HarmonyOS 鸿蒙Next TextPickerDialog做多列选择
HarmonyOS 鸿蒙Next TextPickerDialog做多列选择
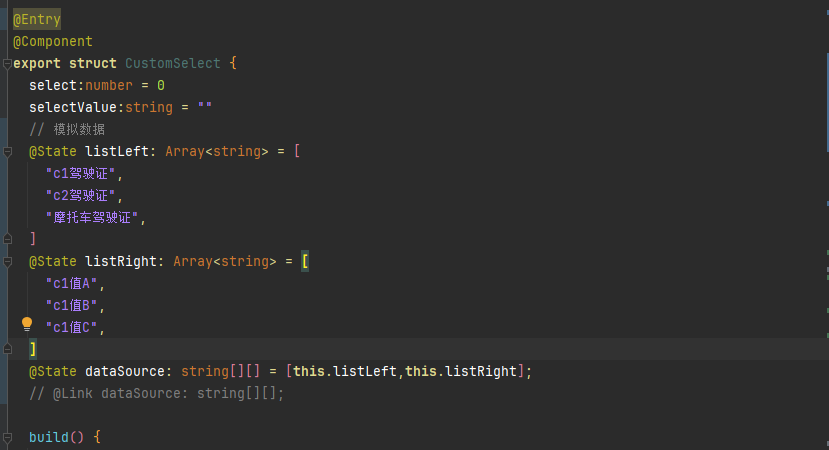
TextPickerDialog,我想做一个左右关联的选择器,选择C1驾驶证右边出现C1值A,B,C;选择C2驾驶证,右边出现C2值ABC;
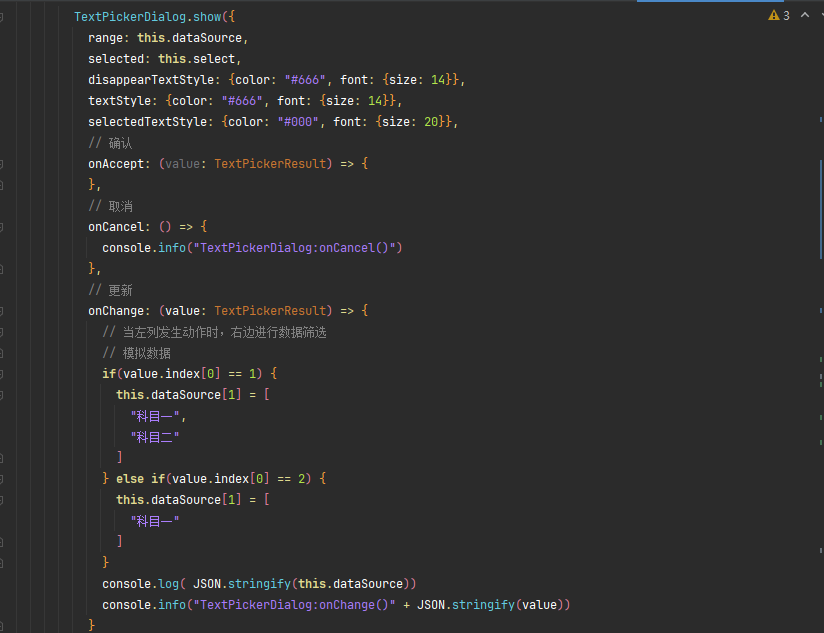
我在滚动左边的时候 去动态 修改range对应的值;打印结果:对应值被修改了没错,但是弹窗数据不变;
这种选择器叫多列联动数据选择器,range应该用TextCascadePickerRangeContent[]类型,参考
把this.dataSource改成
@State dataSource: TextCascadePickerRangeContent[] = [
{
text: 'c1',
children: [
{ text: 'c1A' },
{ text: 'c1B' },
{ text: 'c1C' }
]
},
{
text: 'c2',
children: [
{ text: '科目一' },
{ text: '科目二' },
]
},
{
text: 'motor',
children: [
{ text: '科目一' },
]
}
]
onChange的内容删掉就ok
更多关于HarmonyOS 鸿蒙Next TextPickerDialog做多列选择的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
赞了,好用,
示例代码:


最好给一下代码示例,看看问题出在哪
大佬,帮忙看看示例代码,他这个机制跟vue 好像还不一样;感觉弹窗渲染出来后数据不会变动。
在HarmonyOS(鸿蒙)系统中实现TextPickerDialog多列选择的功能,可以通过自定义Dialog布局以及逻辑处理来实现。鸿蒙系统提供了丰富的UI组件和布局管理器,使得这一需求可以通过XML布局和JS(ArkUI框架使用的脚本语言)逻辑来实现。
具体步骤如下:
-
定义布局:在
resources/base/layout目录下创建一个新的XML布局文件,定义多列选择器所需的布局,例如使用ListContainer或GridContainer来展示多列选项。 -
创建Dialog:在JS文件中,通过
dialog.custom方法创建一个自定义Dialog,并将上述布局文件设置为Dialog的内容。 -
处理选择逻辑:为布局中的选项添加点击事件监听器,通过事件回调处理用户的选择操作,可以维护一个数组来记录用户选择的结果。
-
展示Dialog:在需要展示多列选择器的地方调用创建好的Dialog,并展示给用户。
需要注意的是,鸿蒙系统的UI组件和事件处理机制与Android或iOS有所不同,开发者需要熟悉鸿蒙系统的开发文档和API。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








