Flutter存储界面管理插件storage_ui的使用
Flutter存储界面管理插件 storage_ui 的使用
storage_ui 是一个强大且用户友好的库,用于在Flutter中管理保存的键值对。它基于 get_storage 和 flutter_secure_storage 构建。
特性
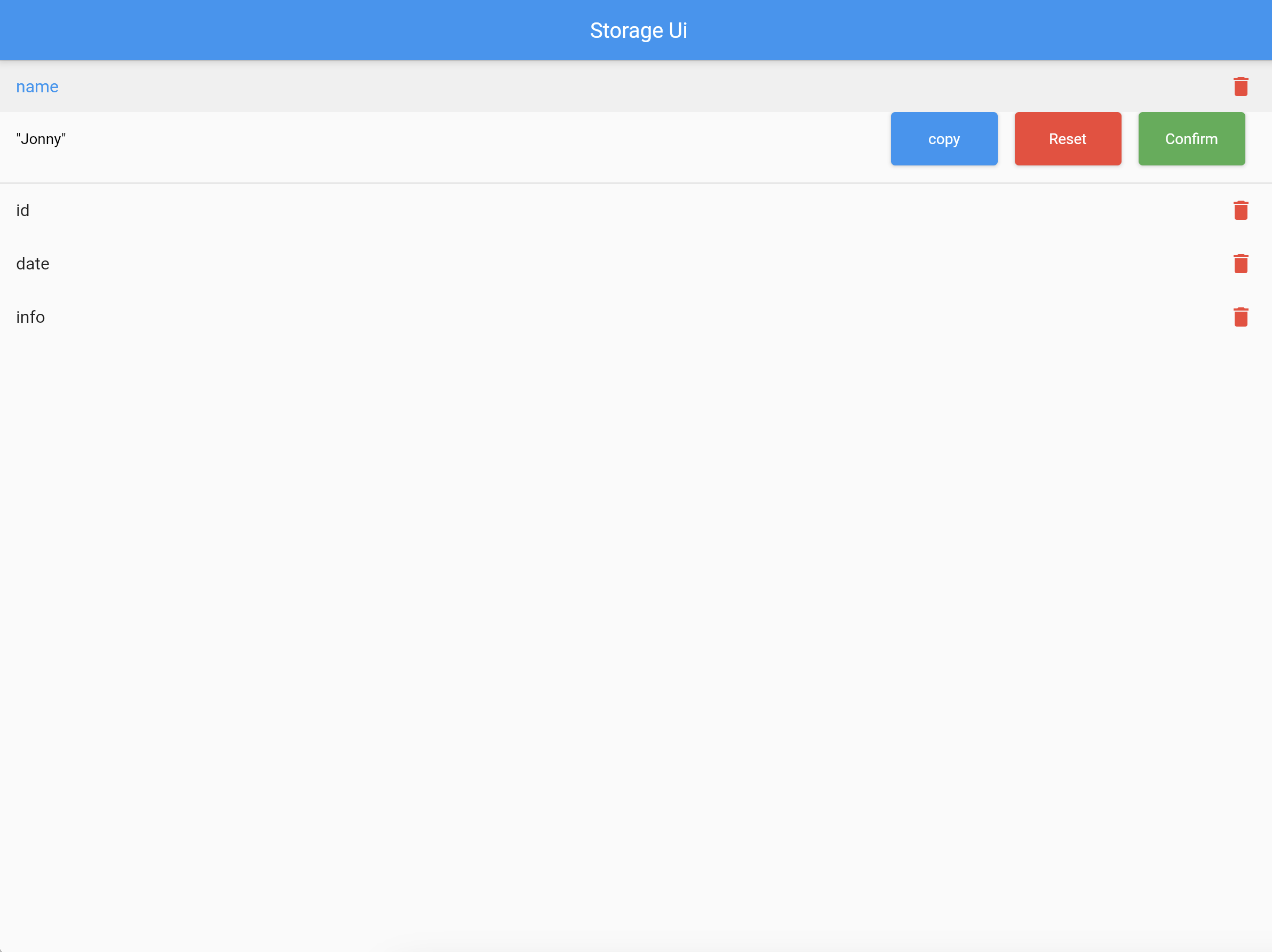
- 轻松管理、编辑和删除保存的键值对
- 通过简单的GUI复制和预览键
- 通过
PageStyle对象自定义外观 - 内置错误处理通过
onError回调

安装
要使用此库,请在您的 pubspec.yaml 文件中添加 storage_ui 作为依赖项:
dependencies:
storage_ui: ^1.0.0
然后在您想要使用的dart文件顶部导入该包:
import 'package:storage_ui/storage_ui.dart';
使用方法
要使用该库,导入它并创建一个 CacheStorageLogPage 小部件,传递您的 GetStorage 实例和任何所需的 PageStyle 自定义设置。还可以提供一个 onError 回调来处理可能出现的任何错误。
导航到存储UI视图
Navigator.push(
context,
MaterialPageRoute(builder: (context) => CacheStorageLogPage(
cacheStorage: GetStorage(),
pageStyle: PageStyle(
appBarColor: Colors.blue,
backgroundCursorColor: Colors.black26,
confirmColor: Colors.green,
cursorColor: Colors.black,
textColor: Colors.black,
),
onError: (message) {
print(message);
},
)),
);
存储实现示例
class GetStorageImpl extends Storage {
final getStorage = GetStorage();
/// 获取所有存储值的键列表
@override
Future<List<String>> getKeys() async => getStorage.getKeys().toList();
/// 根据键检索存储值
@override
Future<T?> read<T>(String key) async => getStorage.read<T>(key);
/// 根据键存储值
@override
Future<void> write(String key, value) async =>
await getStorage.write(key, value);
/// 根据键删除存储值
@override
Future<void> delete(String key) async => await getStorage.remove(key);
}
示例应用
以下是一个完整的示例应用程序,演示如何使用 storage_ui 插件:
import 'package:flutter/material.dart';
import 'package:get_storage/get_storage.dart';
import 'package:storage_ui/storage_ui.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await GetStorage.init();
// 初始化一些测试数据
await GetStorage().write('test time', "2022-12-08");
await GetStorage().write('test', "some String");
await GetStorage().write('test text', {"key": "value"});
runApp(const App());
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: CacheStorageLogPage(
cacheStorage: GetStorageImpl(GetStorage()),
pageStyle: PageStyle(
appBarColor: Colors.blue,
backgroundCursorColor: Colors.black26,
confirmColor: Colors.green,
cursorColor: Colors.black,
textColor: Colors.black,
confirmButtonTextColor: Colors.green,
resetButtonTextColor: Colors.red,
),
onError: (message) {
print(message);
},
),
);
}
}
// 存储实现类
class GetStorageImpl extends Storage {
final GetStorage storage;
GetStorageImpl(this.storage);
@override
Future<void> delete(String key) async {
return await storage.remove(key);
}
@override
Future<List<String>> getKeys() async {
return List<String>.from(storage.getKeys());
}
@override
Future<T?> read<T>(String key) async => storage.read(key);
@override
Future<void> write(String key, value) async =>
await storage.write(key, value);
