HarmonyOS 鸿蒙Next React native 按文件安装第三方库,找不到react_native_openharmony
HarmonyOS 鸿蒙Next React native 按文件安装第三方库,找不到react_native_openharmony 按文档引入第三方包,找不到 file:…/react_native_openharmony
还有个问题,RN工程 与 鸿蒙工程必须分开两个平级目录吗? 鸿蒙工程能建到RN工程中的harmony文件夹吗?

更多关于HarmonyOS 鸿蒙Next React native 按文件安装第三方库,找不到react_native_openharmony的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
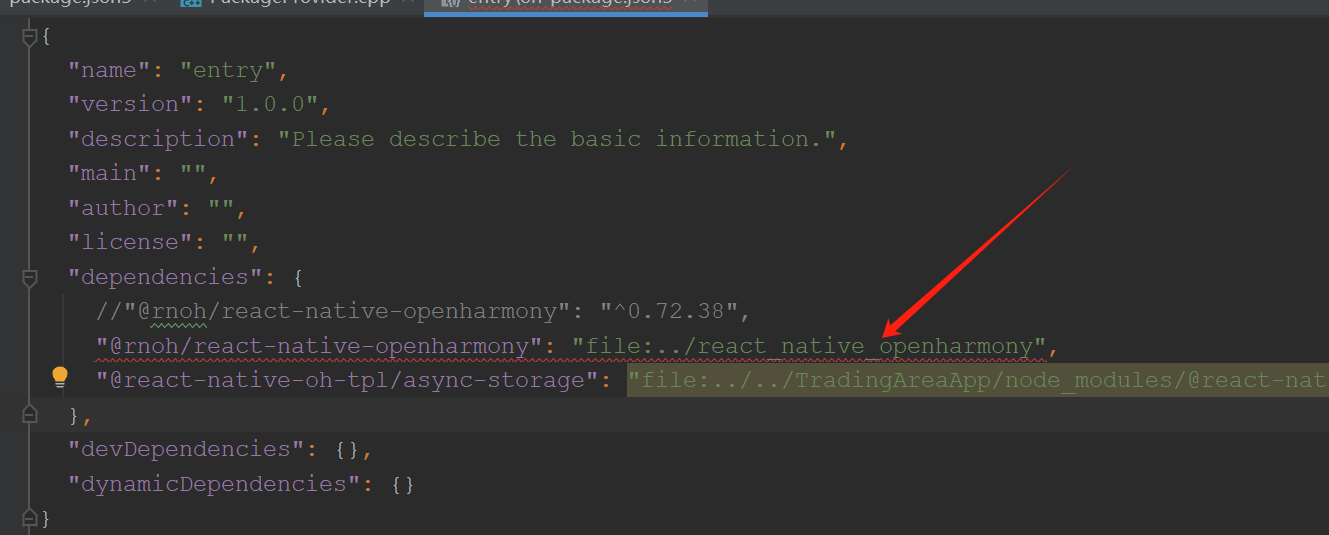
检查一下,harmony工程中,oh-package.json5文件中的依赖(dependencies 字段),确认 react_native_openharmony 这个依赖已安装,且在项目的 oh_modules 存在react_native_openharmony 这个文件夹。
更多关于HarmonyOS 鸿蒙Next React native 按文件安装第三方库,找不到react_native_openharmony的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对HarmonyOS(鸿蒙)Next中React Native按文件安装第三方库时找不到react_native_openharmony的问题,这通常是因为相关依赖库未正确配置或鸿蒙系统下的React Native环境设置有误。
解决步骤如下:
-
确认依赖库存在:首先确认
react_native_openharmony库是否确实存在,并且是为鸿蒙系统适配的版本。可以在鸿蒙的官方npm仓库或相关社区查找该库。 -
检查
package.json:查看项目中的package.json文件,确认是否已正确添加react_native_openharmony作为依赖项。如果未添加,需使用npm或yarn安装。 -
配置
node_modules路径:确保项目中的node_modules路径正确无误,且包含react_native_openharmony库。如果库未出现在node_modules中,可能是安装过程中出错,尝试重新安装。 -
检查环境变量:鸿蒙系统下的React Native开发环境可能有特殊的环境变量要求,确保这些变量已正确设置。
-
清理缓存:尝试清理npm或yarn缓存,并重新安装所有依赖项。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html








