HarmonyOS 鸿蒙Next Taro跨端开发应用
HarmonyOS 鸿蒙Next Taro跨端开发应用 一、背景
随着鸿蒙生态的快速发展,将现有应用迁移到鸿蒙平台是所有开发者以及鸿蒙生态中商业伙伴期待的事情。京东率先与华为达成深度合作,成功将的React开发模式与ArkUI的声明式UI开发范式进行有效对接。
二、技术原理
1、 Taro的跨平台原理(以React为例)
在React中开发者编写了react业务代码,react通过三个阶段来实现业务代码的渲染:Scheduler(调度器)、Reconciler(协调器)、Renderer(渲染器)。
从React架构我们可以清晰的看到,Renderer作为渲染器,负责将React的虚拟节点操作最终映射到相应的平台上。例如,react-dom将这些操作对接到浏览器上,而react-native则将其对接到iOS或Android平台。这种设计使得React能够适配不同的运行环境。得益于这种思路,Taro设计了一个自己的Renderer用来充当React与Taro虚拟节点树之间的桥梁,从而可以使得React的业务代码转换为Taro的中间件进行表示。
2、 Taro作为中间件转换为ArkUI
首先我们需要在ArkUI层面去实现一套与Taro组件库相对应的组件库,从而我们在建立Taro组件与ArkUI组件之间的映射关系上能够更好的做到组件的无缝适配,例如View组件到Column。
在复杂组件的映射中,例如,ScrollView 组件在 ArkUI 中可能需要一个 Scroll 节点搭配一个 Stack 来实现完整功能。因此在映射时我们不能单一的做一对一的映射,而是要去维护一棵RenderTree。如图所示:

最后我们将Taro RenderNode转换为实际的ArkUI节点,这个过程涉及到直接与ArkUI的底层API交互,从而实现原生节点的渲染。
// 创建 ArkUI Node
void TaroSwiperNode::Build() {
NativeNodeApi *nativeNodeApi = NativeNodeApi::getInstance();
// 创建一个Swiper的ArkUI节点
SetArkUINodeHandle(nativeNodeApi->createNode(ARKUI_NODE_SWIPER));
}三、Taro跨端项目构建
安装Taro脚手架
Npm I -g @tarojs/cli@beta安装鸿蒙插件依赖
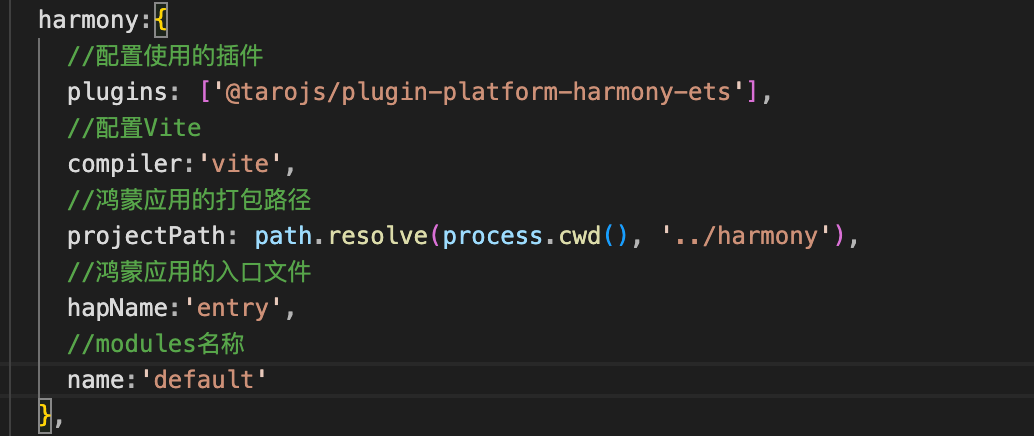
Npm i @tarojs/plugin-platform-harmony-ets@beta在Taro中进行相关配置(config/index.ts)

四、跨端使用Dev Tools调试
在应用开发完毕后,所面临的是性能调优以及最常见的内存泄漏问题的定位,在鸿蒙中很好的支持前端调试工具Dev Tools,使得前端开发者能够很快的上手。
应用侧配置
如果要使用Dev Tools调试,我们需要在应用侧进行相应配置。
1、首先我们在应用入口文件处开启调试模式

