Flutter时间间隔选择插件time_interval_picker的使用
Flutter时间间隔选择插件time_interval_picker的使用
简介
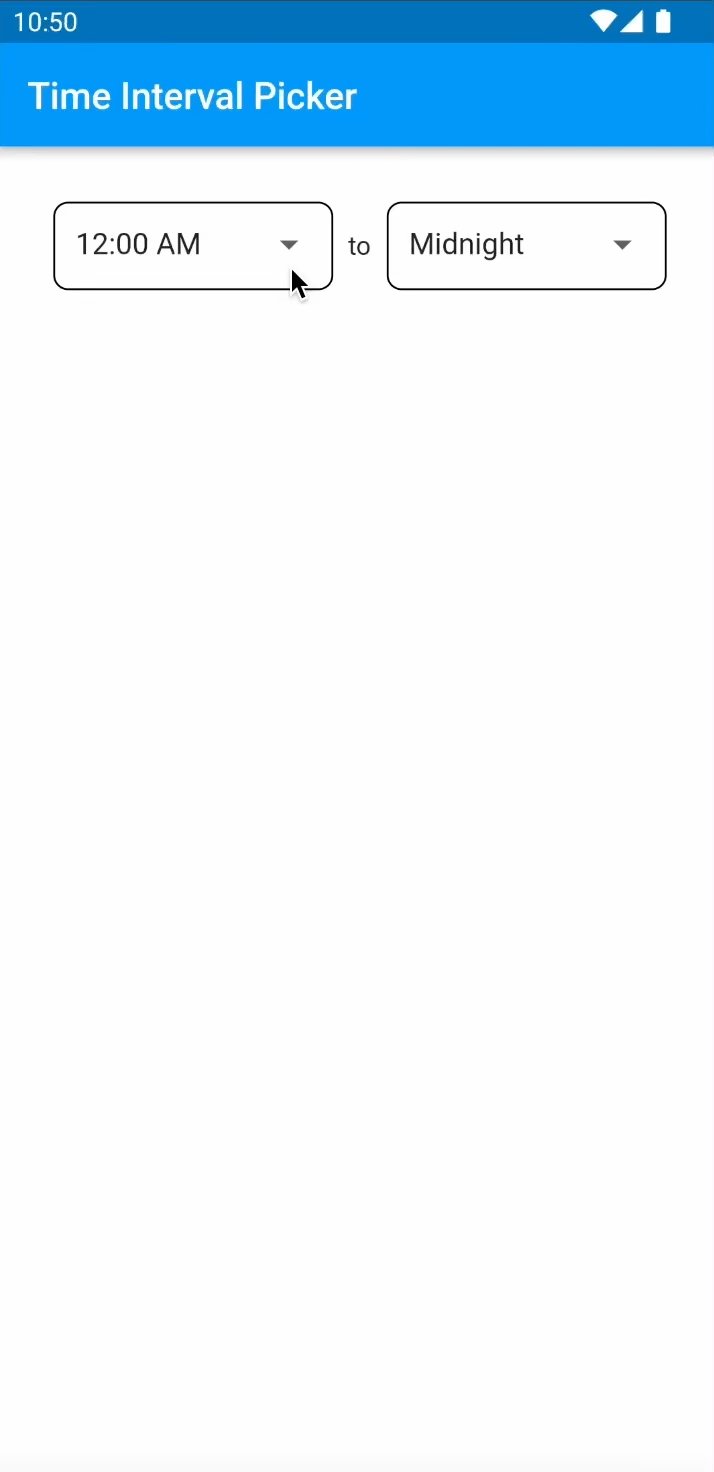
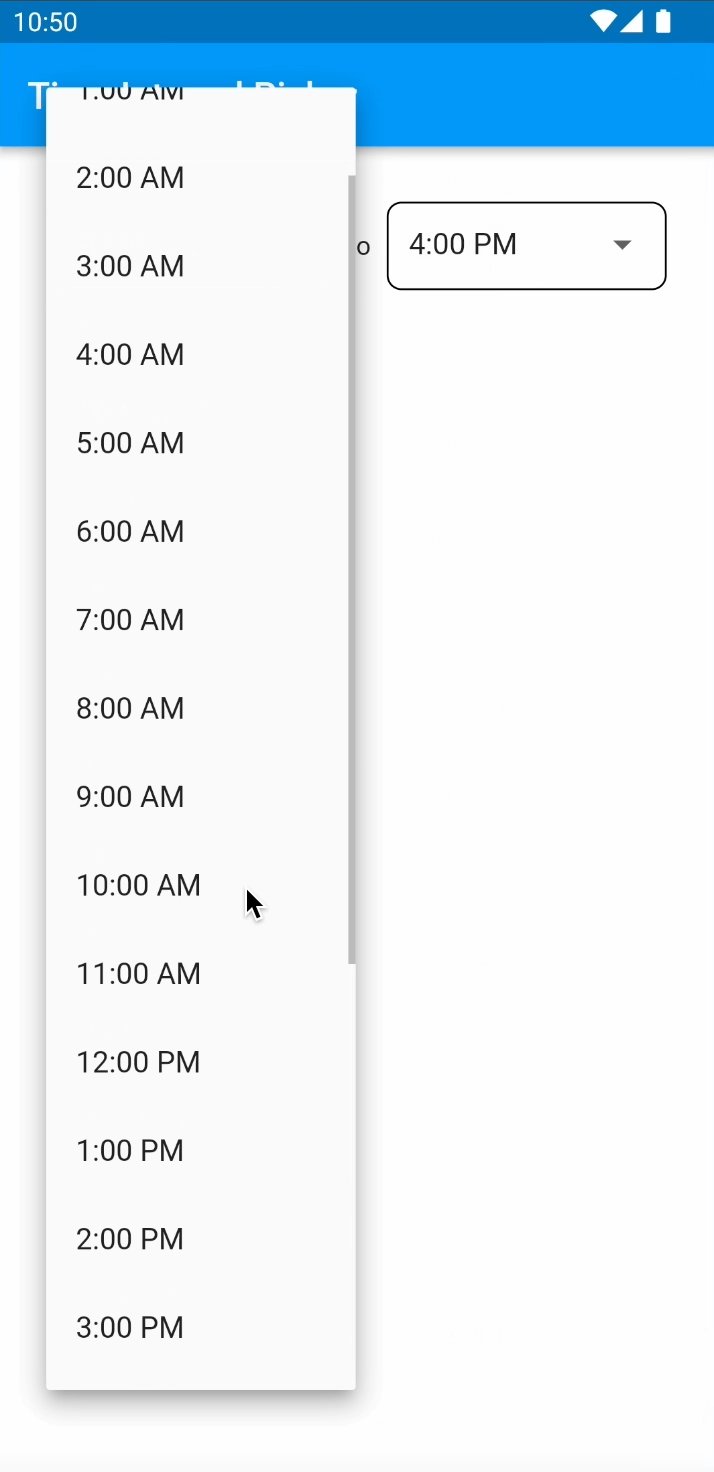
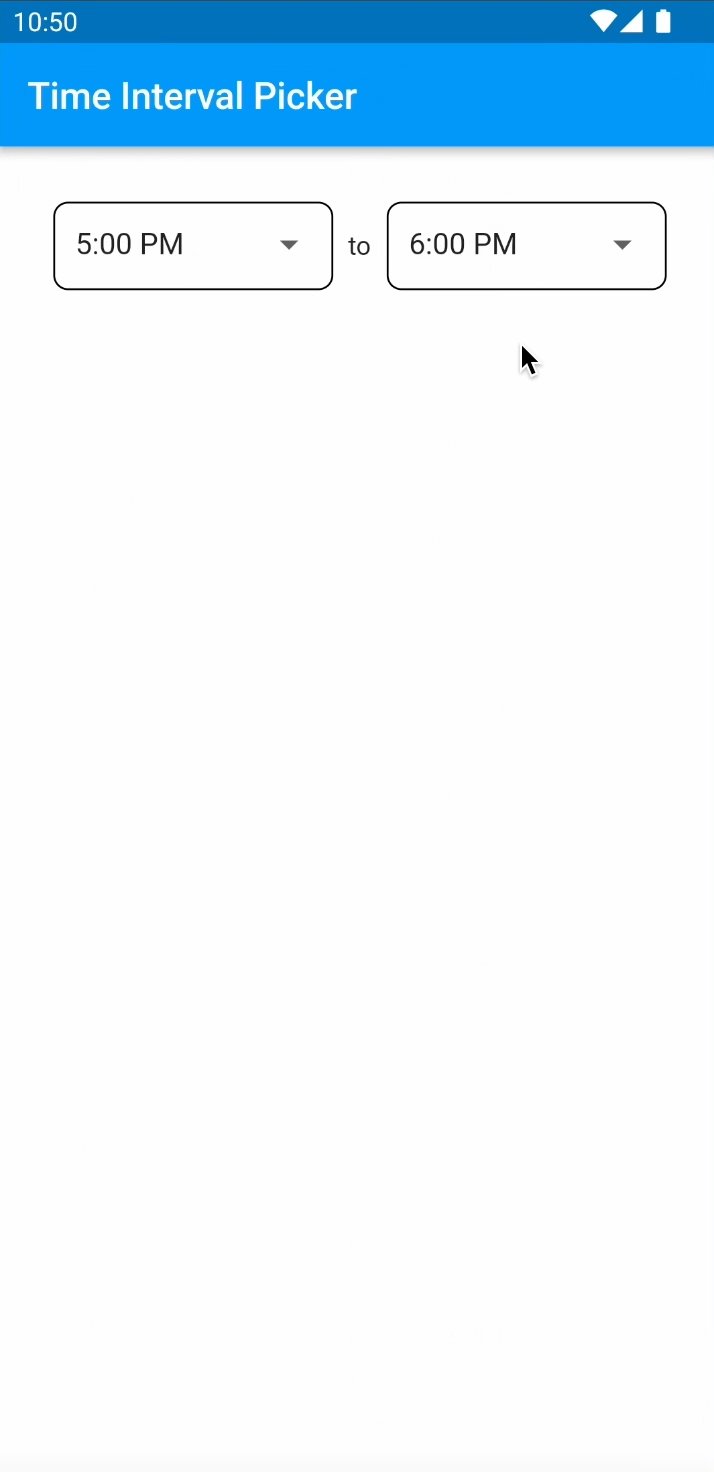
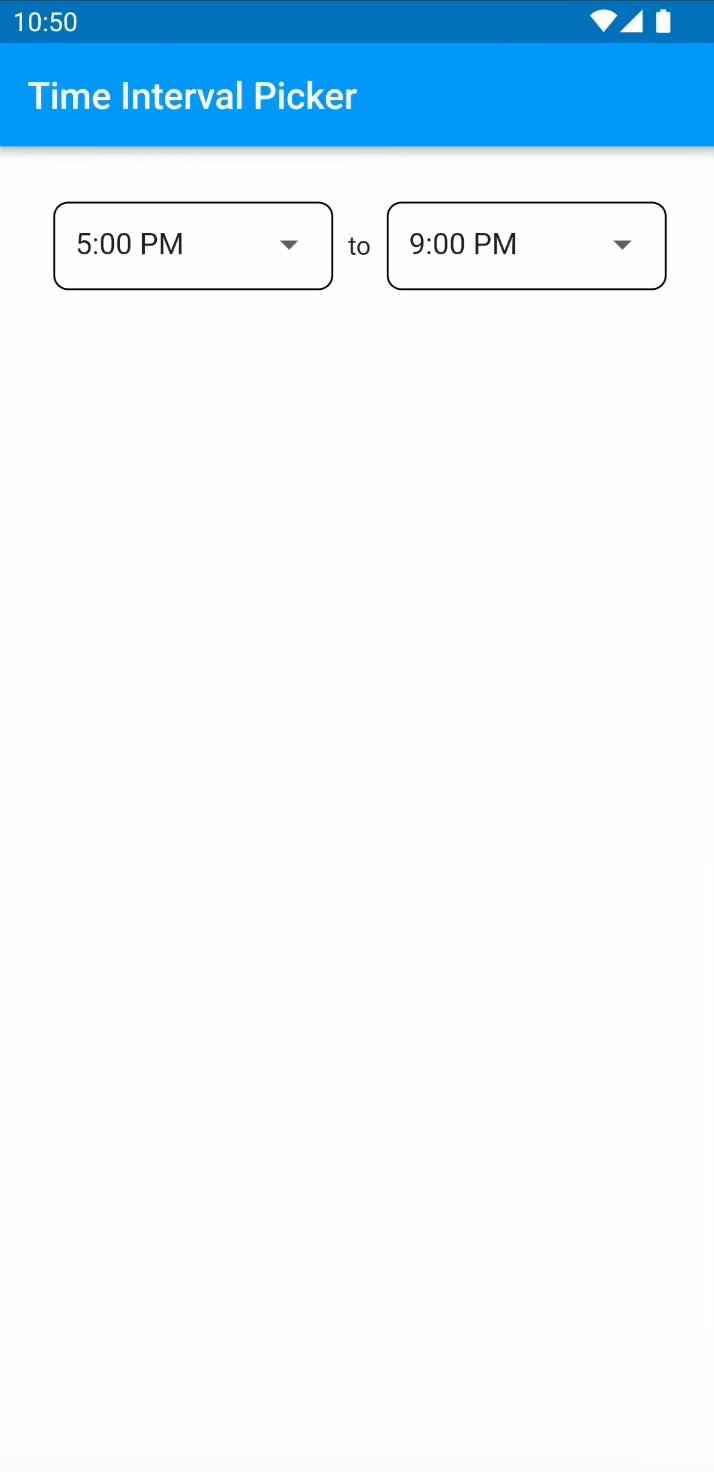
time_interval_picker 是一个自定义的时间间隔选择下拉菜单,用于获取一个时间范围。它提供了直观的用户界面来选择开始时间和结束时间,并支持全天模式的选择。

安装
1. 添加依赖
在 pubspec.yaml 文件中添加以下内容:
dependencies:
time_interval_picker: ^[latest_version]
2. 安装依赖
运行以下命令安装依赖:
flutter pub get
3. 导入包
在 Dart 代码中导入 time_interval_picker 包:
import 'package:time_interval_picker/time_interval_picker.dart';
基本用法
以下是 TimeIntervalPicker 的基本用法示例:
TimeIntervalPicker(
endLimit: null,
startLimit: null,
onChanged: (DateTime? startTime, DateTime? endTime, bool isAllDay) {
// 处理选择的时间间隔
},
),
完整示例代码
下面是一个完整的示例应用程序,展示了如何在 Flutter 应用中使用 time_interval_picker:
import 'package:flutter/material.dart';
