Flutter动画对话框插件flutter_animated_dialog_updated的使用
Flutter动画对话框插件flutter_animated_dialog_updated的使用
flutter_animated_dialog_updated 是 flutter_animated_dialog 的更新版本,提供了多种漂亮的动画效果。本文将介绍如何在Flutter应用中使用该插件,并提供一个完整的示例。
功能简介
- 提供一系列漂亮的动画效果,如滑动、淡入淡出、旋转、缩放、3D旋转等。
- 对话框屏障包括屏幕顶部的状态栏,解决了默认对话框的问题。
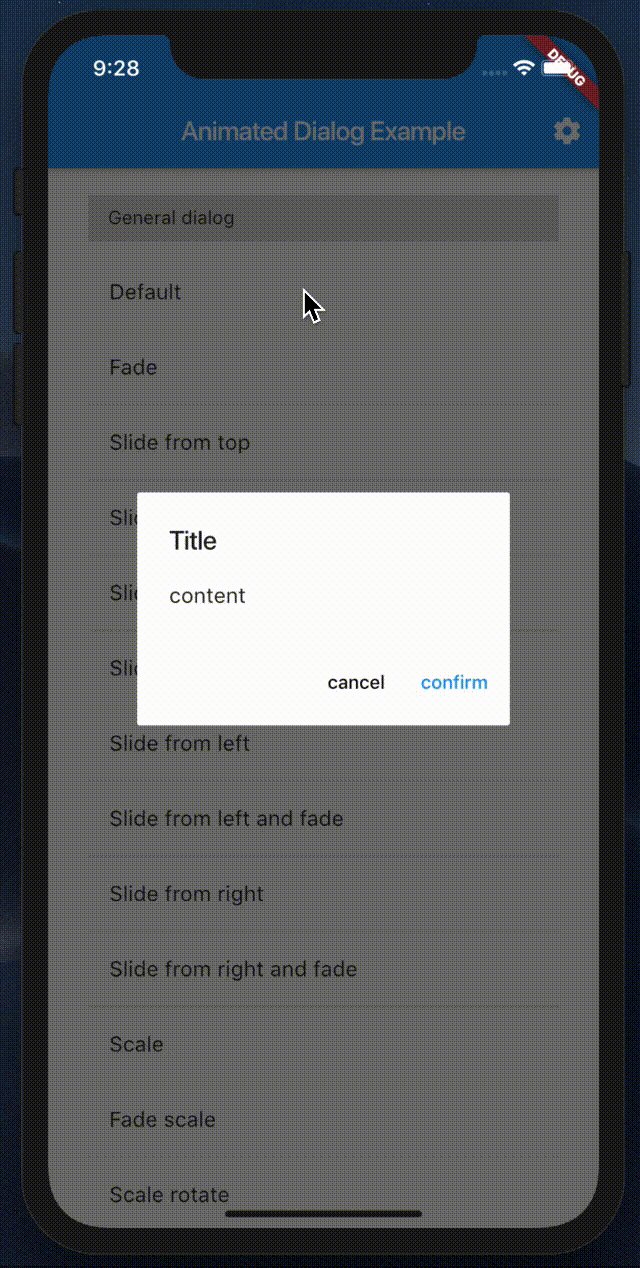
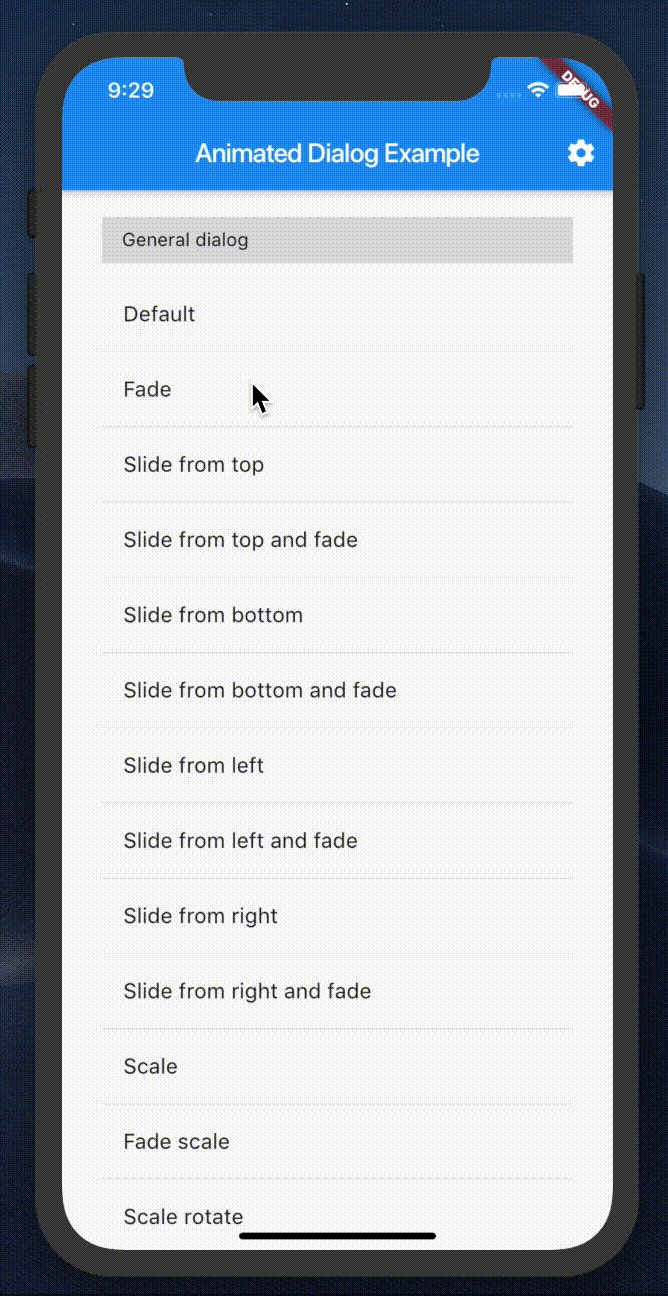
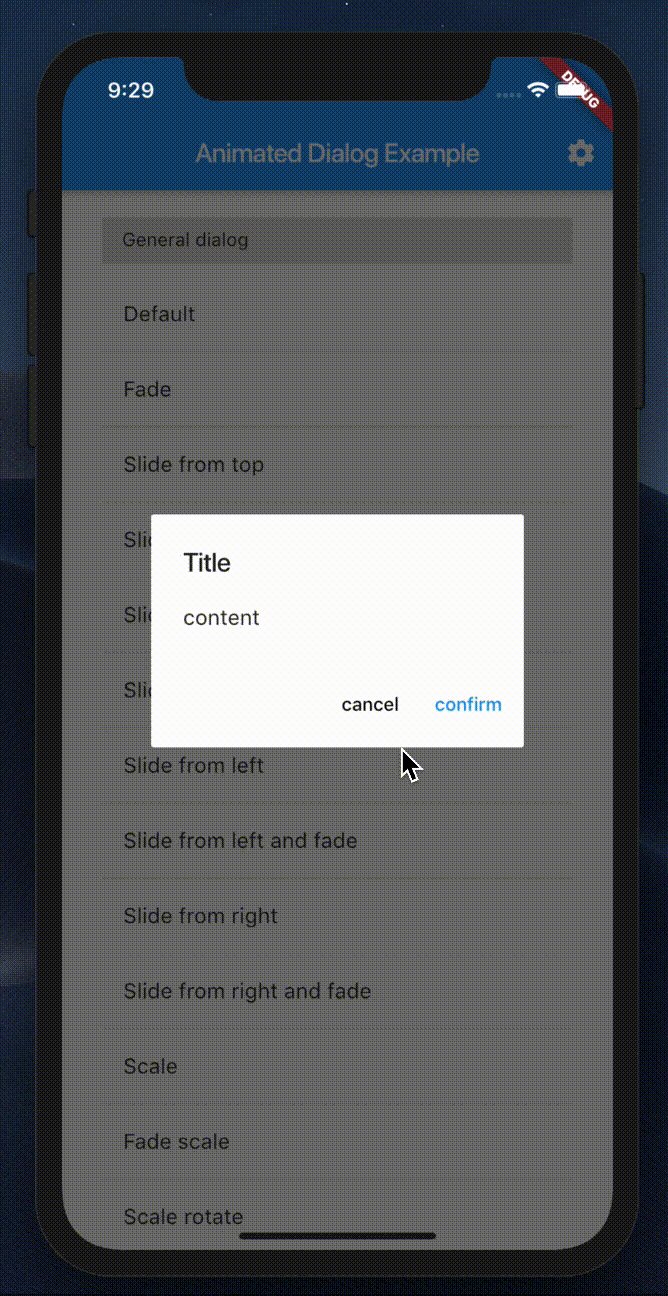
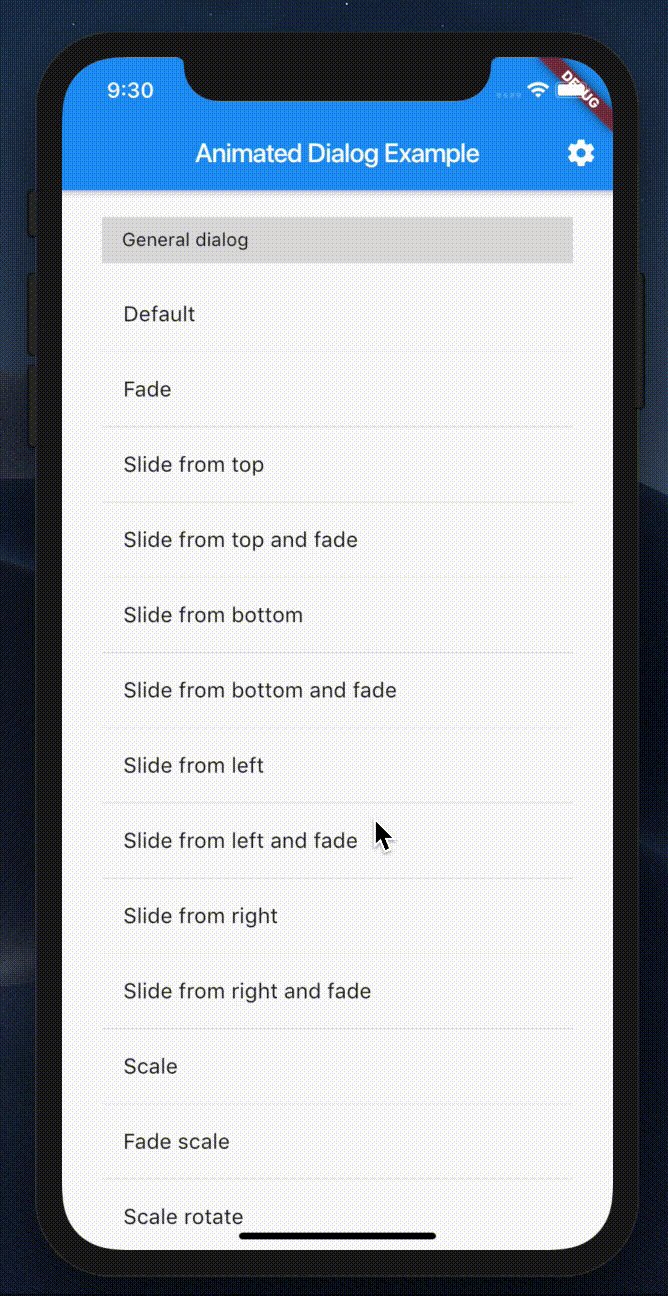
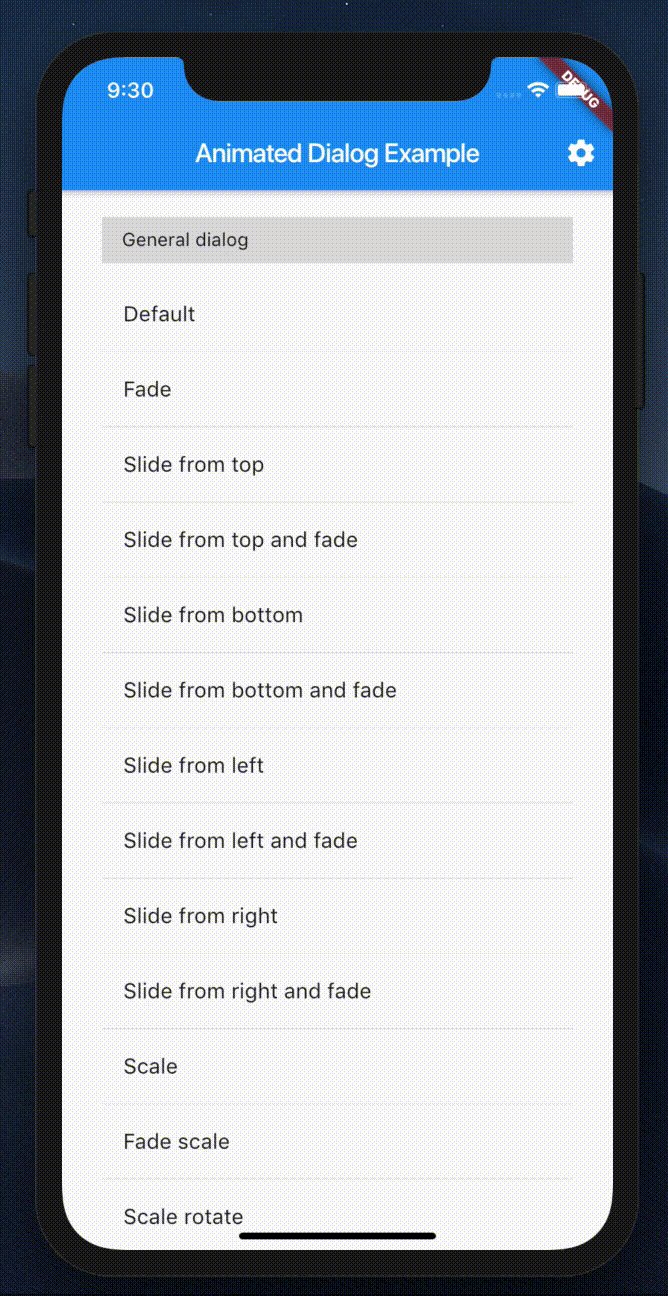
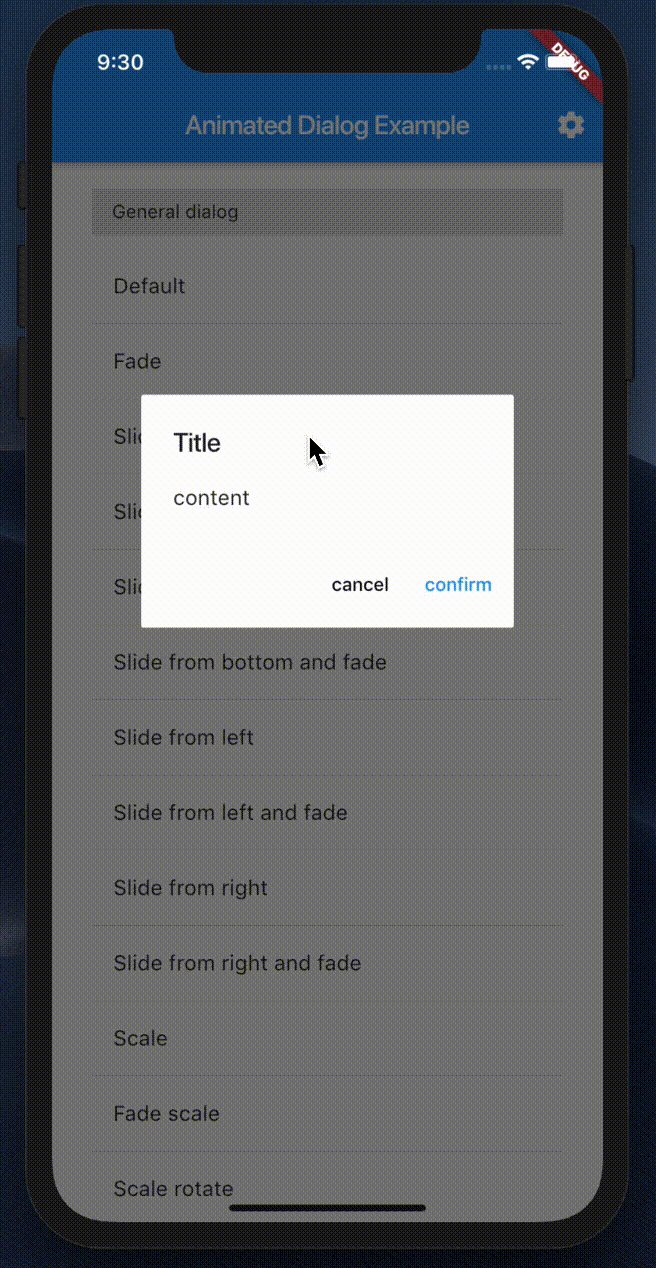
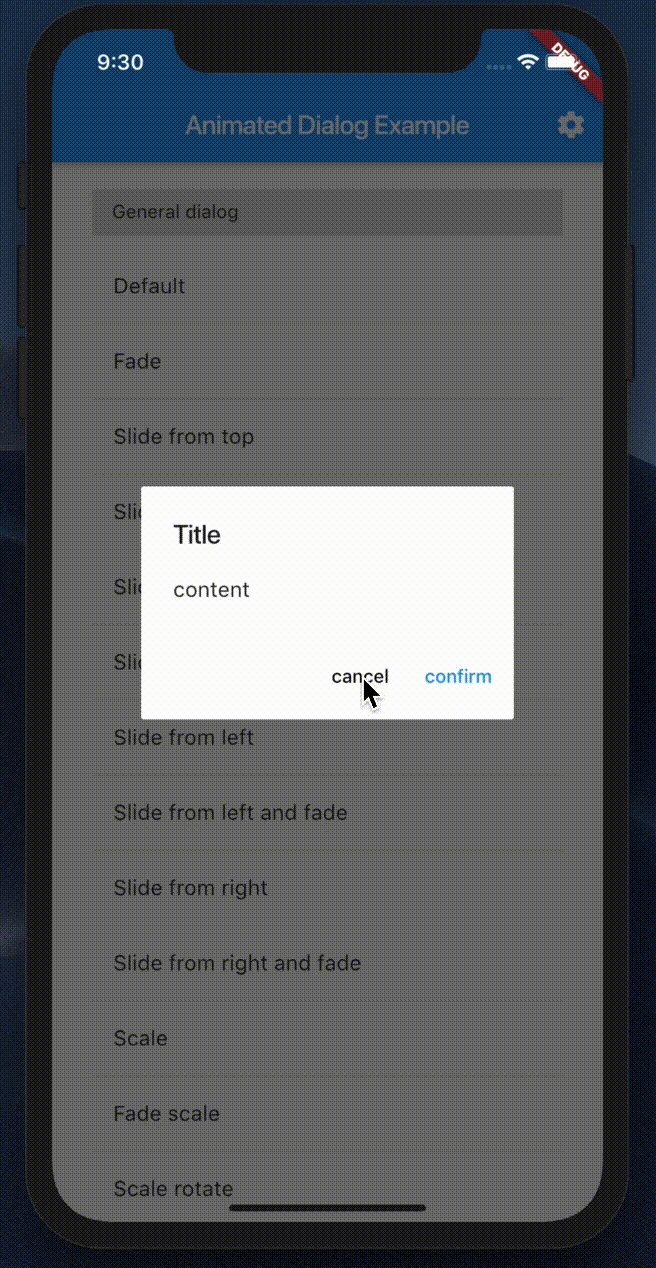
示例动画
以下是一些可用的动画效果截图:



更多动画效果请参考官方文档。
开始使用
添加依赖
首先,在您的 pubspec.yaml 文件中添加插件依赖:
dependencies:
flutter_animated_dialog_updated: ^1.2.0
