Flutter图片与文件选择插件image_and_file_picker_utility的使用
Flutter图片与文件选择插件image_and_file_picker_utility的使用
简介
这个Flutter包简化了从相机和相册中选择图片的过程,具有内置权限处理、图像裁剪、保存所选相机图像、图像压缩和文件选择功能。它旨在为在Flutter应用程序中处理图像和文件提供一个易于使用的解决方案。
功能
- 从相机和相册选择图像,并进行权限处理
- 相机和存储的权限处理
- 图像裁剪功能
- 将所选相机图像保存到设备
- 图像压缩以优化存储使用
- 文件选择并进行权限处理
Flutter兼容性
| 包版本 | Flutter版本 |
|---|---|
| 0.0.1 - 0.0.9 | >=1.17.0 |
开始使用
要将该包集成到您的Flutter项目中,请按照以下步骤操作:
第一步:添加依赖
在pubspec.yaml文件中添加以下依赖:
dependencies:
image_and_file_picker_utility: ^0.0.7
然后运行:
flutter pub get
第二步:Android设置
在AndroidManifest.xml中添加权限:
<uses-permission android:name="android.hardware.camera" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/>
在application标签中添加活动用于裁剪图像:
<application>
<activity
android:name="com.yalantis.ucrop.UCropActivity"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
</activity>
</application>
第三步:iOS设置
在Podfile中添加权限如下:
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_CAMERA=1',
'PERMISSION_PHOTOS=1',
]
end
end
end
在info.plist文件中添加权限使用:
<key>NSPhotoLibraryUsageDescription</key>
<string>我们的应用程序需要访问照片的权限</string>
<key>NSCameraUsageDescription</key>
<string>我们的应用程序需要访问相机的权限</string>
