HarmonyOS 鸿蒙Next 文本组件内容高度变化如何更改父元素高度
HarmonyOS 鸿蒙Next 文本组件内容高度变化如何更改父元素高度

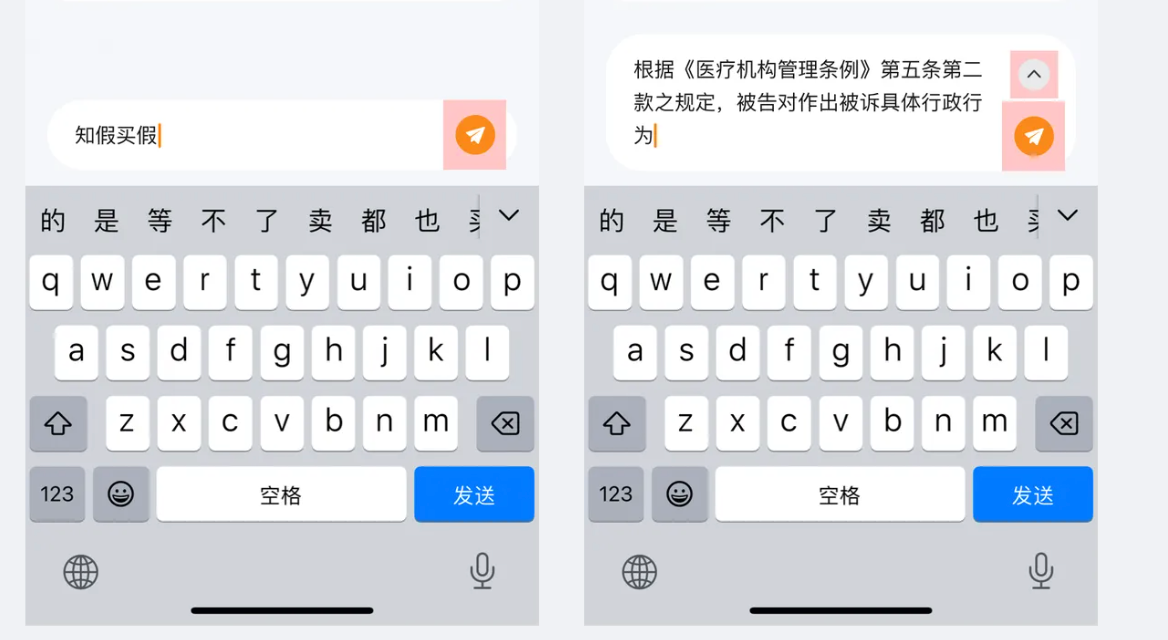
如图,我想实现 输入区域内容发生变化让父元素 高度变化如何开发嘞
更多关于HarmonyOS 鸿蒙Next 文本组件内容高度变化如何更改父元素高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
用textarea组件可以多行展示,自动换行,用onChange绑定好输入值和展示值
更多关于HarmonyOS 鸿蒙Next 文本组件内容高度变化如何更改父元素高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,当你需要更改文本组件内容高度变化时自动调整父元素的高度,可以通过以下方式实现:
鸿蒙系统提供了布局容器(如DirectionalLayout、StackLayout等)来组织UI元素。这些布局容器通常具有自动调整大小以适应其子元素的能力。对于文本组件(如Text组件),当其内容变化导致高度改变时,如果父布局容器设置了正确的布局参数,它将自动调整其高度以适应子文本组件的新高度。
-
确保父布局容器使用正确的布局属性:例如,在DirectionalLayout中,确保设置了
alignment和orientation属性,这些属性将影响子元素的排列和布局容器的尺寸调整。 -
文本组件的wrap属性:确保Text组件的
wrap属性设置为true,这样文本将根据容器宽度自动换行,从而影响其高度。 -
避免固定高度:不要在父布局容器或文本组件上设置固定的
height属性,这将限制它们的自动调整能力。 -
使用布局监听器:如果需要更复杂的逻辑,可以监听文本组件的内容变化,并手动调整父布局容器的高度。但通常,上述的自动调整机制已足够应对大多数场景。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








