Flutter投票与民意调查插件better_polls的使用
Flutter投票与民意调查插件better_polls的使用
描述
better_polls 是一个Flutter包,用于创建和管理投票和民意调查。该包支持多种视图类型(如创建者视图、投票者视图和只读视图),并且可以通过简单的API来实现丰富的交互功能。它不仅提供了基本的投票选项设置,还允许自定义样式以适应不同的UI需求。
截图展示
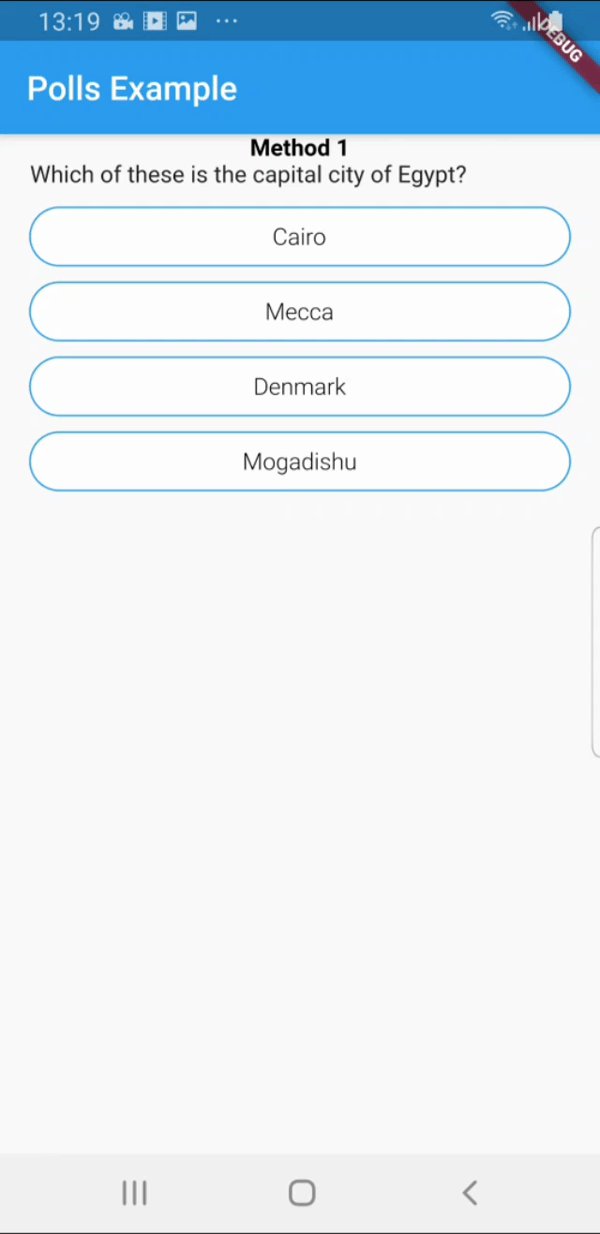
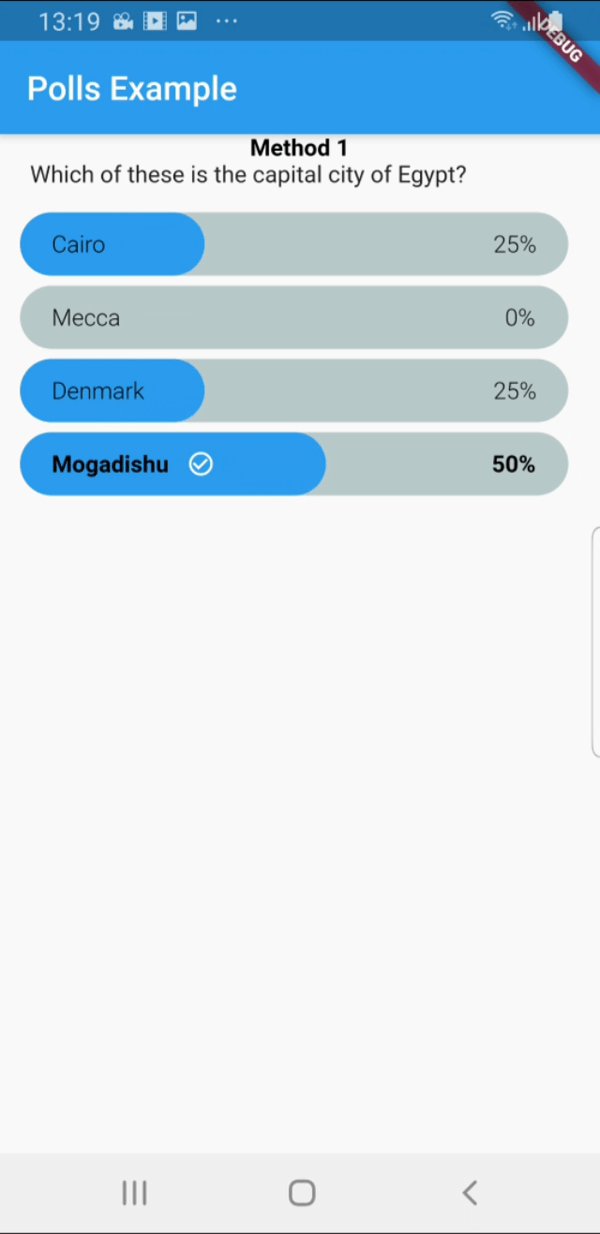
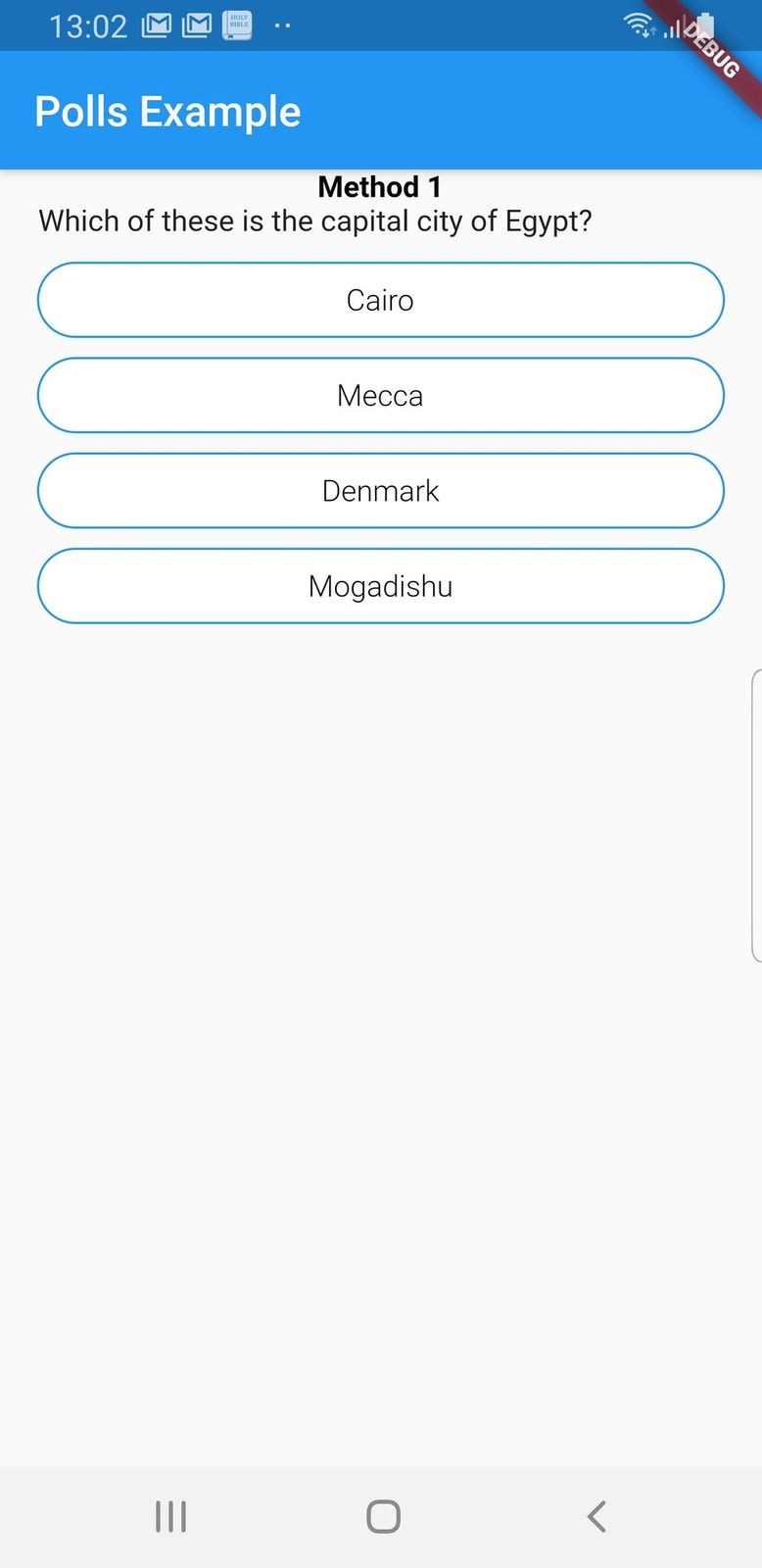
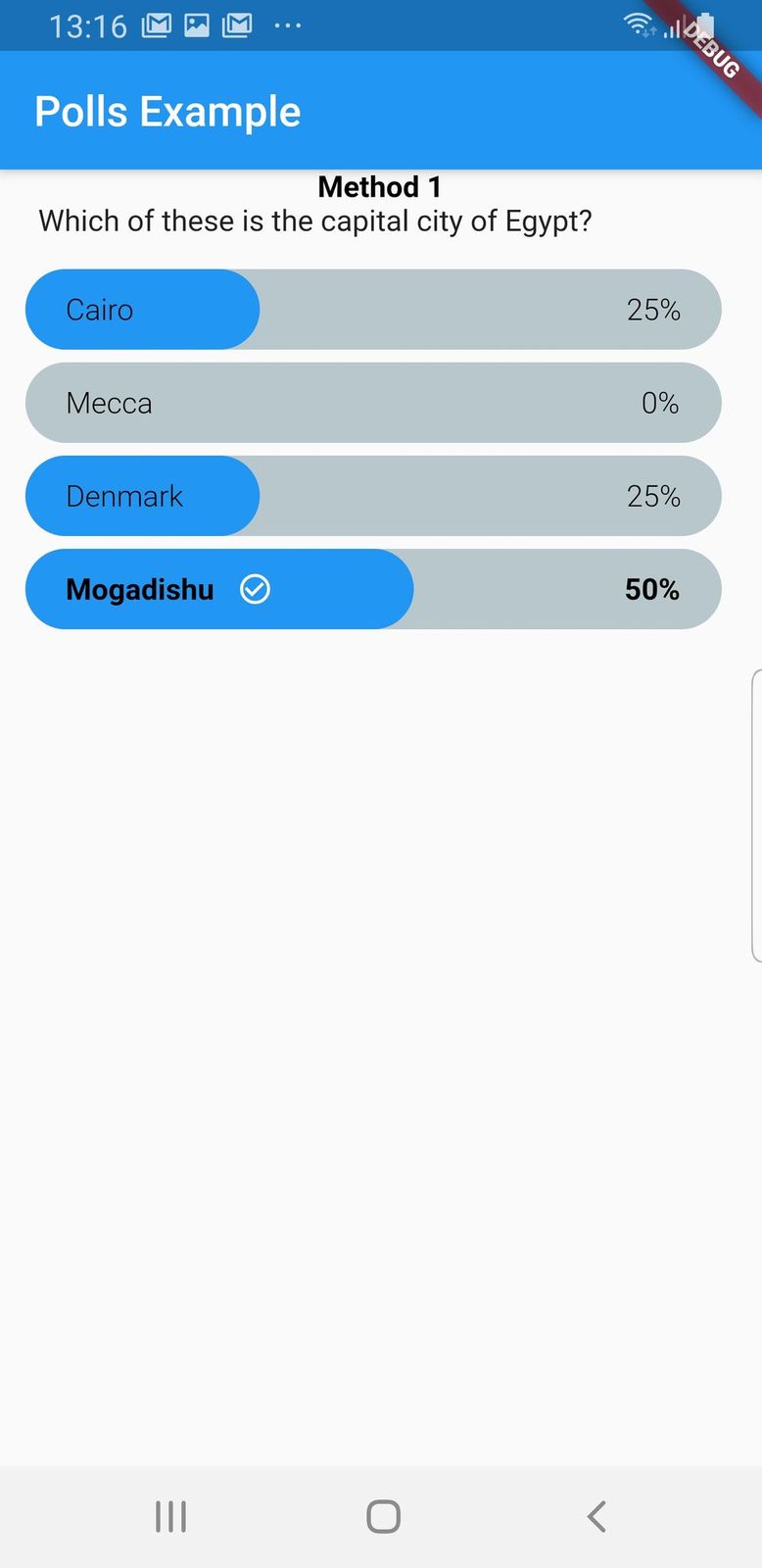
| 投票中 | 未投票 | 已投票 |
|---|---|---|
 |
 |
 |
使用方法
基本用法
首先需要导入 better_polls 包:
import 'package:better_polls/better_polls.dart';
接下来可以在你的页面中添加 Polls 小部件,并根据需要配置其属性。以下是一个完整的示例代码,展示了如何创建一个包含多个选项的投票界面:
import 'package:flutter/material.dart';
import 'package:better_polls/better_polls.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Polls',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const PollView(),
);
}
}
class PollView extends StatefulWidget {
const PollView({Key? key}) : super(key: key);
@override
State<PollView> createState() => _PollViewState();
}
class _PollViewState extends State<PollView> {
double option1 = 1.0;
double option2 = 0.0;
double option3 = 1.0;
double option4 = 1.0;
double option5 = 7.0;
double option6 = 3.0;
double option7 = 17.0;
double option8 = 1.0;
String user = "king@mail.com";