使用方法
图像
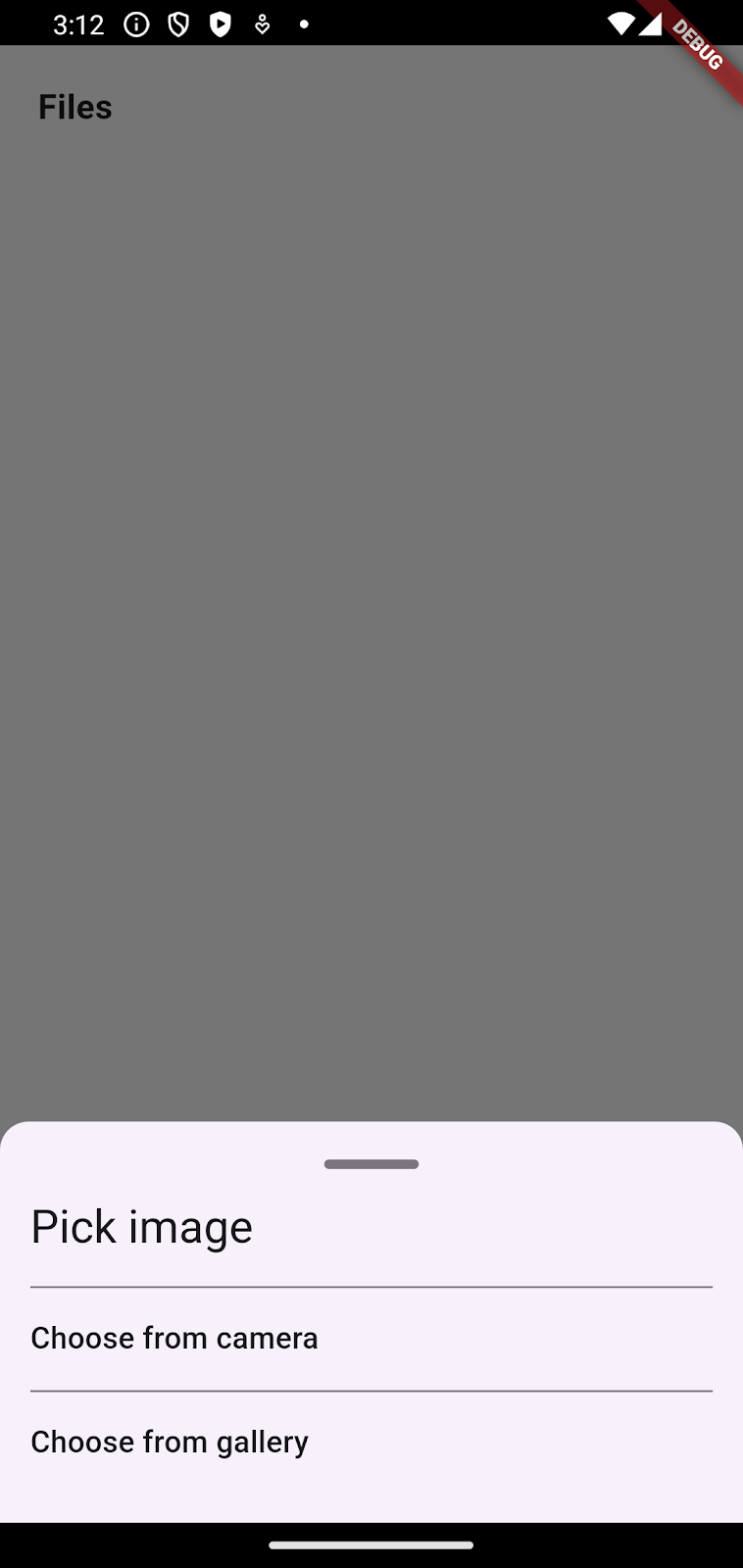
通过底部菜单选择图像:
await ImagePickerUtil().showImagePickerBottomSheet(
context: context, // 上下文
isCropImage: true, // 是否裁剪图像
savePickedCameraImageToStorage: true, // 是否保存所选相机图像到存储
pickImageImageQuality: 100, // 图像质量
onImageSelection: (File? pickedImage) {}, // 回调函数
);
从相机选择图像:
File? file = await getFromCameraWithPermissionCheck(
context: context, // 上下文
permissionDescriptionText: "需要访问相机的权限", // 权限描述文本
isCrop: true, // 是否裁剪
saveCameraImage: true, // 是否保存相机图像
);
从相册选择图像:
File? file = await getFromGalleryWithPermissionCheck(
context: context, // 上下文
permissionDescriptionText: '需要访问相册的权限', // 权限描述文本
isCrop: true, // 是否裁剪
);
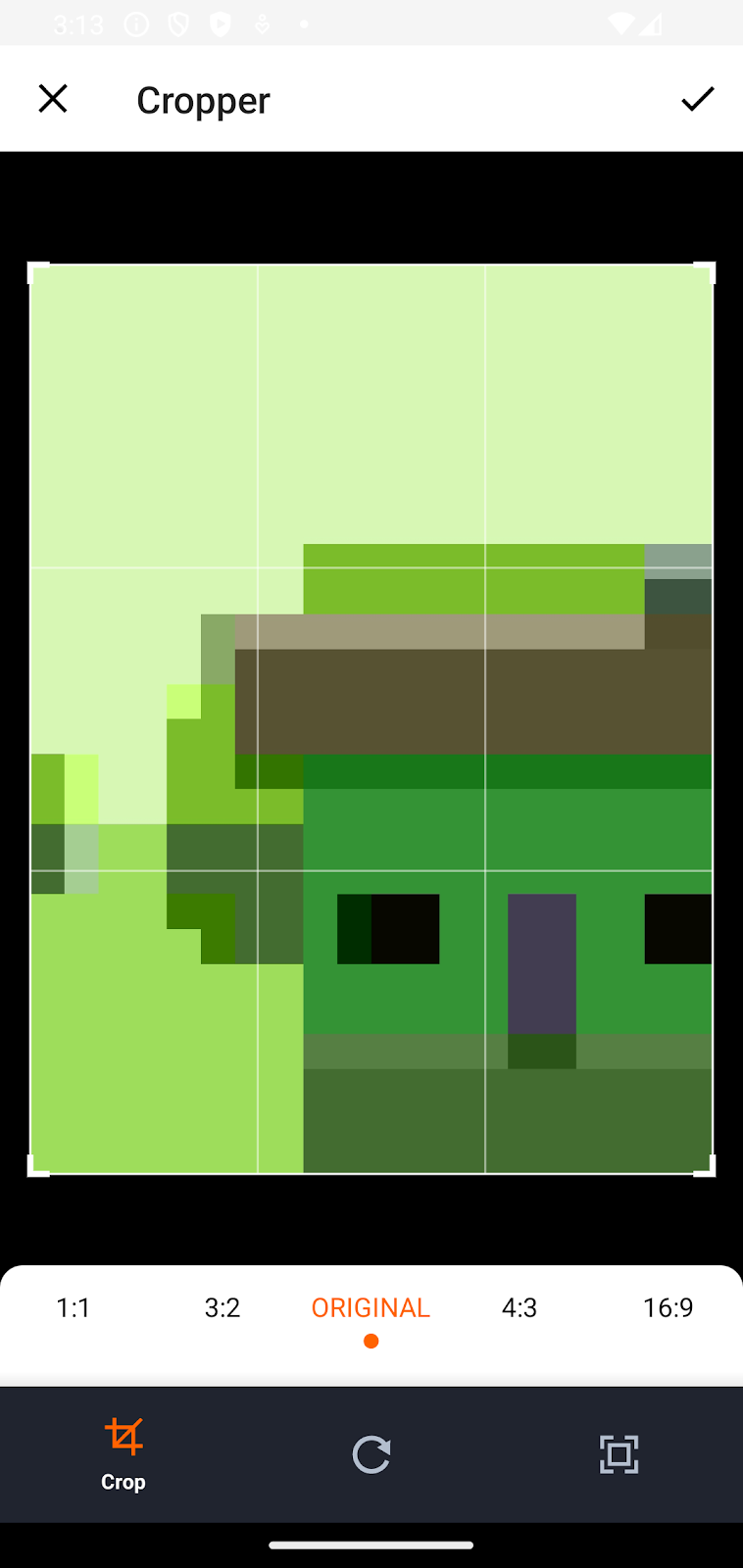
图像裁剪:
import 'package:image_cropper/image_cropper.dart';
File? file = await cropImage(
file: File("path"), // 图像路径
context: context, // 上下文
);
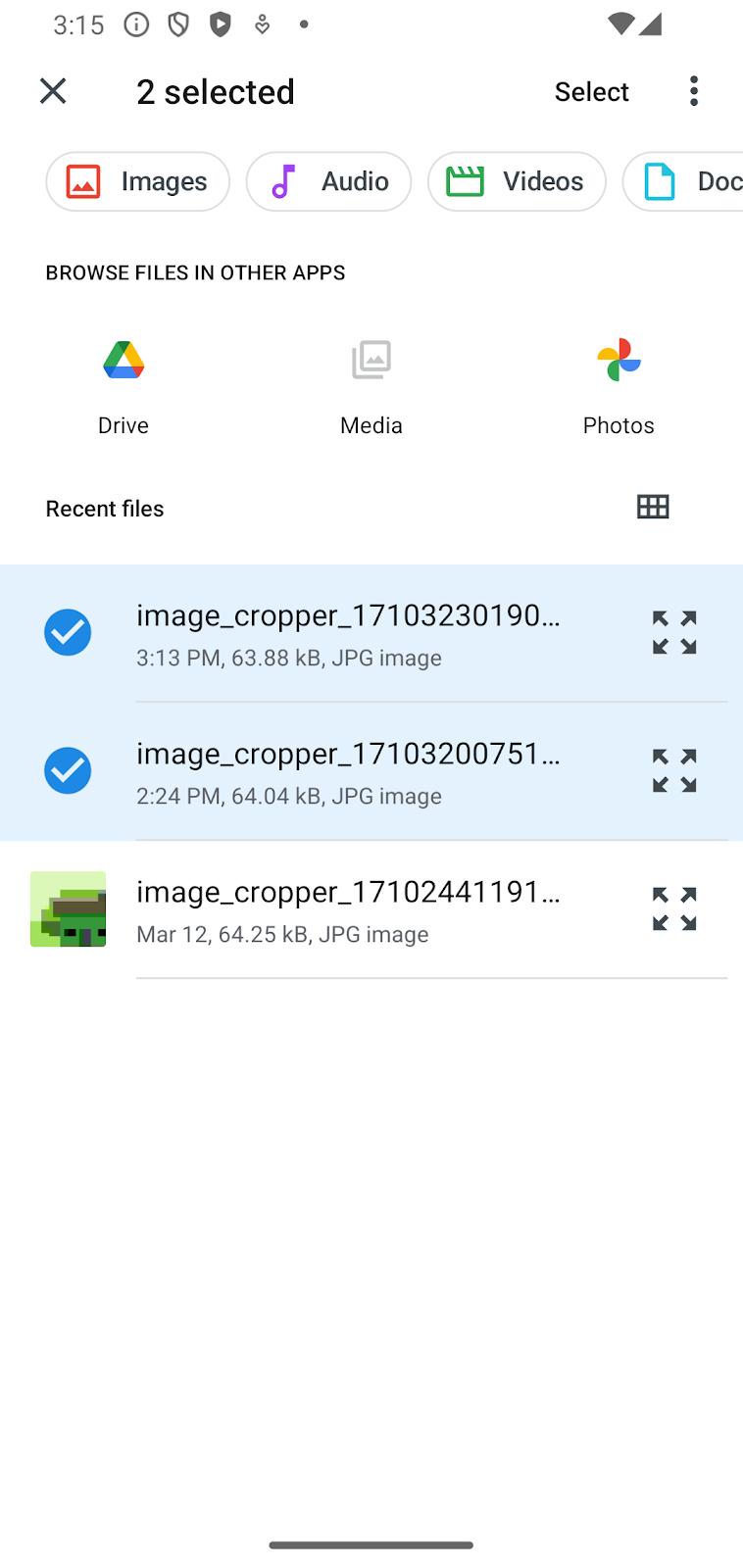
文件
import 'package:file_picker/file_picker.dart';
final List<File>? pickedFileList = await FilePickerUtil().getFilePicker(
allowMultiple: true, // 是否允许多选
allowCompression: true, // 是否允许压缩
fileType: FileType.any, // 文件类型
context: context, // 上下文
