Flutter动画效果插件animated_dashed_circle的使用
Flutter动画效果插件animated_dashed_circle的使用
功能特性
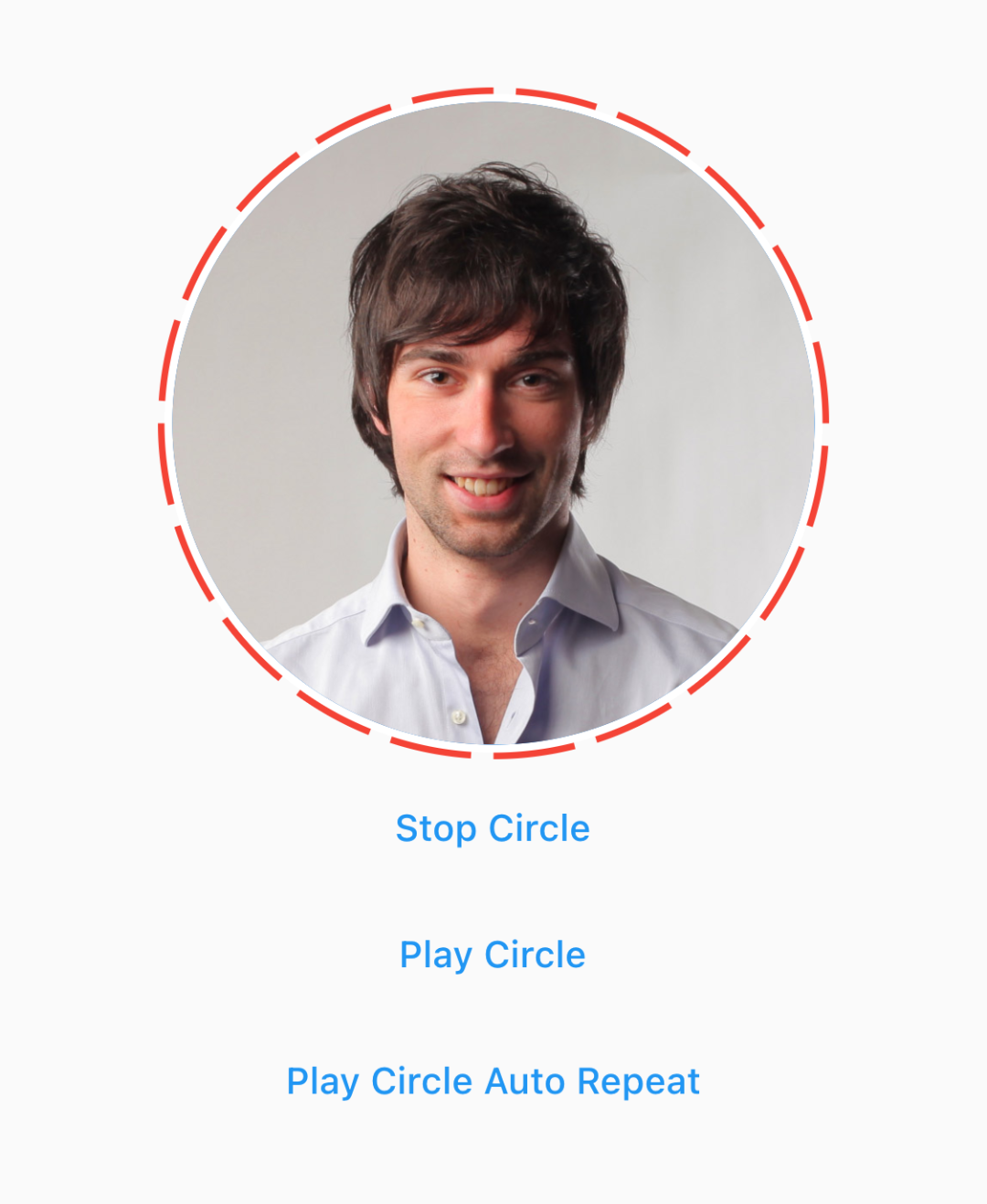
使用此Flutter插件,你可以在任何需要的地方添加动画虚线圆圈,就像Instagram故事中的效果一样。