2、在DevEco Studio应用工程hap模块的module.json5文件中增加如下权限

3、将设备连接至电脑,随后开启开发者模式,为后续的端口转发操作做好准备。
4、打开命令行执行如下命令,查看hdc能否发现设备。

5、当hdc命令连接上设备后,执行如下命令,进入hdc shell。

6、当应用代码调用setWebDebuggingAccess接口开启Web调试开关后,ArkWeb内核将启动一个domain socket的监听,以此实现DevTools对网页的调试功能。但是Chrome浏览器无法直接访问到设备上的domain socket, 所以需要将设备上的domain socket转发到电脑上。
7、先在hdc shell里执行如下命令,查询ArkWeb在设备里创建的domain socket。

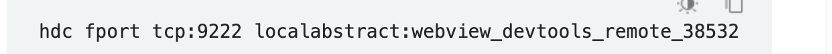
8、将查询到的domain socket转发至电脑的TCP 9222端口。

在Chrome浏览器上打开调试工具
1、在电脑端Chrome浏览器地址栏中输入调试工具地址 chrome://inspect/#devices 并打开该页面。
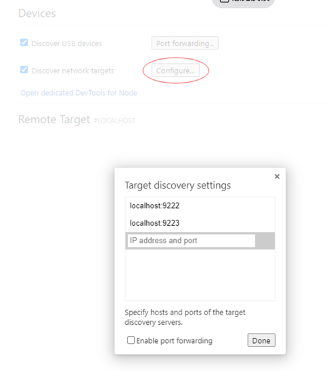
2、需要从本地的TCP 9222端口发现被调试网页,所以请确保已勾选 “Discover network targets”。然后再进行网络配置。
(1) 点击 “Configure” 按钮。
(2) 在 “Target discovery settings” 中添加要监听的本地端口localhost:9222。
3、为了同时调试多个应用,请在Chrome浏览器的调试工具网页内,于“Devices”选项中的“configure”部分添加多个端口号。

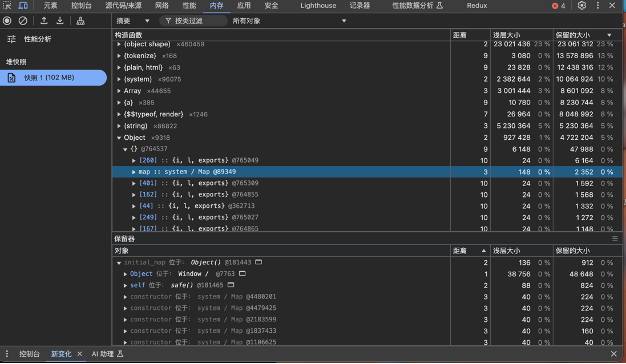
4、至此我们就可以很方便的使用最熟悉的调试工具进行调试鸿蒙应用了,并且能够准确定位到我们js文件中的相关业务代码:

更多关于HarmonyOS 鸿蒙Next Taro跨端开发应用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Taro跨端开发应用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对帖子标题“HarmonyOS 鸿蒙Next Taro跨端开发应用”的问题,以下是我的专业回答:
HarmonyOS鸿蒙Next与Taro跨端开发应用的结合,主要体现了鸿蒙系统在跨平台开发上的兼容性和灵活性。Taro作为一个开放跨端统一开发框架,支持使用React语法来开发微信小程序、H5、React Native以及鸿蒙等多端应用。
在鸿蒙系统上使用Taro进行跨端开发,开发者可以享受到以下优势:
- 代码复用:通过Taro框架,开发者可以编写一次代码,即可在多个平台上运行,大大提高了开发效率。
- 组件化开发:Taro提供了丰富的组件库,使得开发者可以快速构建出功能丰富的应用界面。
- 性能优化:Taro框架针对多端进行了性能优化,确保应用在鸿蒙系统上的流畅运行。
然而,开发者在使用Taro进行鸿蒙应用开发时,也需要注意鸿蒙系统的特性,如系统API的调用、UI组件的适配等,以确保应用的兼容性和稳定性。
如果开发者在开发过程中遇到具体问题,建议查阅鸿蒙系统的官方文档或Taro框架的官方指南。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