然后运行 flutter pub get 来安装插件。
导入包
在您的 Dart 文件中导入插件:
import 'package:flutter_animated_dialog_updated/flutter_animated_dialog.dart';
显示动画对话框
以下是显示动画对话框的基本示例:
showAnimatedDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return ClassicGeneralDialogWidget(
titleText: 'Title',
contentText: 'content',
onPositiveClick: () {
Navigator.of(context).pop();
},
onNegativeClick: () {
Navigator.of(context).pop();
},
);
},
animationType: DialogTransitionType.slideFromTopFade,
curve: Curves.fastOutSlowIn,
duration: Duration(seconds: 1),
);
参数说明
| 属性 | 描述 |
|---|---|
| context | BuildContext(必需) |
| barrierDismissible | bool(默认 false) |
| builder | WidgetBuilder(必需) |
| animationType | DialogTransitionType(默认 DialogTransitionType.fade) |
| curve | Curve(默认 Curves.linear) |
| duration | Duration(默认 const Duration(milliseconds: 400)) |
| alignment | AlignmentGeometry(默认 Alignment.center) |
完整示例代码
以下是一个完整的示例应用程序,展示了如何使用 flutter_animated_dialog_updated 插件来显示动画对话框:
import 'package:flutter/material.dart';
import 'package:flutter_animated_dialog_updated/flutter_animated_dialog.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Animated Dialogs"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: ElevatedButton(
onPressed: () {
showAnimatedDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return ClassicGeneralDialogWidget(
titleText: 'Title',
