Flutter模拟器集成插件simulator的使用
Flutter模拟器集成插件simulator的使用
简介
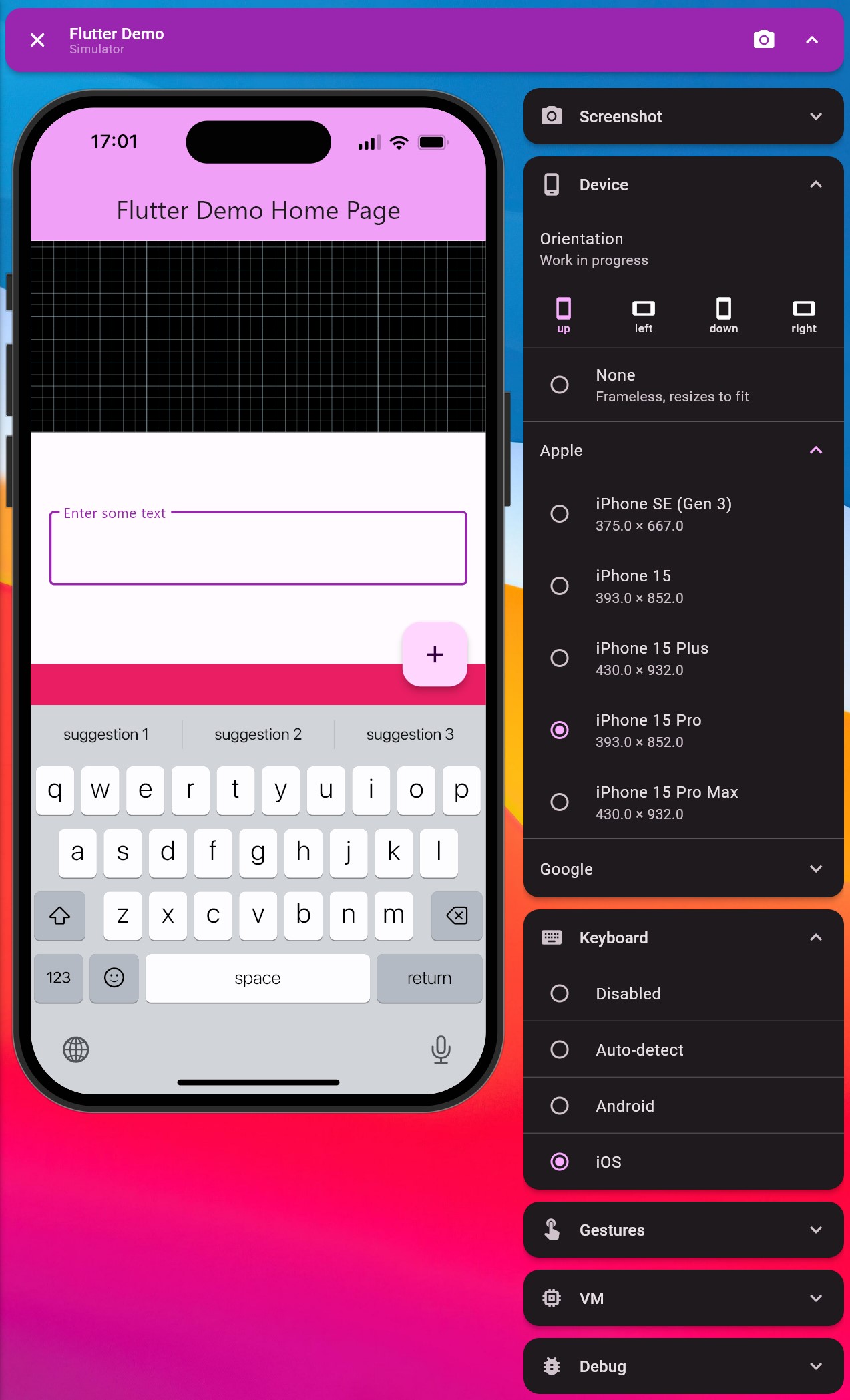
simulator 是一个用于Flutter的设备模拟器,可以在桌面环境中运行你的应用,并模拟不同设备。这对于快速开发跨平台用户界面非常有用。


注意:这是一个进行中的工作,可能包含bug,请谨慎使用。
功能
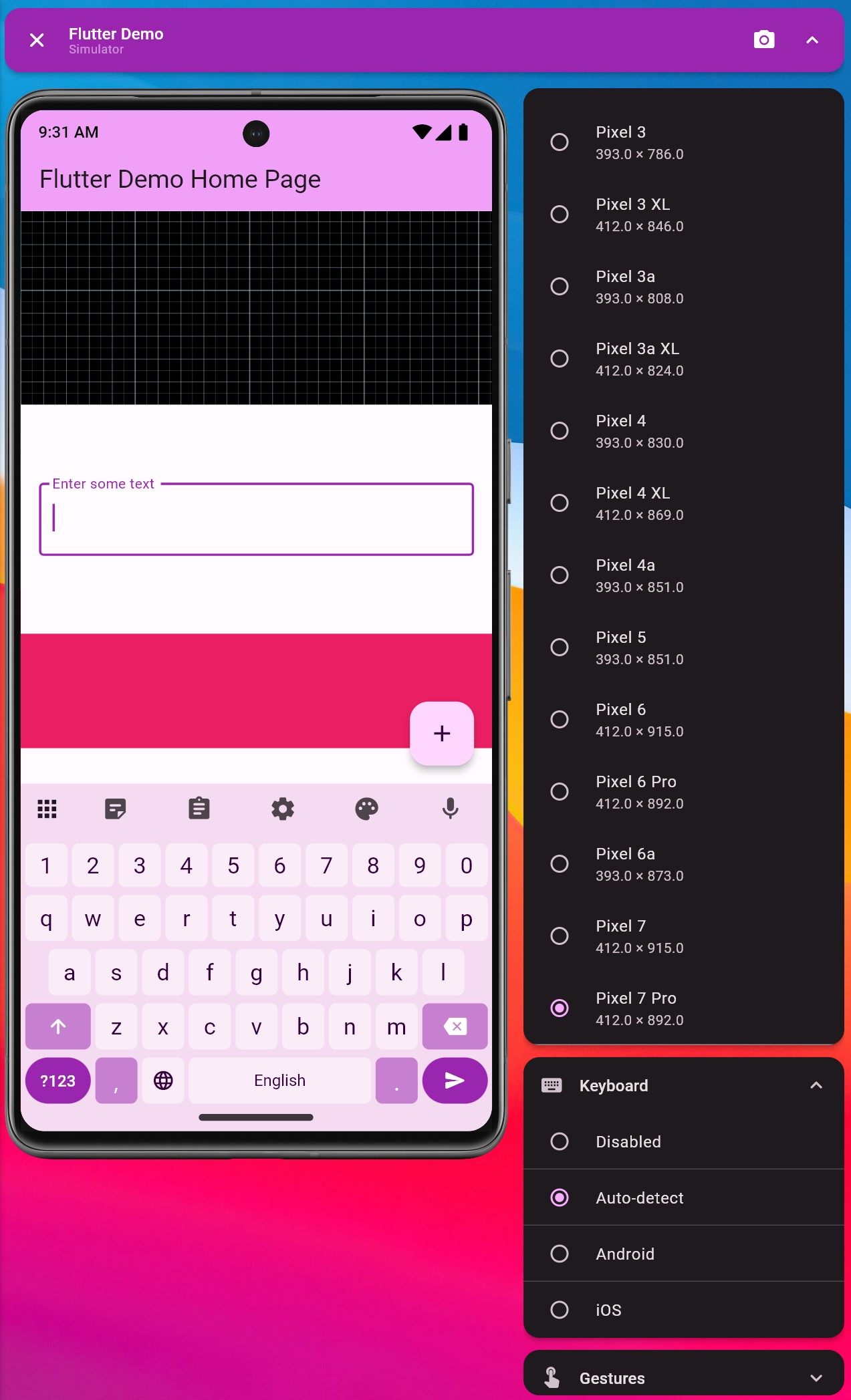
- 模拟多种Android和iOS设备(列表如下)。
- 像素级精确的设备截图,适合创建营销图片。
- 模拟设备键盘。
- 使用鼠标合成移动手势(点击、拖动、缩放等)。
- 快速启用各种Flutter调试标志。
- 完整的
MediaQuery和系统语言环境控制。 - 支持自定义模块。
进行中的功能
- 设备旋转(可用但有bug)。
- 录制模拟设备的视频。
- 更容易拦截系统调用。
- 改进语言环境模块。
支持的设备
- iPhone 15
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- iPhone SE (gen 3)
- Pixel phones (从2到7,包括a和XL变体)
使用方法
1. 添加依赖
在pubspec.yaml文件中添加simulator包:
dependencies:
simulator: ^0.3.2
注意:此包仅在Debug模式下工作。发布模式下整个包应被树摇优化掉。
2. 创建入口点
为模拟器创建一个单独的入口文件,例如main.simulator.dart:
import 'package:simulator/simulator.dart';
import 'package:flutter/material.dart';
void main() {
runSimulatorApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.purple),
useMaterial3: true,
),
darkTheme: ThemeData(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.purple,
brightness: Brightness.dark,
),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
late final _controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 1),
)..repeat(reverse: true);
late final _animation = createSimulatedAnimation(
CurvedAnimation(
parent: _controller,
curve: const Interval(
0.0,
1.0,
curve: Curves.easeInOut,
),
),
label: 'Rotation Animation',
);
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const SizedBox(height: 64.0),
Text(
'Current locale is ${Localizations.localeOf(context)}',
style: Theme.of(context).textTheme.headlineMedium,
),
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
