因为有安全区域,页面默认会避让,如果想实现铺满的效果,可以使用沉浸式的能力,沉浸式页面开发实践 这篇文章里关于沉浸式介绍得挺全面的,可以参考下,期望对您有帮助
更多关于HarmonyOS 鸿蒙Next Tabs组件为什么不能铺满整个屏幕高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
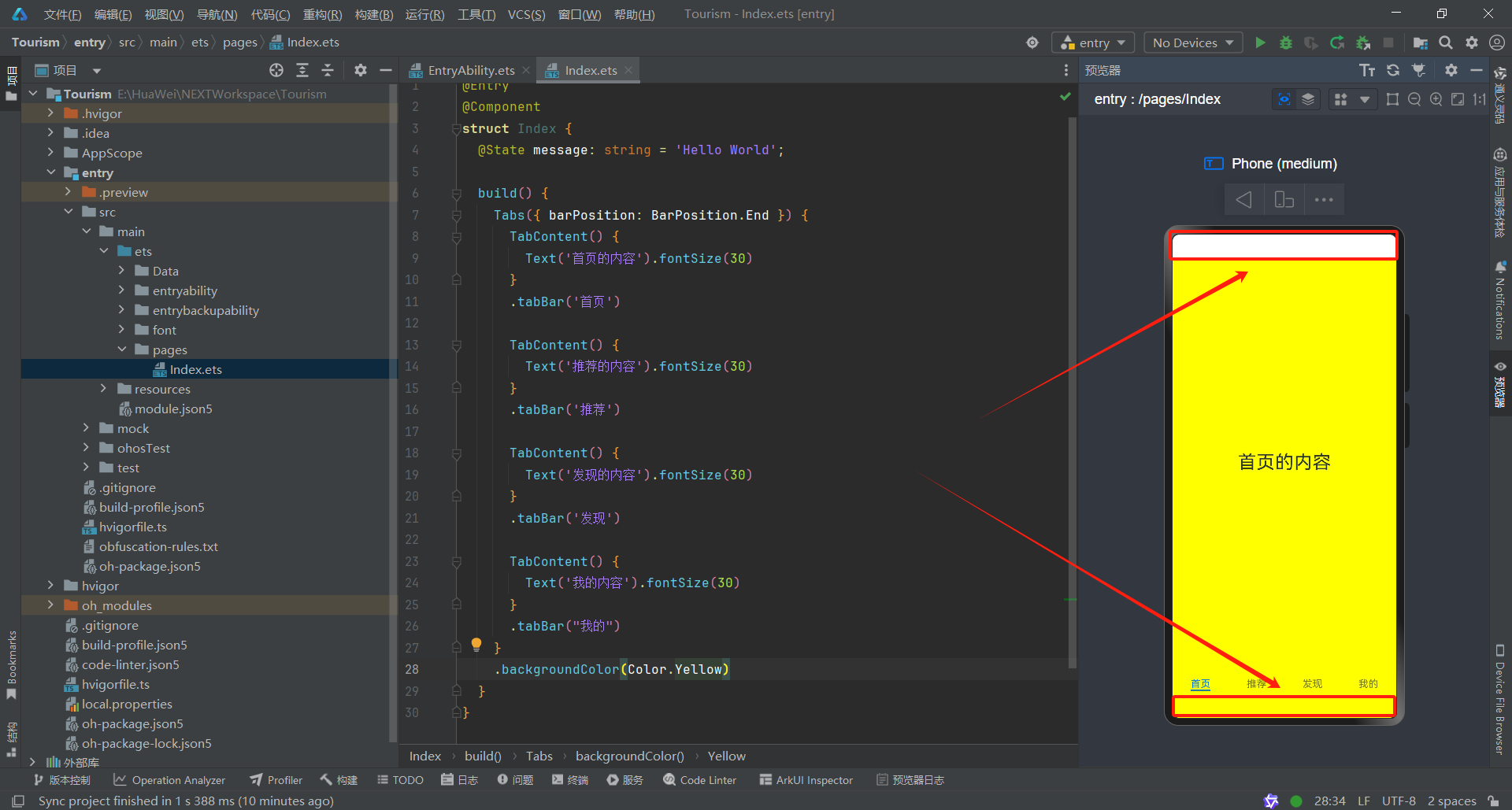
那叫安全区域懂不!!!
沉浸式,
你手机不是也有导航栏吗
HarmonyOS 鸿蒙Next Tabs组件未能铺满整个屏幕高度,通常是由以下几个因素导致:
-
布局约束:Tabs组件可能被父布局容器的约束条件限制,未能充分利用可用空间。检查Tabs组件的父布局设置,确保其高度设置为
match_parent,允许Tabs组件扩展至父布局的最大高度。 -
边距与填充:Tabs组件自身的边距(margin)或填充(padding)设置可能导致内容区域未能覆盖整个屏幕高度。检查Tabs组件的margin和padding属性,确保它们未被过度设置。
-
内容高度:如果Tabs组件的内容(如Tab页内的视图)本身高度不足,也可能导致Tabs组件整体高度不够。确保Tab页内的视图或布局能够充分利用分配的空间。
-
系统UI因素:某些情况下,系统UI元素(如状态栏、导航栏)可能影响Tabs组件的显示区域。检查应用是否请求了全屏模式或沉浸式模式,以最大化利用屏幕空间。
检查上述因素并调整相应设置,通常可以解决Tabs组件未能铺满整个屏幕高度的问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,