contentText: 'This is the content of the dialog.',
onPositiveClick: () {
Navigator.of(context).pop();
},
onNegativeClick: () {
Navigator.of(context).pop();
},
);
},
animationType: DialogTransitionType.slideFromTopFade,
curve: Curves.fastOutSlowIn,
duration: Duration(seconds: 1),
);
},
child: Text("Show Dialog"),
),
),
],
),
);
}
}
通过上述步骤和示例代码,您可以在Flutter应用中轻松集成并使用 flutter_animated_dialog_updated 插件来实现各种精美的动画对话框。希望这对您有所帮助!
更多关于Flutter动画对话框插件flutter_animated_dialog_updated的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画对话框插件flutter_animated_dialog_updated的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 flutter_animated_dialog_updated 插件来实现动画对话框的示例代码。这个插件可以帮助你创建带有动画效果的对话框,从而提升用户体验。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_animated_dialog_updated 依赖:
dependencies:
flutter:
sdk: flutter
flutter_animated_dialog_updated: ^x.y.z # 替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 应用中,你可以使用以下代码来展示一个带有动画效果的对话框:
import 'package:flutter/material.dart';
import 'package:flutter_animated_dialog_updated/flutter_animated_dialog_updated.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Animated Dialog Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showAnimatedDialog(
context: context,
barrierDismissible: true,
animationType: DialogTransitionType.scale,
builder: (BuildContext context) {
return AnimatedDialog(
title: 'Animated Dialog',
description: 'This is an animated dialog.',
buttonOkText: 'OK',
onPressed: () {
Navigator.of(context).pop();
},
);
},
);
},
child: Text('Show Animated Dialog'),
),
),
),
);
}
}
在这个示例中,我们做了以下几件事:
- 导入必要的包:我们导入了
flutter/material.dart和flutter_animated_dialog_updated包。 - 创建主应用:
MyApp是一个StatelessWidget,它包含一个MaterialApp和一个Scaffold,其中包含一个按钮。 - 按钮点击事件:当按钮被点击时,调用
showAnimatedDialog方法来显示动画对话框。 - 配置对话框:
context:当前的上下文。barrierDismissible:是否可以通过点击背景来关闭对话框(默认为true)。animationType:对话框的动画类型,这里使用了DialogTransitionType.scale。你可以根据需求选择不同的动画类型,如slide,fade,rotate等。builder:一个构建对话框内容的函数,这里返回了一个AnimatedDialog组件。
- 定义对话框内容:
AnimatedDialog接受标题、描述、确认按钮文本和点击确认按钮时的回调函数作为参数。
这样,当用户点击按钮时,就会显示一个带有动画效果的对话框。你可以根据需要自定义对话框的内容和样式。