import 'package:time_interval_picker/time_interval_picker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Time Interval Picker',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.blue,
primary: Colors.blue,
brightness: Brightness.dark,
background: Colors.white,
),
useMaterial3: true,
scaffoldBackgroundColor: Colors.white,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: const MyHomePage(title: 'Time Interval Picker'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.primary,
title: Text(widget.title, style: const TextStyle(color: Colors.white)),
),
body: Padding(
padding: const EdgeInsets.all(30),
child: TimeIntervalPicker(
endLimit: null,
startLimit: null,
onChanged: (DateTime? startTime, DateTime? endTime, bool isAllDay) {
print('Start Time: $startTime');
print('End Time: $endTime');
print('Is All Day: $isAllDay');
},
),
),
);
}
}
许可证
该项目采用 MIT License 许可证。
总结
通过上述步骤和示例代码,您可以轻松地在 Flutter 应用中集成 time_interval_picker 插件,为用户提供方便的时间间隔选择功能。如果您有任何问题或需要进一步的帮助,请随时查阅官方文档或社区资源。
更多关于Flutter时间间隔选择插件time_interval_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter时间间隔选择插件time_interval_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用time_interval_picker插件的示例代码。这个插件允许用户在两个时间点之间选择一个时间间隔。
首先,你需要在你的pubspec.yaml文件中添加time_interval_picker依赖:
dependencies:
flutter:
sdk: flutter
time_interval_picker: ^x.y.z # 请将 x.y.z 替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以使用TimeIntervalPicker组件来选择时间间隔。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:time_interval_picker/time_interval_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TimeIntervalPicker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime? startTime;
DateTime? endTime;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TimeIntervalPicker Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Start Time: ${startTime?.toLocal()}'),
SizedBox(height: 16.0),
Text('End Time: ${endTime?.toLocal()}'),
SizedBox(height: 32.0),
ElevatedButton(
onPressed: () {
showTimeIntervalPicker(
context: context,
startTime: startTime,
endTime: endTime,
locale: Localizations.localeOf(context),
builder: (context) {
return Material(
elevation: 4.0,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8.0),
),
),
);
},
onConfirm: (selectedStartTime, selectedEndTime) {
setState(() {
startTime = selectedStartTime;
endTime = selectedEndTime;
});
},
onCancel: () {
// 用户取消选择
},
);
},
child: Text('Select Time Interval'),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个按钮,用于显示TimeIntervalPicker。当用户点击按钮时,会弹出一个对话框,允许用户选择开始时间和结束时间。用户选择的时间会通过onConfirm回调传递给我们的状态,并更新UI。
请注意,showTimeIntervalPicker函数是一个自定义函数,用于封装TimeIntervalPicker的显示逻辑。在实际使用中,你可能需要根据time_interval_picker插件的API文档来实现这个函数,因为插件的API可能会随着版本更新而变化。上述代码中的showTimeIntervalPicker只是一个示意,实际使用时你需要根据插件提供的API来实现类似的功能。
希望这个示例能帮助你理解如何在Flutter项目中使用time_interval_picker插件。