/// 当您想要选择特定扩展名的文件时,请选择类型为FileType.custom并通过allowedExtensions参数传递扩展名
// fileType:FileType.custom,
// allowedExtensions: ['jpg', 'pdf', 'doc'],
);
权限处理
存储权限:
bool isPermissionGranted = await PermissionHandler().getStoragePermission(
context: context, // 上下文
permissionDescriptionText: "需要访问文件的权限", // 权限描述文本
);
相机权限:
bool isPermissionGranted = await PermissionHandler().getCameraPermission(
context: context, // 上下文
permissionDescriptionText: "需要访问相机的权限", // 权限描述文本
);
照片权限(仅适用于iOS):
bool isPermissionGranted = await PermissionHandler().getPhotosPermission(
context: context, // 上下文
permissionDescriptionText: "需要访问照片的权限", // 权限描述文本
);
打开设置以处理拒绝权限:
await PermissionHandler().openSettings();
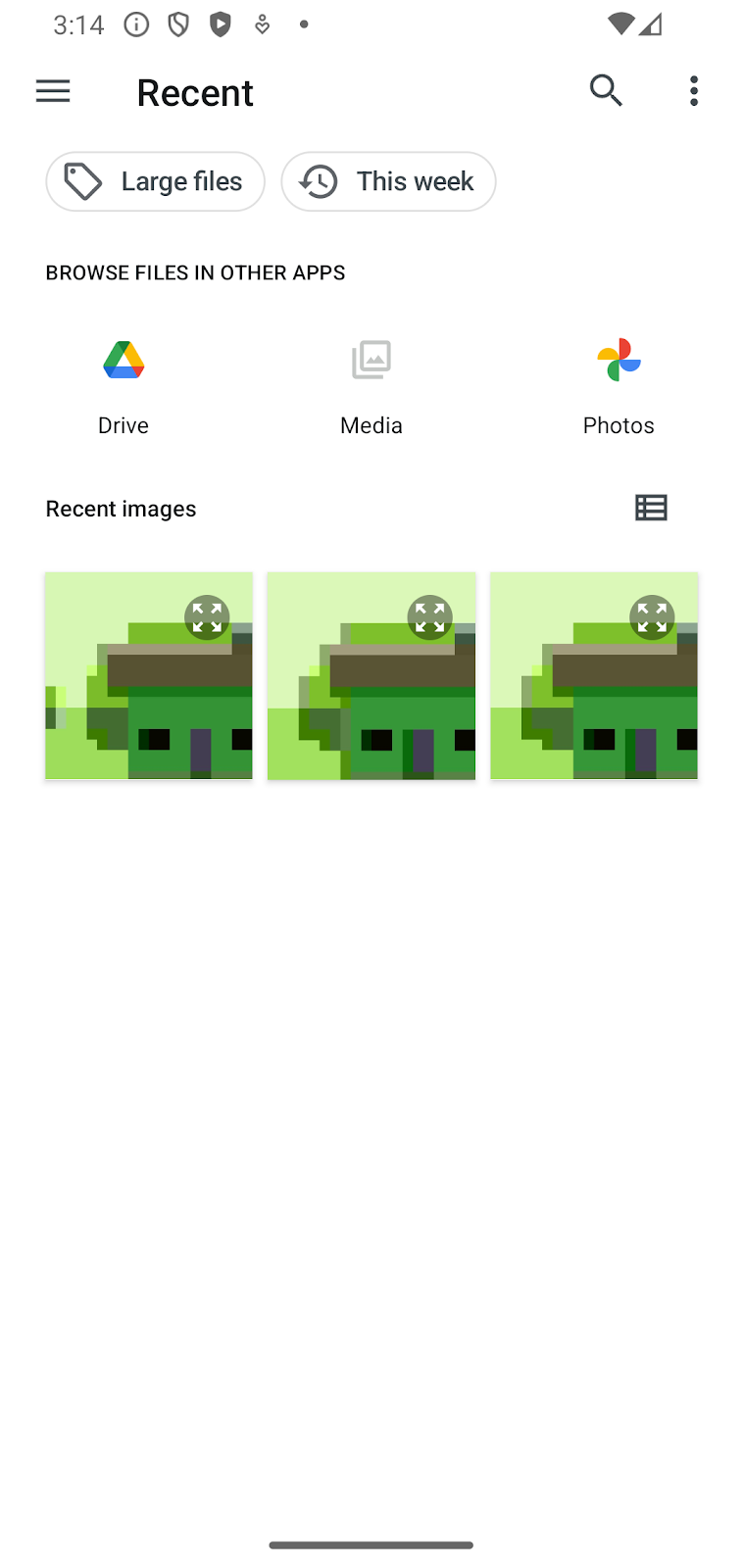
示例截图





完整示例Demo
import 'package:flutter/material.dart';
import 'package:image_and_file_picker_utility/image_and_file_picker_utility.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const ExampleScreen(),
);
}
}
class ExampleScreen extends StatefulWidget {
const ExampleScreen({super.key});
[@override](/user/override)
_ExampleScreenState createState() => _ExampleScreenState();
}