const SizedBox(height: 64.0),
AnimatedBuilder(
animation: _animation,
builder: (context, child) {
return Transform.rotate(
angle: _animation.value * 2 * pi,
child: child,
);
},
child: Container(
width: 200.0,
height: 200.0,
color: Colors.purple,
),
),
const SizedBox(height: 64.0),
ElevatedButton(
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Alert Dialog'),
content: const Text('This is an alert dialog.'),
actions: [
TextButton(
onPressed: () => Navigator.of(context).pop(),
child: const Text('OK'),
),
],
);
},
);
},
child: const Text('Show Alert Dialog'),
),
const SizedBox(height: 64.0),
InteractiveViewer(
panEnabled: true,
child: Container(
width: 2000.0,
height: 200.0,
color: Colors.black,
child: const GridPaper(),
),
),
..._testContainers,
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
List<Container> get _testContainers => List.generate(
10,
(v) {
if (v % 2 == 0) {
return Container(
height: 200.0,
alignment: Alignment.center,
padding: const EdgeInsets.all(16.0),
child: const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter some text',
),
),
);
}
return Container(
height: 100,
color: Colors.primaries[v % Colors.primaries.length],
);
},
);
3. 运行模拟器
确保在桌面平台上运行模拟器:
flutter run -t lib/main.simulator.dart
更多关于Flutter模拟器集成插件simulator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter模拟器集成插件simulator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter项目中集成和使用simulator插件可以帮助开发者更方便地在模拟器上执行一系列操作,例如启动模拟器、安装应用等。下面是一个基本的步骤指南和代码案例,展示如何在Flutter项目中集成和使用simulator插件。
步骤 1: 添加依赖
首先,在你的pubspec.yaml文件中添加simulator插件的依赖:
dependencies:
flutter:
sdk: flutter
simulator: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
