Flutter YouTube视频元数据获取插件youtube_metadata的使用
Flutter YouTube视频元数据获取插件youtube_metadata的使用
介绍
这是一个轻量级的包,用于从YouTube视频链接中获取基本的元数据。
插件徽标

安装方法
要在项目中安装此插件,请在pubspec.yaml文件中添加以下内容:
flutter:
sdk: flutter
youtube_metadata: ^1.0.0
然后运行 flutter pub get。
调用方法
使用如下代码来获取YouTube视频的元数据:
MetaDataModel metaData = await YoutubeMetaData.getData(link);
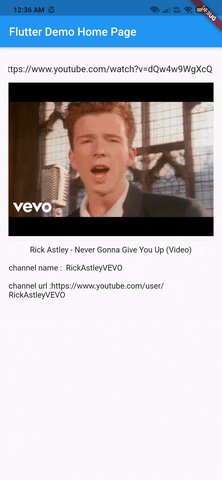
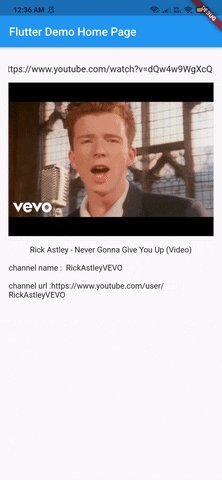
示例动图:

完整示例Demo
以下是完整的示例代码,展示如何使用youtube_metadata插件获取并显示YouTube视频的元数据。
import 'package:flutter/material.dart';
import 'package:youtube_metadata/youtube_metadata.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Youtube Metadata Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 提示文本
static const String hintText = "在此粘贴链接....";
// 存储获取到的元数据
static MetaDataModel metaData;
// 获取元数据的方法
void _fetchMetadata(String link) async {
try {
// 使用插件提供的方法获取元数据
metaData = await YoutubeMetaData.getData(link);
} catch (e) {
// 如果发生异常,则将metaData置为null
metaData = null;
}
setState(() {});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
// 文本输入框,用户可以在这里输入YouTube视频链接
TextField(
onSubmitted: (e) => _fetchMetadata(e), // 当用户提交时调用_fetchMetadata方法
decoration: InputDecoration(hintText: hintText),
),
// 如果没有获取到元数据,则不显示任何内容
metaData == null
? Container()
: Container(
child: Column(
children: [
// 显示视频缩略图
Image.network(metaData.thumbnailUrl),
Divider(),
// 显示视频标题
Text(metaData.title),
Divider(color: Colors.transparent),
// 显示频道名称和URL
Text(
'''频道名称:${metaData.authorName} \n\n频道URL:${metaData.authorUrl}
''',
),
Divider(color: Colors.transparent),
// 显示视频描述
Text('描述:${metaData.description}')
],
),
),
],
),
),
);
}
}
更多关于Flutter YouTube视频元数据获取插件youtube_metadata的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter YouTube视频元数据获取插件youtube_metadata的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用youtube_metadata插件来获取YouTube视频元数据的示例代码。这个插件允许你通过YouTube视频ID获取视频的详细信息,如标题、描述、缩略图URL等。
首先,确保你已经在pubspec.yaml文件中添加了youtube_metadata依赖:
dependencies:
flutter:
sdk: flutter
youtube_metadata: ^^最新版本号(请替换为当前最新版本)
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用youtube_metadata插件:
- 导入插件:
在你的Dart文件中导入youtube_metadata包:
import 'package:youtube_metadata/youtube_metadata.dart';
- 获取视频元数据:
使用YoutubeMetadata.getVideoMetaData方法来获取视频元数据。以下是一个完整的示例,展示了如何在Flutter应用中实现这一功能:
import 'package:flutter/material.dart';
import 'package:youtube_metadata/youtube_metadata.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'YouTube Metadata Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? videoTitle;
String? videoDescription;
String? videoThumbnailUrl;
void _fetchVideoMetadata(String videoId) async {
try {
var videoMetaData = await YoutubeMetadata.getVideoMetaData(videoId);
setState(() {
videoTitle = videoMetaData.title;
videoDescription = videoMetaData.description;
videoThumbnailUrl = videoMetaData.thumbnails.high.url;
});
} catch (e) {
print("Error fetching video metadata: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('YouTube Metadata Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
decoration: InputDecoration(
labelText: 'Enter YouTube Video ID',
border: OutlineInputBorder(),
),
onChanged: (videoId) {
// Call the function when the user enters a video ID
_fetchVideoMetadata(videoId);
},
),
SizedBox(height: 20),
if (videoTitle != null)
Text(
'Title: $videoTitle',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
if (videoDescription != null)
Text(
'Description: $videoDescription',
style: TextStyle(fontSize: 16),
),
if (videoThumbnailUrl != null)
Image.network(
videoThumbnailUrl!,
width: double.infinity,
height: 200,
fit: BoxFit.cover,
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,它包含一个文本字段用于输入YouTube视频ID。当用户输入视频ID时,_fetchVideoMetadata函数会被调用,该函数使用YoutubeMetadata.getVideoMetaData方法来获取视频的元数据,并更新UI以显示视频的标题、描述和缩略图。
请注意,这个示例假设用户会在文本字段中输入完整的视频ID,并且当文本改变时会立即调用_fetchVideoMetadata函数。在实际应用中,你可能想要添加一些输入验证或按钮来触发元数据获取,以提高用户体验。









