HarmonyOS 鸿蒙Next 应用查看课程详情完成时延性能优化工具使用案例
HarmonyOS 鸿蒙Next 应用查看课程详情完成时延性能优化工具使用案例
场景导入
通过性能工具扫描发现,应用查看课程详情耗时过长,超过了7s。但由于业务问题,不允许多端同时进入同一课程看课,不能在首页进行鉴权,否则会把其它正在学习课程的端挤下线,本场景通过采用应用体检工具进行问题发现、定位及修改。
目标规则
针对页面转场完成时延的场景,应用体检工具有针对性的体检规则,再结合应用课程详情页是采用web加载的业务背景,我们选择的目标体检工具检测规则是:
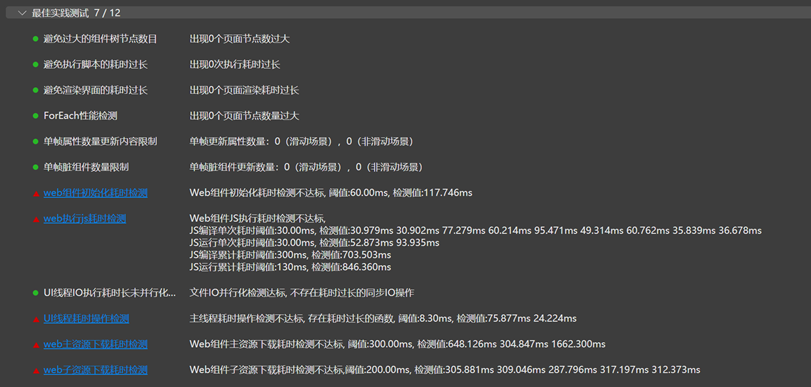
- web组件初始化耗时检测应用web页面加载场景下,web组件初始化时间不超过25ms。
- web执行js耗时检测应用web页面加载场景下,web页面单个js编译时间不超过30ms,单个js运行时间不超过30ms,总体js执行时间不超过300ms。
- web主资源下载耗时检测应用web页面加载场景下,web主资源下载时间不超过300ms。
- web子资源下载耗时检测应用web页面加载场景下,web单个子资源下载时间不超过200ms。
参考链接:规则总览–最佳实践。
使用性能检测工具检测性能问题
选择Benchmark,快速性能测试勾选页面内点击操作完成时延快速检测,最佳实践勾选web组件初始化耗时检测、web执行js耗时检测、web主资源下载耗时检测、web子资源下载耗时检测。启动检测后工具会自动拉起应用并在首页停留,接下来由开发者手动操作手机界面点击首页课程列表,跳转到课程详情页

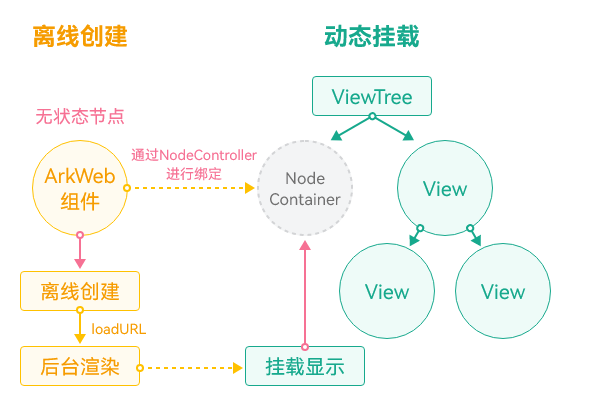
检测报告给出web性能优化指导文章,根据文章指引结合业务背景,分析可以做预渲染优化:开发者额外创建一个新的ArkWeb组件,并在后台对其进行预渲染,此时该组件并不会立刻挂载到组件树上,即不会对用户呈现(组件状态为Hidden和InActive),开发者可以在后续使用中按需动态挂载。

优化方案及优化收益
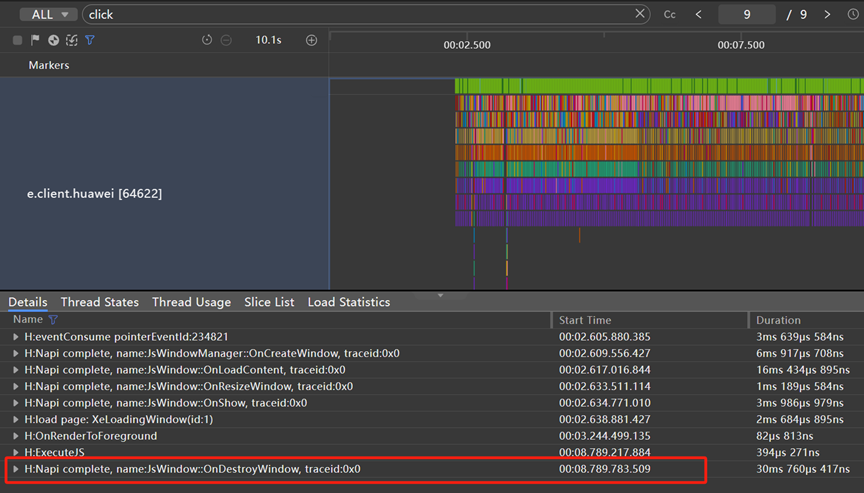
开发者在首页初始化一个about://blank的空白web组件,在点击跳转后把空白页替换为课程详情页,采取这种方案进行性能优化。根据页面加载完成时延的检测标准,重新抓取trace并在trace上找到完成时延结束的起止点即可算出完成时延的估算值,结合应用业务特征,完成课程详情加载完成时延的终点是自定义加载弹窗destroy。

记录数据并计算可得同设备同网络的情况下,优化前方案的五次测试均值为7802ms,优化后方案的五次测试均值为6396ms,优化性能收益大约在1400ms+。
| 测试次数 | 优化前完成时延 | 优化后完成时延 | 优化收益 |
| 1 | 8117ms | 6130ms | |
| 2 | 7003ms | 5608ms | |
| 3 | 6370ms | 5692ms | |
| 4 | 6946ms | 6180ms | |
| 5 | 10574ms | 8370ms | |
| 均值 | 7802ms | 6396ms | 1406ms |
更多关于HarmonyOS 鸿蒙Next 应用查看课程详情完成时延性能优化工具使用案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 应用查看课程详情完成时延性能优化工具使用案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next应用中,查看课程详情完成时延的性能优化可以借助鸿蒙系统自带的性能分析工具来完成。以下是一个使用案例:
某在线教育应用在使用HarmonyOS开发时,发现用户在查看课程详情页面时存在明显的加载延迟。为了优化这一性能问题,开发者使用了鸿蒙系统提供的性能分析工具。
首先,开发者在代码中添加了性能监控点,标记出课程详情页面加载的关键路径。随后,通过鸿蒙系统的性能分析工具,对应用进行了详细的性能分析。分析工具捕捉到了页面加载过程中的CPU使用情况、内存分配情况以及磁盘I/O等信息。
通过分析这些数据,开发者发现课程详情页面在加载时,需要从服务器下载大量的图片资源,这些资源的下载和解析占用了大量的CPU时间和内存。为了优化这一性能瓶颈,开发者对图片资源进行了压缩,并采用了异步加载的方式,将图片的下载和解析放在后台线程中进行。
经过优化后,再次使用性能分析工具进行测试,发现查看课程详情页面的加载延迟得到了显著改善。用户的体验也因此得到了提升。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








