Flutter弹窗警告插件dialog_alert的使用
Flutter弹窗警告插件dialog_alert的使用
dialog_alert 是一个用于在Flutter应用中显示原生警告对话框的插件。它可以在Android和iOS平台上分别显示原生的警告视图和对话框,提供了一种简单的方式来创建和自定义弹窗。
功能特性
| 平台 | 效果预览 |
|---|---|
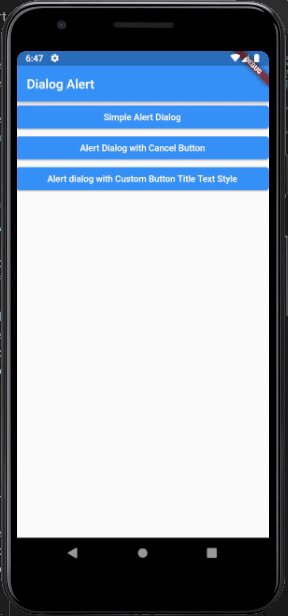
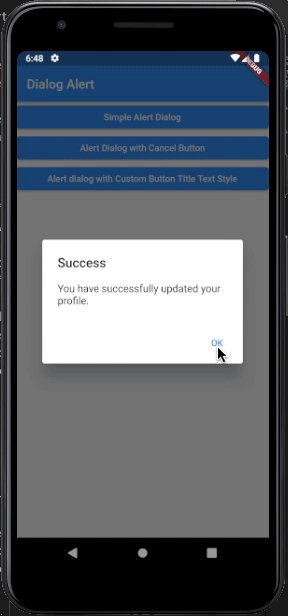
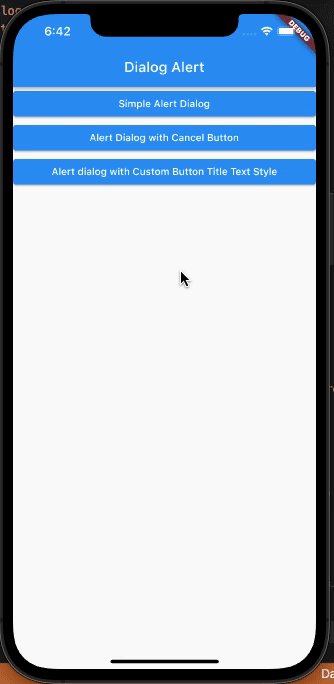
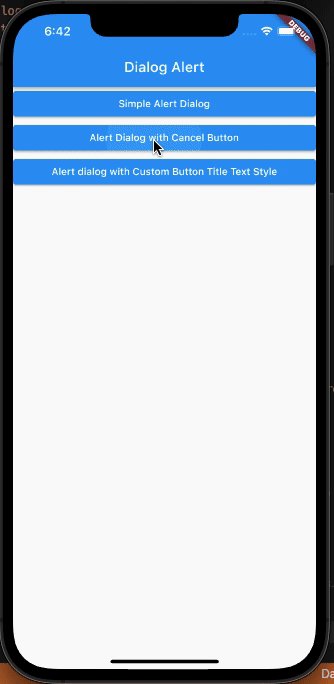
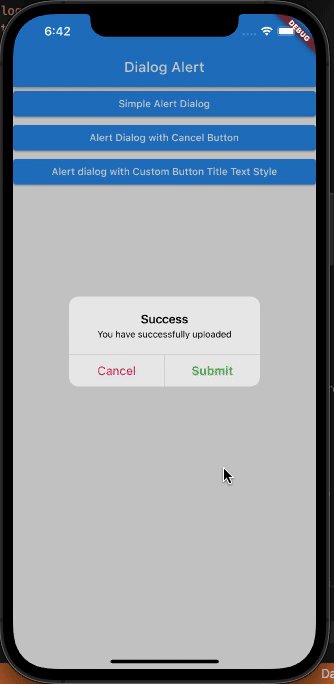
| Android |  |
| iOS |  |
使用方法
1. 简单的警告对话框
showDialogAlert(
context: context,
title: '成功',
message: '您已成功更新个人资料。',
actionButtonTitle: '确定',
);
2. 带有取消按钮的警告对话框
final result = await showDialogAlert(
context: context,
title: '消息',
message: '您是否要上传个人头像?',
actionButtonTitle: '上传',
cancelButtonTitle: '取消',
);
3. 自定义按钮文本样式的警告对话框
final result = await showDialogAlert(
context: context,
title: '成功',
message: '您已成功上传',
actionButtonTitle: '提交',
cancelButtonTitle: '取消',
actionButtonTextStyle: const TextStyle(
color: Colors.green, // 确定按钮文字颜色为绿色
),
cancelButtonTextStyle: const TextStyle(
color: Colors.pink, // 取消按钮文字颜色为粉色
),
);
完整示例代码
以下是一个完整的示例,展示了如何在Flutter应用中使用 dialog_alert 插件来创建不同类型的警告对话框。
import 'package:dialog_alert/show_dialog_alert.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const AlertPage(),
);
}
}
class AlertPage extends StatelessWidget {
const AlertPage({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Dialog Alert'),
),
body: SafeArea(
child: ListView(
children: [
ElevatedButton(
child: const Text('简单的警告对话框'),
onPressed: () {
showDialogAlert(
context: context,
title: '成功',
message: '您已成功更新个人资料。',
actionButtonTitle: '确定',
);
},
),
ElevatedButton(
child: const Text('带有取消按钮的警告对话框'),
onPressed: () async {
final result = await showDialogAlert(
context: context,
title: '消息',
message: '您是否要上传个人头像?',
actionButtonTitle: '上传',
cancelButtonTitle: '取消',
);
// 可以根据返回的结果进行处理
if (result == true) {
print('用户选择了上传');
} else {
print('用户选择了取消');
}
},
),
ElevatedButton(
child: const Text('自定义按钮文本样式的警告对话框'),
onPressed: () async {
final result = await showDialogAlert(
context: context,
title: '成功',
message: '您已成功上传',
actionButtonTitle: '提交',
cancelButtonTitle: '取消',
actionButtonTextStyle: const TextStyle(
color: Colors.green, // 确定按钮文字颜色为绿色
),
cancelButtonTextStyle: const TextStyle(
color: Colors.pink, // 取消按钮文字颜色为粉色
),
);
// 可以根据返回的结果进行处理
if (result == true) {
print('用户选择了提交');
} else {
