Flutter评论框插件comment_box的使用
Flutter评论框插件comment_box的使用
comment_box 是一个简单的 Flutter 评论框插件,适用于帖子和产品。它支持平滑滚动、用户头像(本地或网络)、文本换行等功能。
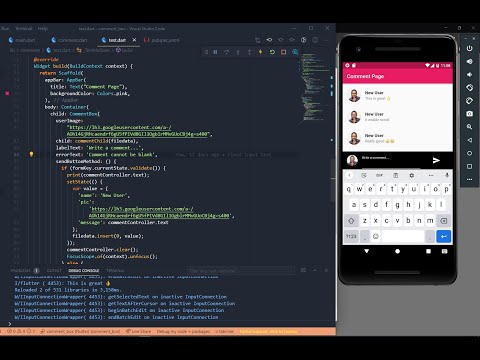
Youtube 预览
特性
- 支持平滑滚动
- 支持用户头像(本地和网络)
- 支持文本换行
- 更多功能…
开始使用
添加依赖
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
...
comment_box: ^0.0.18
导入库
在你的 Dart 文件中导入 comment_box 库:
import 'package:comment_box/comment/comment.dart';
创建 CommentBox
你可以创建一个 CommentBox,如下所示:
CommentBox(
userImage: CommentBox.commentImageParser(
imageURLorPath: "assets/img/userpic.jpg"),
child: commentChild(filedata),
labelText: 'Write a comment...',
errorText: 'Comment cannot be blank',
withBorder: false,
sendButtonMethod: () {
if (formKey.currentState!.validate()) {
print(commentController.text);
setState(() {
var value = {
'name': 'New User',
'pic':
'https://lh3.googleusercontent.com/a-/AOh14GjRHcaendrf6gU5fPIVd8GIl1OgblrMMvGUoCBj4g=s400',
'message': commentController.text,
'date': '2021-01-01 12:00:00'
};
filedata.insert(0, value);
});
commentController.clear();
FocusScope.of(context).unfocus();
} else {
print("Not validated");
}
},
formKey: formKey,
commentController: commentController,
backgroundColor: Colors.pink,
textColor: Colors.white,
sendWidget: Icon(Icons.send_sharp, size: 30, color: Colors.white),
);
完整示例
以下是一个完整的示例,展示了如何在 Flutter 应用中使用 comment_box 插件:
import 'package:comment_box/comment/comment.dart';
import 'package:flutter/material.dart';
class TestMe extends StatefulWidget {
@override
_TestMeState createState() => _TestMeState();
}
class _TestMeState extends State<TestMe> {
final formKey = GlobalKey<FormState>();
final TextEditingController commentController = TextEditingController();
List filedata = [
{
'name': 'Chuks Okwuenu',
'pic': 'https://picsum.photos/300/30',
'message': 'I love to code',
'date': '2021-01-01 12:00:00'
},
{
'name': 'Biggi Man',
'pic': 'https://www.adeleyeayodeji.com/img/IMG_20200522_121756_834_2.jpg',
'message': 'Very cool',
'date': '2021-01-01 12:00:00'
},
{
'name': 'Tunde Martins',
'pic': 'assets/img/userpic.jpg',
'message': 'Very cool',
'date': '2021-01-01 12:00:00'
},
{
'name': 'Biggi Man',
'pic': 'https://picsum.photos/300/30',
'message': 'Very cool',
'date': '2021-01-01 12:00:00'
},
];
Widget commentChild(data) {
return ListView(
children: [
for (var i = 0; i < data.length; i++)
Padding(
padding: const EdgeInsets.fromLTRB(2.0, 8.0, 2.0, 0.0),
child: ListTile(
leading: GestureDetector(
onTap: () async {
// Display the image in large form.