Map<String, int> usersWhoVoted = {
'sam@mail.com': 3,
'mike@mail.com': 4,
'john@mail.com': 1,
'kenny@mail.com': 1
};
String creator = "eddy@mail.com";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Better Polls Example")),
body: SafeArea(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Polls(
children: [
// 这里至少需要两个选项,否则会抛出异常
Polls.options(title: 'Cairo', value: option1),
Polls.options(title: 'Mecca', value: option2),
Polls.options(title: 'Denmark', value: option3),
Polls.options(title: 'Mogadishu', value: option4),
Polls.options(title: 'Maldives', value: option5),
Polls.options(title: 'Brazil', value: option6),
Polls.options(title: 'Ethiopia', value: option7),
Polls.options(title: 'Italy', value: option8),
],
optionBarRadius: 24,
borderWidth: 1,
optionHeight: 50,
optionSpacing: 12,
question: const Padding(
padding: EdgeInsets.only(bottom: 16.0),
child: Text('What is your favorite place?'),
),
currentUser: user,
creatorID: creator,
voteData: usersWhoVoted,
userChoice: usersWhoVoted[user],
onVoteBorderColor: Colors.deepPurple,
voteCastedBorderColor: Colors.orange,
onVoteBackgroundColor: Colors.blue,
leadingBackgroundColor: Colors.lightGreen,
backgroundColor: Colors.grey,