}
参数说明
| 参数名 | 用途 |
|---|---|
| cacheStorage | 必填参数,使用的 GetStorage 实例,用于获取保存的键值对 |
| pageStyle | 可选参数,接受一个 PageStyle 对象,用于自定义页面的外观 |
| onError | 可选回调函数,在发生错误时触发,接收一个字符串消息作为参数 |
希望这个指南能帮助您快速上手 storage_ui 插件,并利用其强大的功能来管理和展示您的应用中的存储数据。如果有任何问题或建议,请随时联系社区或查阅 GitHub Issue Tracker。
更多关于Flutter存储界面管理插件storage_ui的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter存储界面管理插件storage_ui的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用storage_ui插件来进行存储界面管理的示例代码。storage_ui是一个用于简化存储(如本地存储、数据库等)相关界面管理的插件,但需要注意的是,实际中并不存在一个直接命名为storage_ui的广泛认知的Flutter插件。因此,我将以一个常见的存储管理场景——使用shared_preferences进行本地存储,并结合一些自定义UI组件来模拟这种界面管理。
首先,确保你在pubspec.yaml文件中添加了shared_preferences依赖:
dependencies:
flutter:
sdk: flutter
shared_preferences: ^2.0.15 # 请检查最新版本号
然后,运行flutter pub get来安装依赖。
接下来,创建一个简单的Flutter应用,该应用将允许用户输入一些文本,并将其保存到本地存储中,同时提供一个界面来显示已保存的数据。
主应用文件 main.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Storage UI Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: StorageUIExample(),
);
}
}
class StorageUIExample extends StatefulWidget {
@override
_StorageUIExampleState createState() => _StorageUIExampleState();
}
class _StorageUIExampleState extends State<StorageUIExample> {
final TextEditingController _controller = TextEditingController();
String? _savedText;
@override
void initState() {
super.initState();
_loadSavedText();
}
Future<void> _saveText() async {
final SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
await sharedPreferences.setString('saved_text', _controller.text);
setState(() {
_savedText = _controller.text;
});
_controller.clear();
}
Future<void> _loadSavedText() async {
final SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
final String? savedText = await sharedPreferences.getString('saved_text');
setState(() {
_savedText = savedText;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Storage UI Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Enter text to save',
),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: _saveText,
child: Text('Save Text'),
),
SizedBox(height: 16),
if (_savedText != null)
Text(
'Saved Text: $_savedText',
style: TextStyle(fontSize: 18),
),
],
),
),
);
}
}
代码解释
- 依赖管理:在
pubspec.yaml中添加shared_preferences依赖。 - 主应用:
MyApp是一个简单的MaterialApp,它使用StorageUIExample作为首页。 - 状态管理:
StorageUIExample是一个StatefulWidget,它管理用户输入的文本和从存储中加载的文本。 - 保存文本:
_saveText方法将用户输入的文本保存到SharedPreferences中,并更新UI以显示已保存的文本。 - 加载文本:
_loadSavedText方法从SharedPreferences中加载已保存的文本,并在组件初始化时调用此方法。 - UI布局:使用
TextField来接受用户输入,使用ElevatedButton来触发保存操作,如果已保存文本存在,则显示它。
这个示例展示了如何使用shared_preferences进行本地存储,并通过自定义UI组件来管理存储操作。虽然没有一个直接名为storage_ui的插件,但这种方法可以作为一个良好的起点,来创建你所需的存储界面管理功能。








