
children: <Widget>[
Text(
prettyJson + dataJson,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
prettyJson = prettyPrintJson(dataJson);
});
},
tooltip: 'Get Text',
child: const Icon(Icons.done_all),
),
);
}
}
Additional Information
- 使用
json_pretty插件非常简单,只需调用prettyPrintJson方法即可将JSON字符串格式化为可读性更强的形式。
希望这个示例对你有所帮助!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter JSON格式化插件json_pretty的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter JSON格式化插件json_pretty的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter项目中,使用json_pretty插件可以很方便地对JSON数据进行格式化,使其更加易于阅读。以下是一个简单的示例,展示了如何在Flutter应用中使用json_pretty插件来格式化JSON字符串。
首先,你需要在你的pubspec.yaml文件中添加json_pretty依赖:
dependencies:
flutter:
sdk: flutter
json_pretty: ^2.0.0 # 请检查最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以使用以下代码来格式化JSON字符串:
import 'package:flutter/material.dart';
import 'package:json_pretty/json_pretty.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('JSON Pretty Example'),
),
body: Center(
child: JsonPrettyExample(),
),
),
);
}
}
class JsonPrettyExample extends StatelessWidget {
final String jsonString = '''
{
"name": "John Doe",
"age": 30,
"email": "john.doe@example.com",
"address": {
"street": "123 Main St",
"city": "Anytown",
"country": "USA"
},
"phoneNumbers": [
{
"type": "home",
"number": "212 555-1234"
},
{
"type": "work",
"number": "646 555-4567"
}
]
}
''';
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Original JSON:', style: TextStyle(fontWeight: FontWeight.bold)),
Text(jsonString),
SizedBox(height: 16),
Text('Formatted JSON:', style: TextStyle(fontWeight: FontWeight.bold)),
JsonPretty.prettyJson(
data: jsonString,
jsonKeyStyle: TextStyle(color: Colors.blue, fontWeight: FontWeight.bold),
jsonStringStyle: TextStyle(color: Colors.green),
jsonBraceStyle: TextStyle(color: Colors.red),
jsonCommaStyle: TextStyle(color: Colors.purple),
jsonColonStyle: TextStyle(color: Colors.orange),
indentSize: 2,
level: 0,
),
],
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,它包含一个JsonPrettyExample组件。这个组件首先定义了一个原始的JSON字符串,然后使用JsonPretty.prettyJson方法将其格式化并显示在屏幕上。
JsonPretty.prettyJson方法允许你自定义不同部分的样式,例如键(jsonKeyStyle)、字符串(jsonStringStyle)、大括号(jsonBraceStyle)、逗号(jsonCommaStyle)和冒号(jsonColonStyle)。此外,你还可以设置缩进大小(indentSize)和当前层级(level),尽管在大多数情况下,你可能不需要手动设置level。
运行这个示例应用,你将会看到原始的JSON字符串和格式化后的JSON字符串显示在屏幕上。








