HarmonyOS 鸿蒙Next 怎么让文字竖向排列 使用CanvasTextAlign可以设置吗
HarmonyOS 鸿蒙Next 怎么让文字竖向排列 使用CanvasTextAlign可以设置吗 怎么让文字竖向排列,使用CanvasTextAlign可以设置吗?
@Preview
@Component
struct CanvasExample {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width('100%')
.height('100%')
// .backgroundColor('#ffff00')
.onReady(() => {
this.context.strokeStyle = '#0000ff'
this.context.moveTo(140, 10)
this.context.lineTo(140, 160)
this.context.stroke()
this.context.font = '18px sans-serif'
this.context.textAlign = 'start'
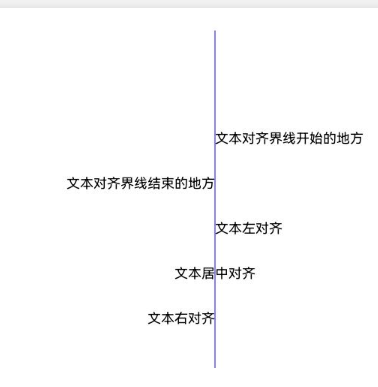
this.context.fillText('文本对齐界线开始的地方', 140, 60)
this.context.textAlign = 'end'
this.context.fillText('文本对齐界线结束的地方', 140, 80)
this.context.textAlign = 'left'
this.context.fillText('文本左对齐', 140, 100)
this.context.textAlign = 'center'
this.context.fillText('文本居中对齐', 140, 120)
this.context.textAlign = 'right'
this.context.fillText('文本右对齐', 140, 140)
})
}
.width('100%')
.height('100%')
}
}

想要这样的效果

更多关于HarmonyOS 鸿蒙Next 怎么让文字竖向排列 使用CanvasTextAlign可以设置吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好!您可以参考以下demo:
@Entry
@Component
struct Index15 {
private message: string = '本文档适用于应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用,快速了解工程目录的主要文件,熟悉应用开发流程。';
build() {
Flex({ direction: FlexDirection.Column, wrap: FlexWrap.Wrap }) {
ForEach(this.message.split(''), (item:string , index) => {
Text(item)
.fontSize(30)
.flexShrink(0)
})
}
}
更多关于HarmonyOS 鸿蒙Next 怎么让文字竖向排列 使用CanvasTextAlign可以设置吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中,要让文字竖向排列,使用CanvasTextAlign属性是无法直接实现的。CanvasTextAlign主要用于设置文本的对齐方式(如左对齐、右对齐、居中对齐等),并不支持改变文本的排列方向。
要实现文字的竖向排列,通常需要通过以下几种方式之一:
-
手动旋转文本:在绘制文本时,可以使用Canvas的旋转功能(如
canvas.rotate()),将画布旋转90度或270度,然后绘制文本。这种方法需要手动计算文本的起始位置和旋转后的布局。 -
自定义绘制逻辑:编写自定义的绘制逻辑,将每个字符逐行绘制在Canvas上,以实现竖向排列的效果。这种方法较为灵活,但需要较多的绘制代码和布局计算。
-
使用第三方库:如果HarmonyOS有支持竖向排列文本的第三方UI库或组件,可以考虑使用这些库来简化开发过程。
请注意,具体的实现方式可能因HarmonyOS的版本和API变化而有所不同。如果上述方法在你的项目中不适用或无法实现预期效果,请查阅最新的HarmonyOS开发文档或相关资源以获取更准确的解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