print('用户选择了取消');
}
},
),
],
),
),
);
}
}
更多关于Flutter弹窗警告插件dialog_alert的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter弹窗警告插件dialog_alert的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用dialog_alert插件来创建弹窗警告的示例代码。这个插件可以帮助你轻松地显示各种对话框,包括警告对话框。
首先,确保你已经在pubspec.yaml文件中添加了dialog_alert依赖:
dependencies:
flutter:
sdk: flutter
dialog_alert: ^2.0.0 # 请注意版本号,确保使用最新版本
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照以下方式使用dialog_alert插件来显示一个警告对话框:
import 'package:flutter/material.dart';
import 'package:dialog_alert/dialog_alert.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Dialog Alert Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _showAlertDialog() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('警告'),
content: Text('这是一个警告对话框'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop();
},
),
FlatButton(
child: Text('确定'),
onPressed: () {
// 在这里处理确定按钮的点击事件
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dialog Alert Example'),
),
body: Center(
child: ElevatedButton(
onPressed: _showAlertDialog,
child: Text('显示警告对话框'),
),
),
);
}
}
然而,如果你特别想使用dialog_alert插件提供的功能(虽然上面的代码已经展示了Flutter内置的AlertDialog),你可能需要查看该插件的文档来了解其特定的API,因为dialog_alert插件可能会提供额外的配置选项或更简洁的API。不过,值得注意的是,很多插件可能只是对Flutter内置功能的封装或提供了额外的样式。
假设dialog_alert插件提供了类似的功能,你可能会这样使用它(注意:以下代码是基于假设的API,实际使用时请参考插件的官方文档):
import 'package:flutter/material.dart';
import 'package:dialog_alert/dialog_alert.dart'; // 假设插件提供了这个导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Dialog Alert Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _showCustomAlertDialog() {
// 假设 dialog_alert 插件提供了 DialogAlert.show 方法
DialogAlert.show(
context: context,
type: DialogType.warning, // 警告类型
title: '警告',
desc: '这是一个警告对话框',
buttons: [
DialogButton(
child: Text('取消'),
onPressed: () => Navigator.of(context).pop(),
),
DialogButton(
child: Text('确定'),
onPressed: () {
// 处理确定按钮的点击事件
Navigator.of(context).pop();
},
),
],
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dialog Alert Example'),
),
body: Center(
child: ElevatedButton(
onPressed: _showCustomAlertDialog,
child: Text('显示警告对话框'),
),
),
);
}
}
注意:上面的DialogAlert.show、DialogType.warning和DialogButton等是基于假设的API。实际使用时,请查阅dialog_alert插件的官方文档,了解如何正确使用其提供的API。
如果你发现dialog_alert插件并没有提供太多额外的功能,那么使用Flutter内置的AlertDialog通常是一个更好的选择,因为它更轻量且不需要额外的依赖。








