HarmonyOS 鸿蒙Next Web加载沙盒离线Vue项目时,无法触发js加载,页面白屏
HarmonyOS 鸿蒙Next Web加载沙盒离线Vue项目时,无法触发js加载,页面白屏

加载index.html 白屏
更多关于HarmonyOS 鸿蒙Next Web加载沙盒离线Vue项目时,无法触发js加载,页面白屏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您试一下把这里换成沙箱的路径
onControllerAttached(() => {
console.log(`${JSON.stringify(this.context.resourceDir)}`)
this.webController.setPathAllowingUniversalAccess([
this.context.resourceDir
])
})
更多关于HarmonyOS 鸿蒙Next Web加载沙盒离线Vue项目时,无法触发js加载,页面白屏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
沙箱文件参考下这个demo
png jpg MP4用arrayBuffer加载,js css html 用readTextSync,可参考:
Web({ src: 'https://www.example.com/dist/index.html', controller: this.controller })
.onInterceptRequest((event) => {
if (!event) {
return;
}
console.log(event.request.getRequestUrl())
if (this.schemeMapSha.has(event.request.getRequestUrl())) {
let shaFileName: string = this.schemeMapSha.get(event.request.getRequestUrl())!;
let mimeType = this.mimeTypeMapSha.get(shaFileName);
let response = new WebResourceResponse();
if (typeof mimeType === 'string') {
let data: string|ArrayBuffer = '';
// 构造响应数据,如果本地文件在rawfile下,可以通过如下方式设置
if(mimeType.includes('javascript') || mimeType.includes('css') || mimeType.includes('html')){
data = fileIo.readTextSync(this.filesDir+'/'+shaFileName);
}
if(mimeType.includes('image')||mimeType.includes('mp4')){
let file = fs.openSync(`${getContext().filesDir}/${shaFileName}`)
let stat = fs.statSync(file.fd)
let buf = new ArrayBuffer(stat.size)
fs.readSync(file.fd, buf)
data = buf;
fs.closeSync(file)
}
response.setResponseData(data);
response.setResponseEncoding('utf-8');
response.setResponseMimeType(mimeType);
response.setResponseCode(200);
response.setReasonMessage('OK');
response.setResponseIsReady(true);
return response;
}
}
})
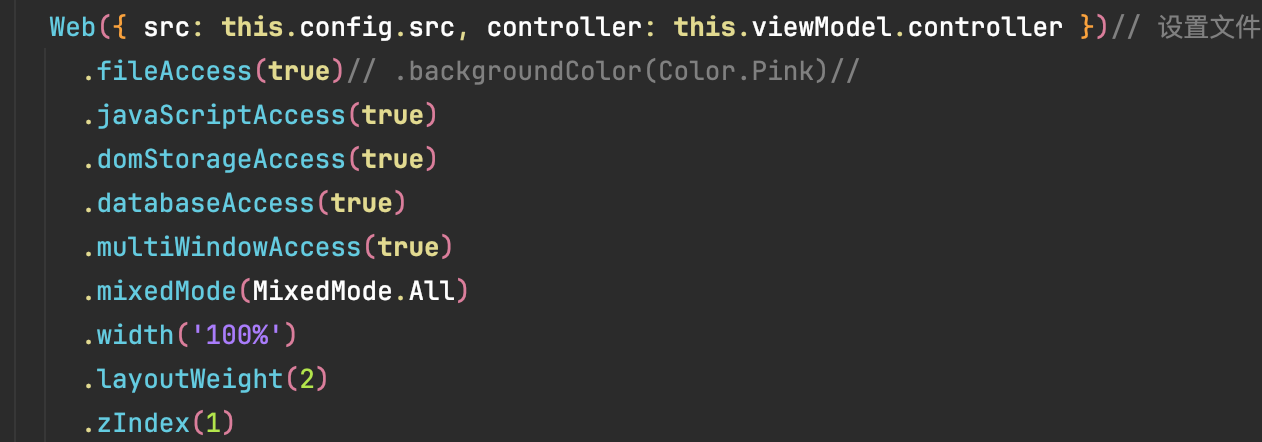
如果代码中使用了 localstorage,需要开启dom存储权限,可以给web组件尝试添加 .domStorageAcces(true) 试试
import { webview } from '@kit.ArkWeb';
@Component
struct Index{
webController: webview.WebviewController = new webview.WebviewController();
build() {
Column() {
Web({
src: '',
controller: this.webController
})
.domStorageAccess(true)
}
.width('100%')
.height('100%')
}
}
原因是加载本地静态资源报跨域错误
为了加载安全,在ArkWeb内核中,不允许 file 协议或者 resource 协议访问 URL 上下文中来自跨域的请求,因此在使用 Web 组件加载本地离线资源的时候,Web 组件针对 file 协议和 resource 协议会进行跨域访问的拦截。
可以通过解决方案为构造虚拟域名,通过加载域名的方式进行规避,详见:https://gitee.com/openharmony/docs/pulls/40014/files
针对HarmonyOS鸿蒙Next Web在加载沙盒离线Vue项目时无法触发js加载,导致页面白屏的问题,可能的原因及解决方案如下:
-
沙盒环境限制:鸿蒙的沙盒环境可能对JavaScript的执行有特定限制。检查沙盒的配置文档,确认是否有针对JavaScript执行的特殊设置或限制。
-
离线资源加载问题:确保所有离线Vue项目所需的资源(如JavaScript文件、CSS文件等)都已正确打包并部署在鸿蒙设备可访问的路径下。检查资源路径是否正确,无404错误。
-
Vue项目配置:检查Vue项目的配置,特别是关于构建和打包的部分。确保构建配置适用于鸿蒙的离线环境,包括入口文件、静态资源路径等。
-
浏览器兼容性:虽然鸿蒙Next Web可能基于Web技术,但不同平台的Webview组件可能存在差异。检查Vue项目是否使用了鸿蒙Webview不支持的JavaScript特性或API。
-
调试与日志:使用鸿蒙提供的开发者工具进行调试,查看控制台是否有错误信息。检查网络请求日志,确认JavaScript文件是否被正确请求和加载。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html