HarmonyOS 鸿蒙Next @ohos.net.http 使用 post 请求时 extraData 应该怎么传
HarmonyOS 鸿蒙Next @ohos.net.http 使用 post 请求时 extraData 应该怎么传 对于各种’Content-Type’类型,应该怎么传参呢?
比如’application/json’、‘application/x-www-form-urlencoded’、'multipart/form-data’这几种
-
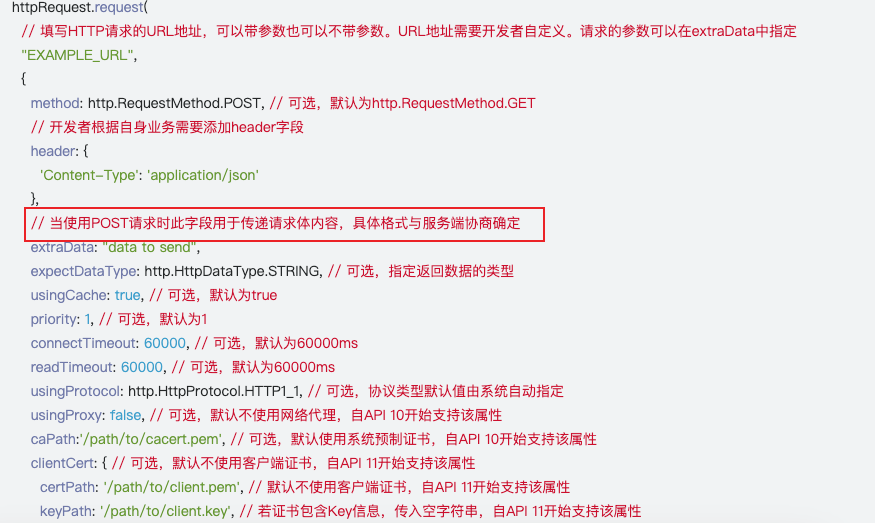
application/json 请求的参数可以在extraData中指定,extraData支持的类型包括:string | Object | ArrayBuffer
-
application/x-www-form-urlencoded 当’content-Type’为’application/x-www-form-urlencoded’时,请求提交的信息主体数据必须在key和value进行URL转码后(encodeURIComponent/encodeURI),按照键值对"key1=value1&key2=value2&key3=value3"的方式进行编码,该字段对应的类型通常为String; 请参考: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-http-V5#httprequestoptions https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-network-1-V5
-
multipart/form-data 参考: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-http-V5#完整示例
multiFormDataList: [ // 可选,仅当Header中,'content-Type'为'multipart/form-data'时生效,自API 11开始支持该属性
{
name: "Part1", // 数据名,自API 11开始支持该属性
contentType: 'text/plain', // 数据类型,自API 11开始支持该属性
data: 'Example data', // 可选,数据内容,自API 11开始支持该属性
remoteFileName: 'example.txt' // 可选,自API 11开始支持该属性
}, {
name: "Part2", // 数据名,自API 11开始支持该属性
contentType: 'text/plain', // 数据类型,自API 11开始支持该属性
// data/app/el2/100/base/com.example.myapplication/haps/entry/files/fileName.txt
filePath: `${getContext(this).filesDir}/fileName.txt`, // 可选,传入文件路径,自API 11开始支持该属性
remoteFileName: 'fileName.txt' // 可选,自API 11开始支持该属性
}
]
属性参数说明: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-http-V5#multiformdata11
更多关于HarmonyOS 鸿蒙Next @ohos.net.http 使用 post 请求时 extraData 应该怎么传的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

应该是这几种吧,
对象形式,json格式,序列化字符串,
在HarmonyOS(鸿蒙)系统中,使用@ohos.net.http模块进行POST请求时,若需要传递extraData,通常这涉及到请求体的构建。在鸿蒙的HTTP请求中,extraData并非一个直接对应的参数名,而是可能指请求体中需要附加的额外数据。
在POST请求中,数据通常通过请求体发送。你可以通过构建一个合适的数据格式(如JSON、表单数据等)来作为请求体内容。以下是一个简化的示例,说明如何使用JSON格式的数据作为POST请求的请求体:
import ohos.net.http.HttpClient;
import ohos.net.http.HttpRequest;
import ohos.net.http.HttpResponse;
import ohos.net.http.HttpMethod;
import ohos.json.JsonObject;
// 创建HttpClient实例
let client = HttpClient.create();
let request = HttpRequest.create(HttpMethod.POST, "http://example.com/api");
// 构建JSON数据
let jsonObject = new JsonObject();
jsonObject.putString("key1", "value1");
jsonObject.putString("key2", "value2");
// 将JSON数据转换为字符串,并设置到请求体中
request.header.setContentType("application/json;charset=UTF-8");
request.send(jsonObject.toString());
// 发送请求并获取响应
let response = client.sendSync(request);
// 处理响应...
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