步骤 2: 导入插件
在你的Dart文件中导入simulator插件:
import 'package:simulator/simulator.dart';
步骤 3: 使用插件
下面是一个简单的代码示例,展示如何使用simulator插件来列出所有可用的模拟器并启动其中一个:
import 'package:flutter/material.dart';
import 'package:simulator/simulator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<Simulator> simulators = [];
@override
void initState() {
super.initState();
_listSimulators();
}
Future<void> _listSimulators() async {
try {
simulators = await Simulator.listAll();
print('Available simulators: ${simulators.map((e) => e.name).join(', ')}');
setState(() {});
} catch (e) {
print('Error listing simulators: $e');
}
}
Future<void> _launchSimulator(Simulator simulator) async {
try {
await simulator.launch();
print('Launched simulator: ${simulator.name}');
} catch (e) {
print('Error launching simulator: $e');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Simulator Plugin Example'),
),
body: Center(
child: simulators.isEmpty
? CircularProgressIndicator()
: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Available Simulators:'),
DropdownButton<Simulator>(
value: simulators.firstOrNull,
hint: Text('Select a simulator'),
onChanged: (Simulator? newValue) {
if (newValue != null) {
_launchSimulator(newValue);
}
},
items: simulators.map<DropdownMenuItem<Simulator>>((Simulator simulator) {
return DropdownMenuItem<Simulator>(
value: simulator,
child: Text(simulator.name),
);
}).toList(),
),
],
),
),
),
);
}
}
注意事项
- 权限问题:确保你的开发环境有权限访问和管理模拟器。
- 模拟器状态:在调用
simulator.launch()之前,最好检查模拟器是否已经运行,以避免不必要的启动操作。 - 插件版本:插件的API可能会随着版本更新而变化,请参考最新的官方文档以获取最新的API信息。
以上代码提供了一个基本框架,你可以根据具体需求进行扩展和修改。例如,你可以添加错误处理、UI优化等功能。