class _ExampleScreenState extends State<ExampleScreen> {
File? _pickedImage;
void _pickImageFromCamera() async {
final file = await getFromCameraWithPermissionCheck(
context: context,
permissionDescriptionText: "需要访问相机的权限",
isCrop: true,
saveCameraImage: true,
);
setState(() {
_pickedImage = file;
});
}
void _pickImageFromGallery() async {
final file = await getFromGalleryWithPermissionCheck(
context: context,
permissionDescriptionText: '需要访问相册的权限',
isCrop: true,
);
setState(() {
_pickedImage = file;
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
if (_pickedImage != null)
Image.file(_pickedImage!),
ElevatedButton(
onPressed: _pickImageFromCamera,
child: Text('Pick Image from Camera'),
),
ElevatedButton(
onPressed: _pickImageFromGallery,
child: Text('Pick Image from Gallery'),
),
],
),
),
);
}
}
更多关于Flutter图片与文件选择插件image_and_file_picker_utility的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter图片与文件选择插件image_and_file_picker_utility的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用image_and_file_picker_utility插件的示例代码。这个插件允许你从设备的图库中选择图片或文件。
首先,你需要在你的pubspec.yaml文件中添加该插件的依赖:
dependencies:
flutter:
sdk: flutter
image_and_file_picker_utility: ^最新版本号 # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你需要在你的Flutter项目中导入并使用该插件。以下是一个完整的示例代码,展示了如何使用image_and_file_picker_utility来选择图片和文件。
1. 导入必要的包
在你的Dart文件中,例如main.dart,首先导入必要的包:
import 'package:flutter/material.dart';
import 'package:image_and_file_picker_utility/image_and_file_picker_utility.dart';
import 'dart:io';
2. 创建一个Flutter应用
接下来,创建一个简单的Flutter应用,包含按钮来触发图片和文件的选择:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image and File Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
File? selectedImage;
File? selectedFile;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image and File Picker Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: <Widget>[
Text('Selected Image:'),
selectedImage == null
? Text('No image selected.')
: Image.file(selectedImage!),
SizedBox(height: 20),
Text('Selected File:'),
selectedFile == null
? Text('No file selected.')
: Text('File Name: ${selectedFile!.path.split('/').last}'),
SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () => pickImage(),
child: Text('Pick Image'),
),
SizedBox(width: 20),
ElevatedButton(
onPressed: () => pickFile(),