voteCastedBackgroundColor: Colors.grey,
onVote: (choice) {
setState(() {
usersWhoVoted[user] = choice;
});
switch(choice){
case 1:
setState(() { option1 += 1.0; });
break;
case 2:
setState(() { option2 += 1.0; });
break;
case 3:
setState(() { option3 += 1.0; });
break;
case 4:
setState(() { option4 += 1.0; });
break;
case 5:
setState(() { option5 += 1.0; });
break;
case 6:
setState(() { option6 += 1.0; });
break;
case 7:
setState(() { option7 += 1.0; });
break;
case 8:
setState(() { option8 += 1.0; });
break;
}
},
),
),
),
);
}
}
不同类型的投票视图
better_polls 支持三种不同类型的投票视图,分别是创建者视图(creator)、投票者视图(voter)和只读视图(readOnly)。你可以通过设置 viewType 属性来选择合适的视图类型:
Polls(
viewType: PollsType.creator, // 或者 PollsType.voter 或者 PollsType.readOnly
);
以上就是 better_polls 的基本使用介绍,希望能帮助到你!如果你有任何问题或者需要进一步的帮助,请随时提问。
更多关于Flutter投票与民意调查插件better_polls的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter投票与民意调查插件better_polls的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用better_polls插件来进行投票与民意调查的一个简单示例。better_polls插件(假设它存在且功能如描述)可能会提供创建、管理和展示投票的相关功能。以下代码展示了如何集成和使用这个插件。
首先,确保你已经在pubspec.yaml文件中添加了better_polls依赖:
dependencies:
flutter:
sdk: flutter
better_polls: ^latest_version # 请替换为实际的最新版本号