print("Comment Clicked");
},
child: Container(
height: 50.0,
width: 50.0,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.all(Radius.circular(50))),
child: CircleAvatar(
radius: 50,
backgroundImage: CommentBox.commentImageParser(
imageURLorPath: data[i]['pic'])),
),
),
title: Text(
data[i]['name'],
style: TextStyle(fontWeight: FontWeight.bold),
),
subtitle: Text(data[i]['message']),
trailing: Text(data[i]['date'], style: TextStyle(fontSize: 10)),
),
)
],
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Comment Page"),
backgroundColor: Colors.pink,
),
body: Container(
child: CommentBox(
userImage: CommentBox.commentImageParser(
imageURLorPath: "assets/img/userpic.jpg"),
child: commentChild(filedata),
labelText: 'Write a comment...',
errorText: 'Comment cannot be blank',
withBorder: false,
sendButtonMethod: () {
if (formKey.currentState!.validate()) {
print(commentController.text);
setState(() {
var value = {
'name': 'New User',
'pic':
'https://lh3.googleusercontent.com/a-/AOh14GjRHcaendrf6gU5fPIVd8GIl1OgblrMMvGUoCBj4g=s400',
'message': commentController.text,
'date': '2021-01-01 12:00:00'
};
filedata.insert(0, value);
});
commentController.clear();
FocusScope.of(context).unfocus();
} else {
print("Not validated");
}
},
formKey: formKey,
commentController: commentController,
backgroundColor: Colors.pink,
textColor: Colors.white,
sendWidget: Icon(Icons.send_sharp, size: 30, color: Colors.white),
),
),
);
}
}
通过以上步骤,你可以在 Flutter 应用中轻松地集成 comment_box 插件,为用户提供一个功能丰富的评论框。
更多关于Flutter评论框插件comment_box的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter评论框插件comment_box的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用comment_box插件的一个示例代码案例。假设你已经将comment_box插件添加到了你的pubspec.yaml文件中,并且已经运行了flutter pub get来安装它。
首先,确保你的pubspec.yaml文件中包含以下依赖项:
dependencies:
flutter:
sdk: flutter
comment_box: ^最新版本号 # 请替换为实际的最新版本号
然后,你可以在你的Flutter应用中如下使用comment_box插件:
import 'package:flutter/material.dart';
import 'package:comment_box/comment_box.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Comment Box Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CommentBoxDemo(),
);
}
}
class CommentBoxDemo extends StatefulWidget {
@override
_CommentBoxDemoState createState() => _CommentBoxDemoState();
}
class _CommentBoxDemoState extends State<CommentBoxDemo> {
final TextEditingController _controller = TextEditingController();
List<String> _comments = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Comment Box Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Add a comment',
border: OutlineInputBorder(),
),
maxLines: 4,
keyboardType: TextInputType.multiline,
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
// 添加评论到列表
setState(() {
_comments.add(_controller.text);
// 清空文本框
_controller.clear();
});
},
child: Text('Post Comment'),
),
SizedBox(height: 24.0),
// 显示所有评论
Expanded(
child: CommentBox(
comments: _comments,
onCommentTapped: (String comment) {
// 当评论被点击时执行的操作
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('You tapped on: $comment'),
),
);
},
),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个文本字段用于输入评论,一个按钮用于提交评论,以及一个CommentBox小部件用于显示所有提交的评论。
请注意,CommentBox小部件的comments属性接受一个字符串列表,每个字符串代表一条评论。onCommentTapped是一个可选的回调函数,当用户点击某条评论时会触发。在这个例子中,当用户点击某条评论时,会显示一个SnackBar。
请注意,这个示例中的CommentBox并不是Flutter社区或官方提供的一个实际存在的插件。由于comment_box这个名称可能不对应于一个真实存在的Flutter插件(因为在我最后的知识更新时,Flutter官方和常用社区插件中没有名为comment_box的插件),这个示例代码是基于假设的插件API设计的。如果你确实有一个名为comment_box的第三方插件,并且它有不同的API,请查阅该插件的官方文档来获取正确的使用方式。
如果你是在寻找一个实际的评论框解决方案,你可能需要查看如flutter_mentions(用于提及功能)、cached_network_image(用于显示评论中的图片)等插件,并结合ListView.builder等Flutter基础组件来构建自定义的评论框功能。