HarmonyOS 鸿蒙Next Navigation 跳转页面时,使用geometryTransition 来共享元素 无效
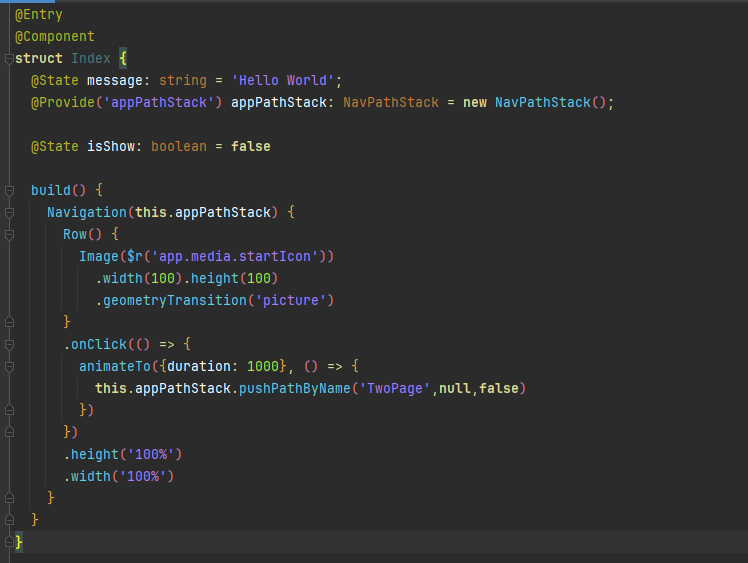
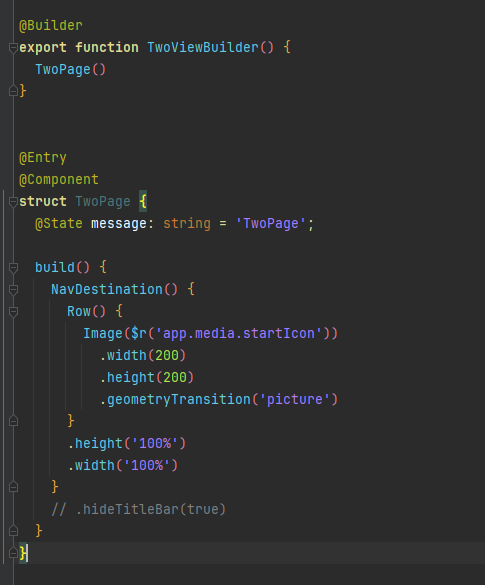
HarmonyOS 鸿蒙Next Navigation 跳转页面时,使用geometryTransition 来共享元素 无效 如题,在使用navigation做页面间跳转的时候,使用geometryTransition 无效,没法实现元素共享的动画。 页面能跳过去,就是过渡动画不对。。有大佬能帮忙看看是哪里的问题吗。。


更多关于HarmonyOS 鸿蒙Next Navigation 跳转页面时,使用geometryTransition 来共享元素 无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你这是在 Navigation 和 NavDestination 之间做跳转,正确做法
@Entry
@Component
struct Index {
@Provide pathStack: NavPathStack = new NavPathStack()
aboutToAppear(): void {
this.pathStack.pushPath({name: "first"})
}
@Builder routeMap(name: string) {
if (name === "first") {
FirstComponent()
}
if (name === "next") {
NextComponent()
}
}
build() {
Navigation(this.pathStack)
.hideNavBar(true)
.navDestination(this.routeMap)
}
}
@Component
struct FirstComponent {
@Consume pathStack: NavPathStack
build() {
NavDestination() {
Image($r("app.media.startIcon"))
.width(100)
.height(100)
.geometryTransition("icon")
.onClick(() => {
animateTo({duration: 100}, () => this.pathStack.pushPath({name: "next"}, false))
})
}
}
}
@Component
struct NextComponent {
@Consume pathStack: NavPathStack
build() {
NavDestination() {
Image($r("app.media.startIcon"))
.width(200)
.height(200)
.geometryTransition("icon")
}
.onBackPressed(() => {
animateTo({duration: 100}, () => this.pathStack.pop(false))
return true
})
}
}
更多关于HarmonyOS 鸿蒙Next Navigation 跳转页面时,使用geometryTransition 来共享元素 无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢大佬解答。。刚刚试了下,这个东西确实只能在两个NavDestination之间才会起效果,采用系统路由的方式,不需要设置.navDestination(this.routeMap)也能实现,
使用的是route_map.json,不是这个routeMap
@Entry @Component struct Index { pathStack: NavPathStack = new NavPathStack()
build() { Navigation(this.pathStack) .hideTitleBar(true) .hideBackButton(true) .hideToolBar(true) }
aboutToAppear(): void { // 将NavPathStack写入全局变量 PagesHelper.setNavPathStack(this.pathStack) PagesHelper.openHomePage() } }
在HarmonyOS鸿蒙系统中,当使用Next Navigation进行页面跳转并尝试通过geometryTransition来共享元素时,如果发现无效,可能的原因及解决方法如下:
-
确保元素ID匹配:检查两个页面间需要共享的元素ID是否完全一致。ID不匹配是导致共享元素无效的最常见原因。
-
检查Transition配置:确保在跳转时正确设置了
geometryTransition。这包括指定正确的过渡类型(如SHARED_ELEMENT)以及相关的动画参数。 -
页面生命周期管理:确认在页面跳转和元素共享过程中,页面的生命周期管理是否正确。例如,确保在元素共享前页面已经完全加载。
-
系统版本兼容性:检查当前鸿蒙系统版本是否支持所使用的
geometryTransition特性。某些新特性可能仅在较新版本中可用。 -
代码实现细节:仔细审查代码实现,确保没有逻辑错误或遗漏。特别是与元素共享相关的代码段,如页面跳转逻辑、元素绑定等。
如果以上步骤均无法解决问题,可能是由于系统内部bug或特定环境下的兼容性问题。此时,建议直接联系鸿蒙系统的官方技术支持。如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html 。