child: Text('Pick File'),
),
],
),
],
),
),
);
}
Future<void> pickImage() async {
try {
File? image = await ImageAndFilePickerUtility.pickImage();
if (image != null) {
setState(() {
selectedImage = image;
selectedFile = null; // Clear the selected file if an image is selected
});
}
} catch (e) {
print(e);
}
}
Future<void> pickFile() async {
try {
File? file = await ImageAndFilePickerUtility.pickFile();
if (file != null) {
setState(() {
selectedFile = file;
selectedImage = null; // Clear the selected image if a file is selected
});
}
} catch (e) {
print(e);
}
}
}
3. 权限处理
确保在Android和iOS平台上处理必要的权限。对于Android,你需要在AndroidManifest.xml中添加读写存储权限。对于iOS,你需要在Info.plist中添加相应的权限描述。
Android (AndroidManifest.xml)
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
iOS (Info.plist)
添加以下键和值:
<key>NSPhotoLibraryUsageDescription</key>
<string>We need access to your photo library to pick images.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
注意:NSAppTransportSecurity是为了处理网络请求,如果你的应用不需要网络请求,可以省略这部分。
4. 运行应用
现在你可以运行你的Flutter应用,并通过点击按钮来选择图片或文件。
这个示例展示了如何使用image_and_file_picker_utility插件来选择和显示图片或文件。确保你使用最新版本的插件,并根据需要进行适当的调整。