然后,运行flutter pub get来获取依赖。
接下来,我们创建一个简单的Flutter应用,展示如何使用better_polls插件。
main.dart
import 'package:flutter/material.dart';
import 'package:better_polls/better_polls.dart'; // 假设这是插件的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Voting App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: VotingScreen(),
);
}
}
class VotingScreen extends StatefulWidget {
@override
_VotingScreenState createState() => _VotingScreenState();
}
class _VotingScreenState extends State<VotingScreen> {
late Poll poll;
@override
void initState() {
super.initState();
// 初始化一个投票示例
poll = Poll(
id: '1',
question: 'Which framework do you prefer for mobile development?',
options: [
PollOption(id: '1', text: 'Flutter'),
PollOption(id: '2', text: 'React Native'),
PollOption(id: '3', text: 'Xamarin'),
],
);
// 假设better_polls有一个方法来初始化或加载投票数据
// BetterPolls.instance.initializePoll(poll); // 如果插件提供此方法的话
}
void handleVote(String optionId) {
// 假设better_polls有一个方法来处理投票
// BetterPolls.instance.vote(poll.id, optionId).then((result) {
// print('Vote cast successfully: $result');
// }).catchError((error) {
// print('Error casting vote: $error');
// });
// 由于我们不能直接调用假设的方法,这里我们仅模拟投票结果
setState(() {