开始使用
使用此插件不需要任何权限。
使用方法
请参考示例文件夹中的示例代码。
定义动画虚线圆圈
AnimatedDashedCircle().show(
image: const AssetImage("assets/user.jpg"),
autoPlay: true,
duration: const Duration(seconds: 5),
height: 250,
borderWidth: 5,
)
停止动画
onPressed: () => AnimatedDashedCircle().stopCircle(),
播放一次动画

onPressed: () => AnimatedDashedCircle().playCircle(),
循环播放动画

onPressed: () => AnimatedDashedCircle().playCircle(type: AnimatedDashedCircleType.repeat),
其他信息
更多详细信息请访问 avseng.net
示例代码
以下是完整的示例代码,展示了如何在项目中使用animated_dashed_circle插件:
import 'package:animated_dashed_circle/animated_dashed_circle.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
primaryColor: Colors.pink,
),
home: const MyHomePage(title: 'Animated Dashed Circle'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
AnimatedDashedCircle().show(
image: const AssetImage("assets/user.jpg"),
autoPlay: true,
contentPadding: 4,
duration: const Duration(seconds: 5),
height: 250,
borderWidth: 5,
),
TextButton(
onPressed: () => AnimatedDashedCircle().stopCircle(),
child: const Text("Stop Circle"),
),
TextButton(
onPressed: () => AnimatedDashedCircle().playCircle(),
child: const Text("Play Circle"),
),
TextButton(
onPressed: () => AnimatedDashedCircle().playCircle(type: AnimatedDashedCircleType.repeat),
child: const Text("Play Circle Auto Repeat"),
)
],
),
),
);
}
}
希望这些信息对你有所帮助!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter动画效果插件animated_dashed_circle的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画效果插件animated_dashed_circle的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用animated_dashed_circle插件来创建动画效果的代码示例。animated_dashed_circle插件允许你创建一个带有虚线边框的动画圆。
首先,你需要在你的pubspec.yaml文件中添加该插件的依赖:
dependencies:
flutter:
sdk: flutter
animated_dashed_circle: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Dart文件中使用AnimatedDashedCircle组件。以下是一个完整的示例,展示了如何使用这个插件:
import 'package:flutter/material.dart';
import 'package:animated_dashed_circle/animated_dashed_circle.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Animated Dashed Circle Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Animated Dashed Circle Demo'),
),
body: Center(
child: AnimatedDashedCircleDemo(),
),
),
);
}
}
class AnimatedDashedCircleDemo extends StatefulWidget {
@override
_AnimatedDashedCircleDemoState createState() => _AnimatedDashedCircleDemoState();
}
class _AnimatedDashedCircleDemoState extends State<AnimatedDashedCircleDemo> with SingleTickerProviderStateMixin {
late AnimationController _controller;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
)..repeat(reverse: true);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimatedDashedCircle(
size: 150.0,
strokeWidth: 2.0,
gapLength: 10.0,
color: Colors.blue,
animation: _controller,
child: Center(
child: Text(
'Loading...',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
);
}
}
代码解释
-
依赖添加:在
pubspec.yaml文件中添加animated_dashed_circle依赖。 -
导入包:在Dart文件中导入
animated_dashed_circle包。 -
创建主应用:使用
MaterialApp创建一个Flutter应用,并在其中包含一个Scaffold,AppBar和Center组件。 -
创建动画状态:
AnimatedDashedCircleDemo是一个有状态的组件,它包含了一个AnimationController来控制动画。 -
初始化动画控制器:在
initState方法中初始化AnimationController,并设置动画的持续时间和重复行为。 -
释放资源:在
dispose方法中释放AnimationController资源。 -
构建动画组件:在
build方法中,使用AnimatedDashedCircle组件并传递所需的参数,如大小、线条宽度、间隙长度、颜色和动画控制器。同时,你可以指定一个子组件(如文本),这个子组件会显示在动画圆的中心。
这个示例展示了如何使用animated_dashed_circle插件来创建一个带有虚线边框的动画圆,并在圆中心显示加载文本。你可以根据需要调整动画的参数和子组件的样式。








