HarmonyOS 鸿蒙Next Web 如何内置 HTML 加载资源
HarmonyOS 鸿蒙Next Web 如何内置 HTML 加载资源 我的应用内置了 Web, 用以打开本 app 内 url.
但是内置的 Web 在首次加载时性能比较差, 耗时比较长, 用户体验比较差.
所以我想内置一个 html 动画及其资源, 用以在远程资源加载完成前显示该本地内置 loading 动画.
请问一下这些 html 页面及其资源放置在哪里比较合适?
以及是否有其它更好的提升 web 性能的方式?
HarmonyOS(鸿蒙)Next Web 内置 HTML 加载资源通常涉及将 HTML 文件及相关资源(如 CSS、JavaScript、图片等)打包进应用,并在应用内通过 WebView 或类似组件进行加载。以下是实现这一功能的基本步骤:
-
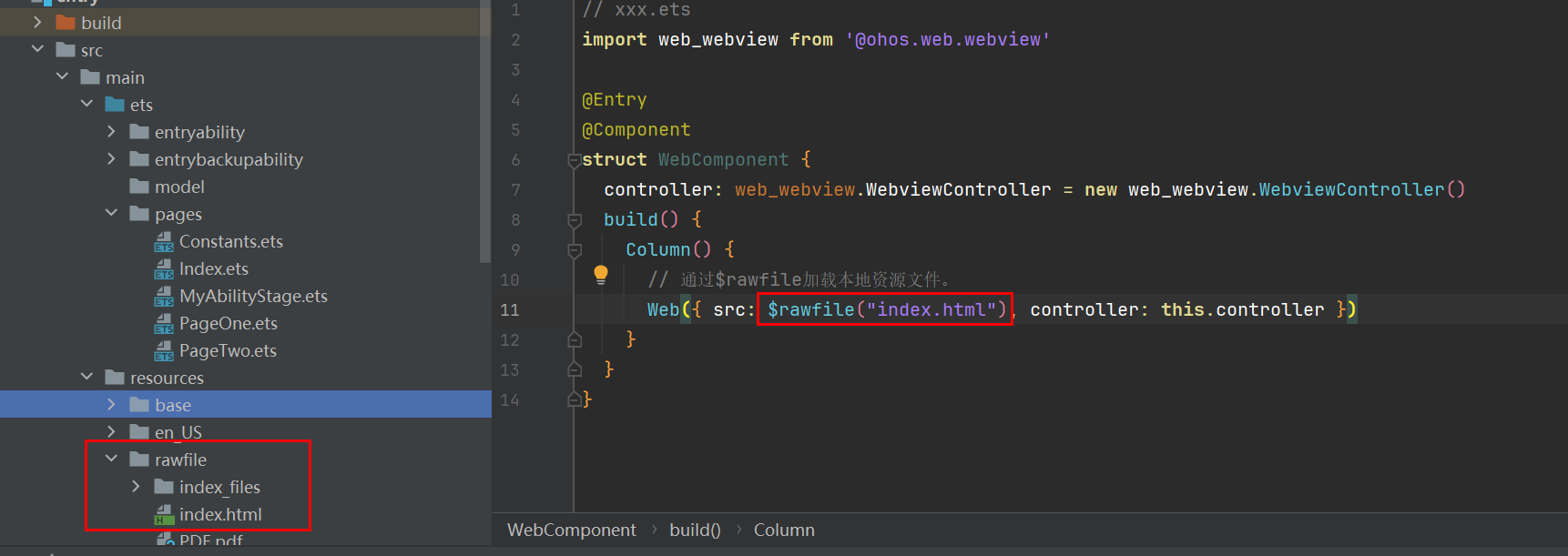
准备资源:确保所有的 HTML、CSS、JavaScript 文件以及图片等资源已准备好,并放置在项目的合适目录下。
-
配置资源路径:在鸿蒙项目的配置文件或代码中,指定这些资源的相对或绝对路径。这通常涉及设置资源目录或直接在代码中指定文件路径。
-
使用 WebView 加载:在鸿蒙的 UI 布局中添加 WebView 组件,并在代码中通过 WebView 的加载方法(如
loadUrl或类似方法)指定要加载的 HTML 文件路径。如果资源是打包在 APK(或鸿蒙的等效包格式)中,需要使用正确的文件访问协议(如file:///android_asset/在 Android 中,鸿蒙可能有类似的机制)。 -
处理资源访问权限:确保应用有权限访问这些内置资源。鸿蒙系统对于资源访问有一定的权限管理,需要确保相关权限已正确申请并授予。
-
运行与测试:编译并运行应用,测试 WebView 是否能正确加载并显示 HTML 内容及其相关资源。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html