// 更新poll的状态以反映投票结果(这里仅做示例,实际中应根据API或数据库更新)
poll.options.forEach((option) {
if (option.id == optionId) {
option.votes += 1;
}
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(poll.question),
),
body: ListView.builder(
itemCount: poll.options.length,
itemBuilder: (context, index) {
final option = poll.options[index];
return ListTile(
title: Text(option.text),
trailing: Text('${option.votes} votes'),
onTap: () => handleVote(option.id),
);
},
),
);
}
}
// 假设的Poll和PollOption类定义(实际中这些类应由better_polls插件提供)
class Poll {
final String id;
final String question;
final List<PollOption> options;
Poll({required this.id, required this.question, required this.options});
}
class PollOption {
final String id;
final String text;
int votes = 0; // 初始化为0票
PollOption({required this.id, required this.text});
}
注意事项:
-
插件API:上述代码假设
better_polls插件提供了某些方法和类,如Poll、PollOption以及投票处理的方法。实际使用中,你需要根据插件的文档来调整代码。 -
状态管理:对于生产级应用,建议使用状态管理库(如Provider、Riverpod或GetX)来管理投票数据的状态,以便在多个屏幕或组件间共享和更新状态。
-
持久化:对于真实应用,投票数据通常需要持久化到数据库或服务器。你可能需要集成额外的插件或服务来处理数据持久化。
-
错误处理:示例代码中没有包括详细的错误处理逻辑。在实际应用中,应添加适当的错误处理来增强应用的健壮性。
-
UI设计:示例UI非常基础。在实际应用中,你可能需要设计更复杂的UI来提升用户体验。
由于better_polls插件是假设的,实际使用时,请查阅该插件的官方文档和API参考,以获取准确的使用方法和类定义。








